小白都能看懂的前端部署(docker+nginx+jenkins)

前言
随着 devops 的发展,前端部署变得越来越简单,可控性也越来越高,本文基于 docker :whale:+ nginx + jenkins 来实现前端自动化部署流程,具体实现效果为开发人员在本地开发,开发push提交代码到指定分支,:blush:自动触发jenkins进行持续集成和自动化部署。部署完成后会收到邮件的通知,构建成功后会将打包后的文件上传到服务器,通过 nginx 反向代理展现页面。构建失败则打印出错误日志。而 docker :whale:是我们整个部署方案中很重要的一块,由 docker 构建镜像,保证了环境的统一:ox::beer:。
部署目标
- 搭建docker:whale:、nginx、jenkins环境
- 配置docker-compose.yaml
搭建环境
本文选用centos7云服务器
docker环境
如果大家对 docker 、 docker-compose 有不了解的地方,可以去恶补一下这方面的知识,这边就不详细赘述了。
在安装 docker 之前,我们先来了解一下docker的版本定义,这有利于我们在之后的开发中选择和使用合适的 Docker 版本。对于docker来说,它分为两个系列:
- 社区版(ce)
- 企业版(ee)
社区版和企业版的区别无非就是企业版收费,提供额外的服务。
sudo yum install yum-utils device-mapper-persistent-data lvm2 sudo yum-config-manager --add-repo / https://download.docker.com/linux/centos/docker-ce.repo sudo yum install docker-ce 复制代码
不出意外的话 输入 docker -v 出现图下页面就代表成功了

sudo systemctl enable docker // 设置开机自启 sudo systemctl start docker // 启动docker 复制代码
安装docker-compose
一个完整的应用程序,往往都不是一个容器组成的,而是通过容器组成一个容器群。一个容器群的搭建需要执行太多命令,更重要的是需要考虑太多应用和容器间的依赖关系处理,是一波令人头大的操作。docker-compose正是解决多个容器之间管理的问题。
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose 复制代码
输入命令安装 docker-compose ,安装完成后提升权限
udo chmod +x /usr/local/bin/docker-compose 复制代码
执行完上面命令后,不出意外输入 docker-componse -v 显示如下页面

安装jenkins和nginx环境
jenkins和nginx环境从远端docker镜像库拉取
docker pull jenkins/jenkins:lts docker pull nginx 复制代码
在这里推荐安装 jenkins/jenkins 这个镜像, jenkins 镜像是docker官方维护的镜像,已经很久没有维护了, jenkins/jenkins 是jenkins官方维护的库。更新频率非常的到位。后面跟lts表示长期支持的意思。

docker images
可以清晰的看到当前docker下存在的镜像。
编写docker-compose目录
这边的目录结构你可以理解为搭建环境所需要的配置文件和挂载卷等,与搭建一个软件开发项目类似,提倡将 Docker Compose项目的组成内容聚集到一个文件目录中,这样更利于我们进行管理和迁移。目录结构如下:point_right:
+ compose
- docker-compose.yml // docker-compose执行文件
+ nginx
+ conf.d
- nginx.conf // nginx配置
+ jenkins
- jenkins_home // jenkins挂载卷
+ webserver
-static //存放前端打包后的dist文件
复制代码
为了简单,我这边的目录结构直接放在home下面,当然,你也可以新建一个新的目录。

编写docker-compose.yml
version: '3'
services: # 集合
docker_jenkins:
user: root # 为了避免一些权限问题 在这我使用了root
restart: always # 重启方式
image: jenkins/jenkins:lts # 指定服务所使用的镜像 在这里我选择了 LTS (长期支持)
container_name: jenkins # 容器名称
ports: # 对外暴露的端口定义
- 8080:8080
- 50000:50000
volumes: # 卷挂载路径
- /home/jenkins/jenkins_home/:/var/jenkins_home # 这是我们一开始创建的目录挂载到容器内的jenkins_home目录
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker # 这是为了我们可以在容器内使用docker命令
- /usr/local/bin/docker-compose:/usr/local/bin/docker-compose
docker_nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 8090:80
- 80:80
- 433:433
volumes:
- /home/nginx/conf.d/:/etc/nginx/conf.d
- /home/webserver/static/jenkins/dist/:/usr/share/nginx/html
复制代码
编写nginx.conf
server{
listen 80;
root /usr/share/nginx/html;
index index.html index.htm;
}
复制代码
启动docker-compose
回到compose目录下
docker-compose up -d 复制代码
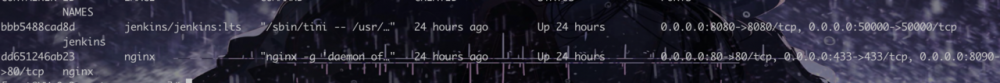
输入 docker ps 查看容器的情况

如上图所示,up状态表示已启用,不出意外浏览器ip地址加上端口号8080

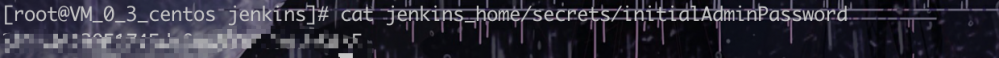
/var/jenkins/jenkins_home/ 下,在当初配置
docker-compose.ym l中的
volumes 中
/home/jenkins/jenkins_home/

推荐的插件
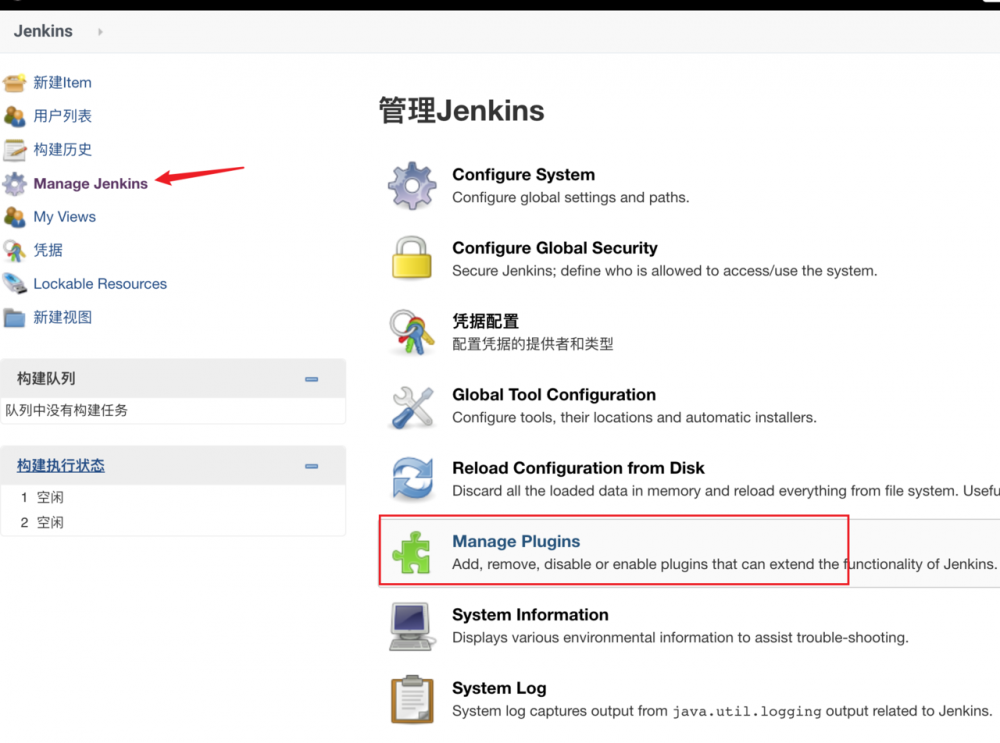
安装jenkins插件
在此之前,先准备一个vue-cli生成的vue项目,将项目放到gitlab中。
- jenkins安装必要的插件
gitlab、Publish Over SSH、nodejs

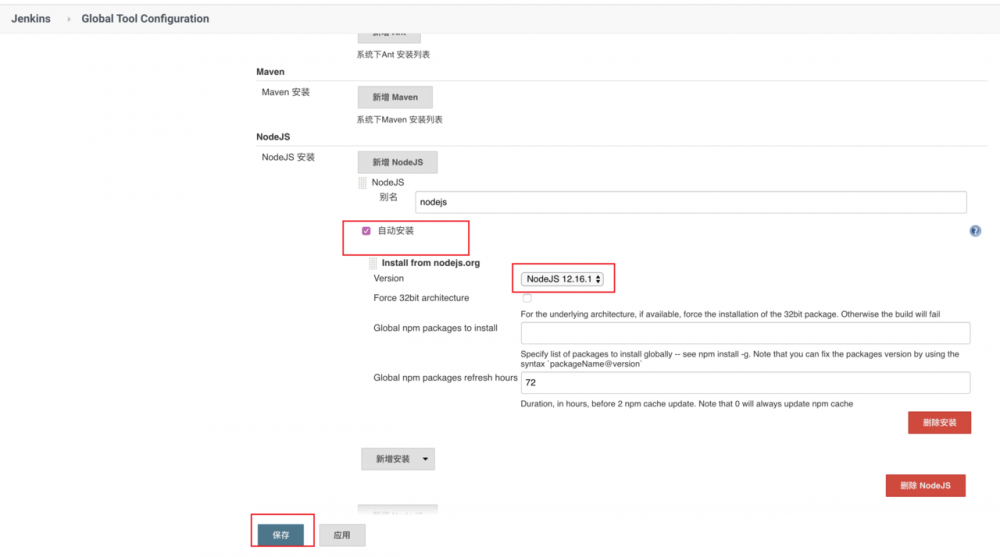
global tool Configuration >
NodeJS
选择自动安装和对应的nodejs版本号,选择成功后点击保存

Manage Jenkins >
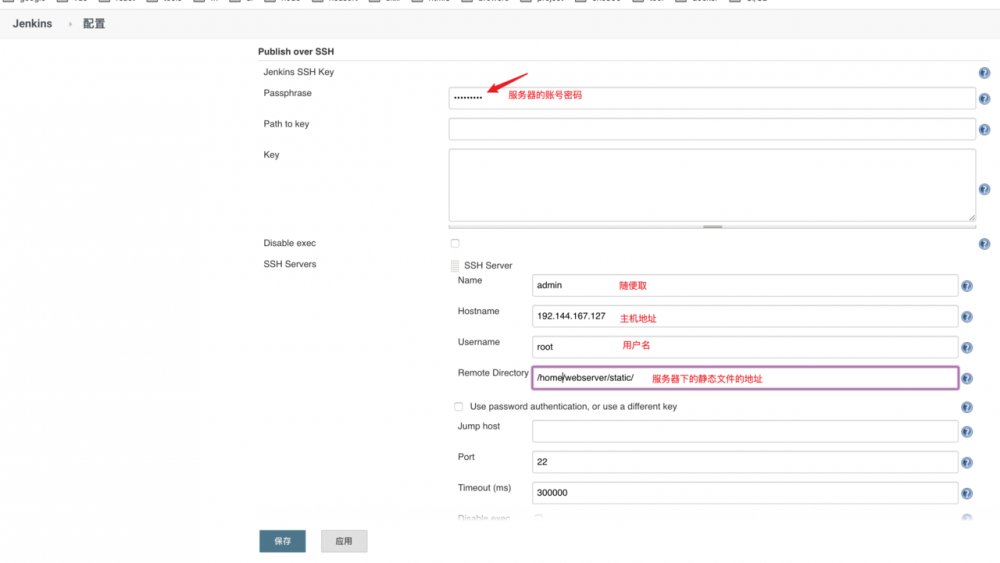
configure System
填写服务器的相关信息

jenkins与gitlab集成
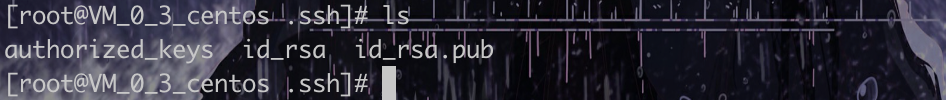
生成密钥
- 在服务器中生成ssh密钥(如果已经存在不需要生成)

ssh-keygen -t rsa 复制代码
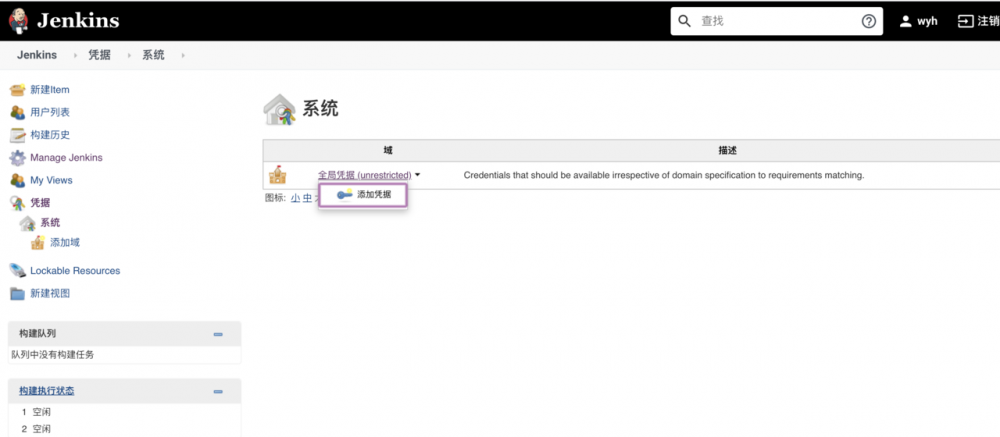
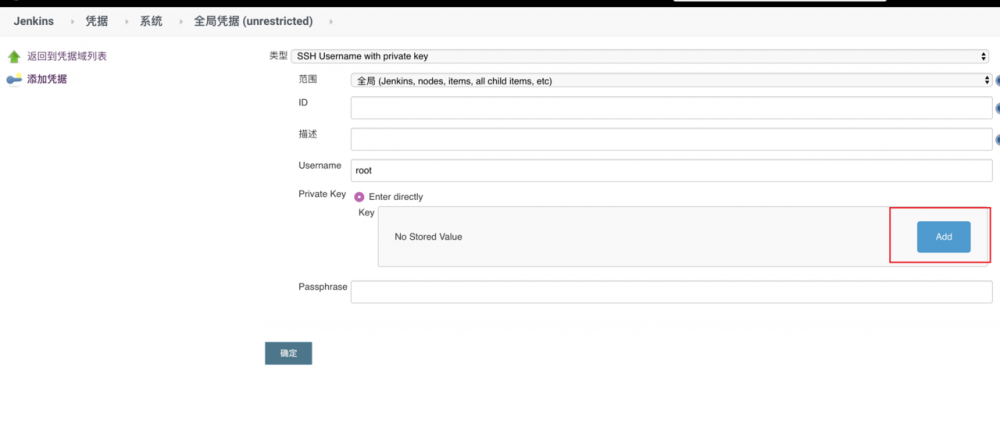
将生成的私钥 id_rsa 添加到jenkins凭据中


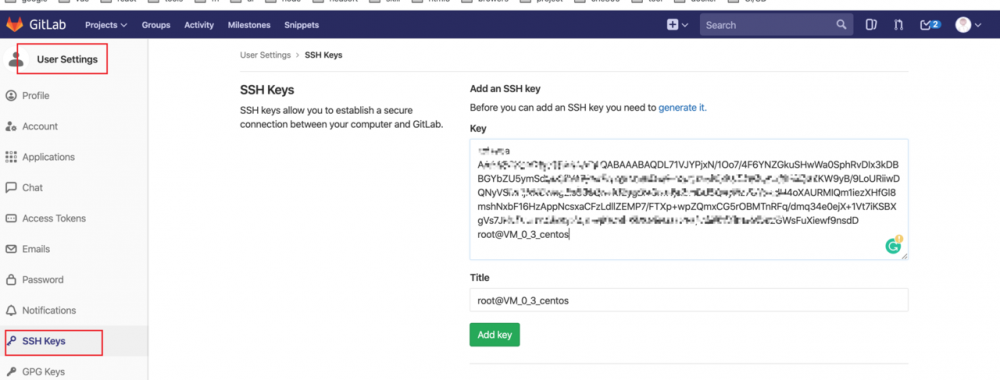
gitlab 中配置
id_rsa.pub
公钥

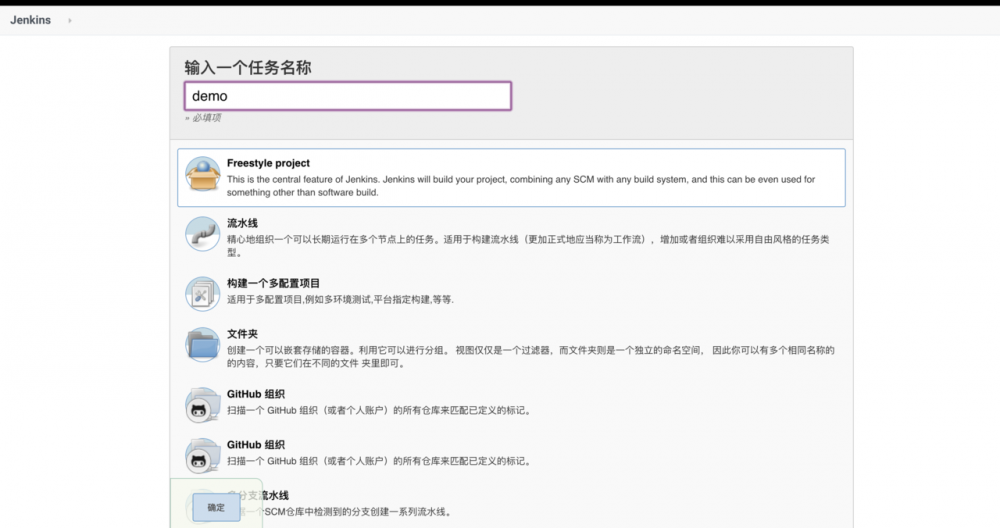
新建项目
准备完毕后,开始新建一个任务,选择 新建item > freestyle project 构建一个自由风格的项目。

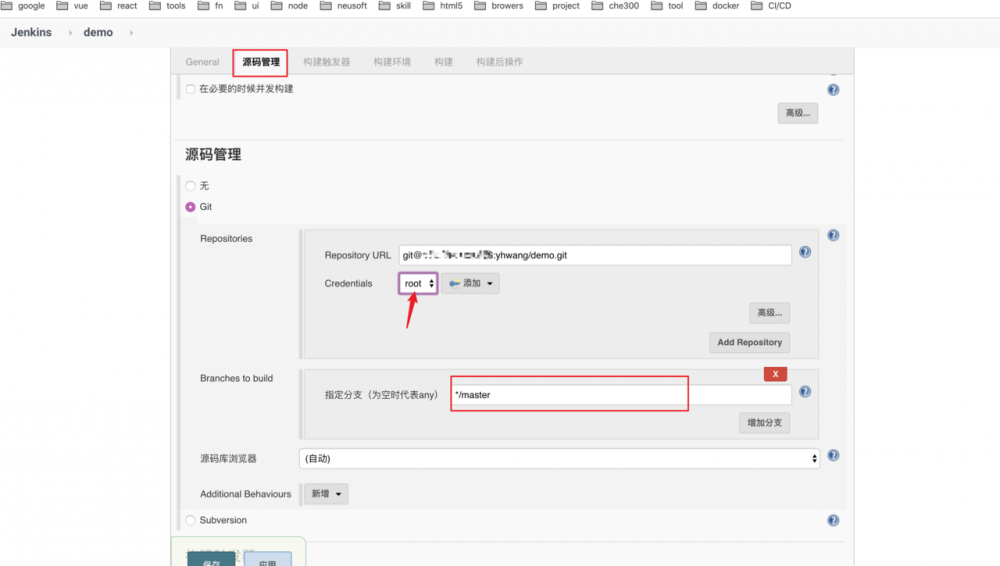
源码管理
新建完成后,在 源码管理 中配置git信息, credentials 选择我们刚刚添加的凭证

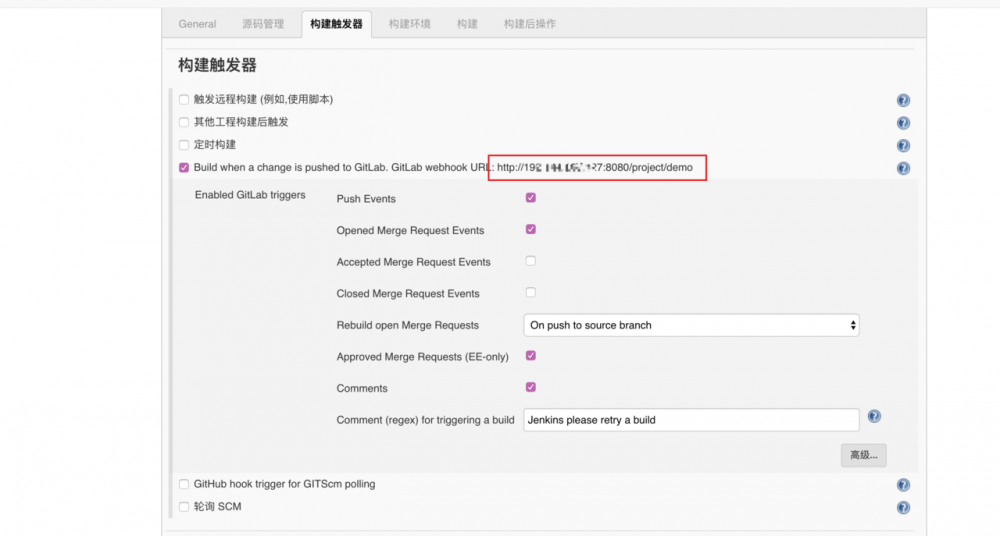
构建触发器
在 构建触发器中 选择我们触发构建的时机,你可以选择队友的钩子,比如 push 代码的时候, Merge Request 的时候等。

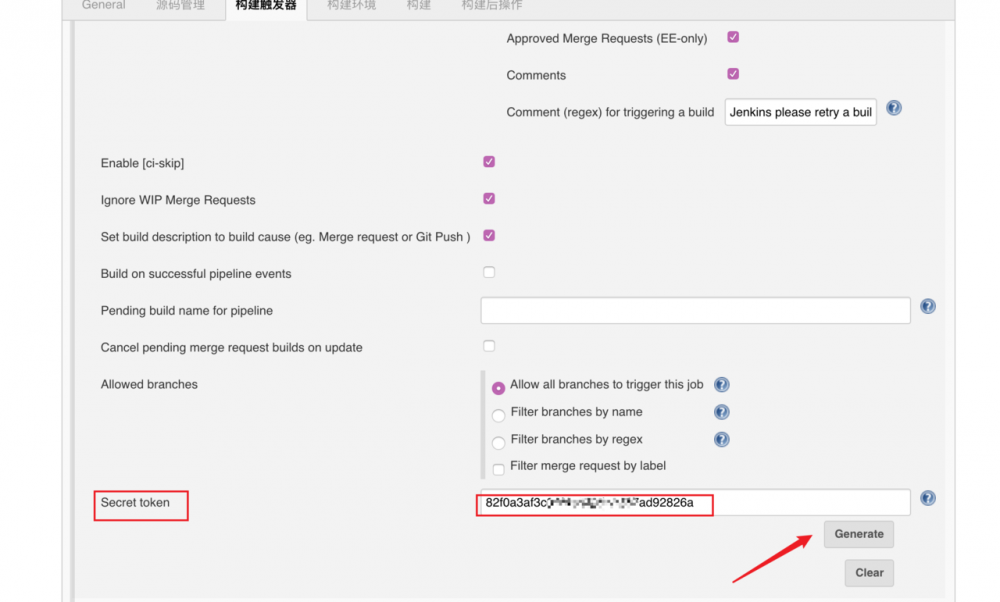
高级选项 找到
secret token >
Generate
生成一个token值

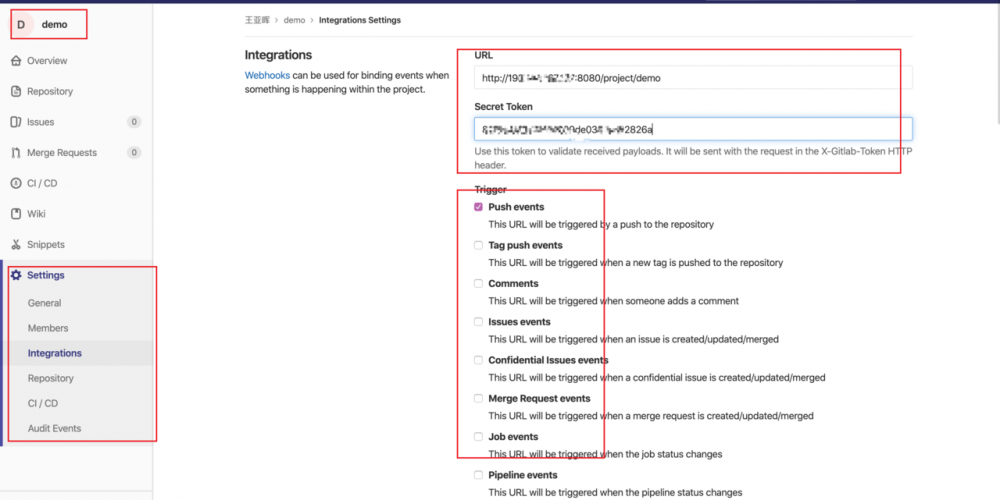
gitlab 中增加对应的钩子。记下上图的
webhookURL (红线框出)和
secret token
值,到gitlab中进行配置。

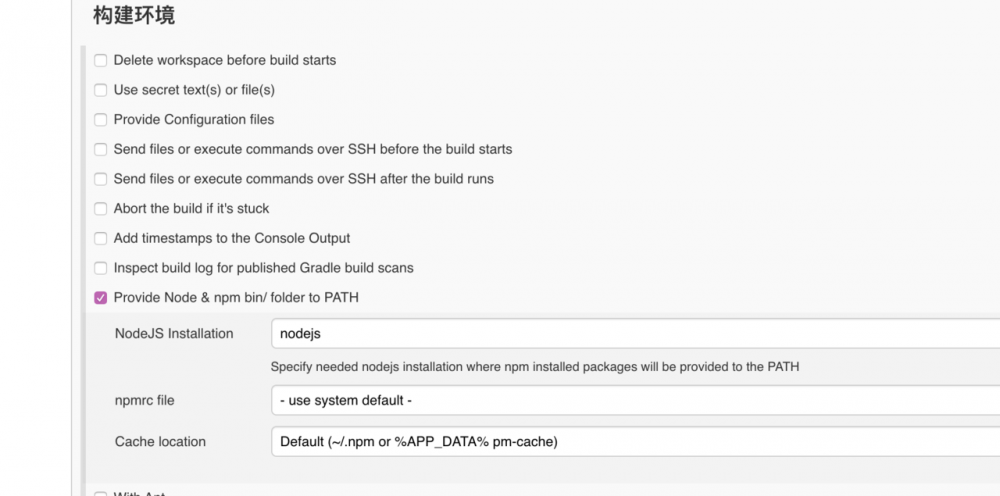
构建环境
构建环境选择node环境

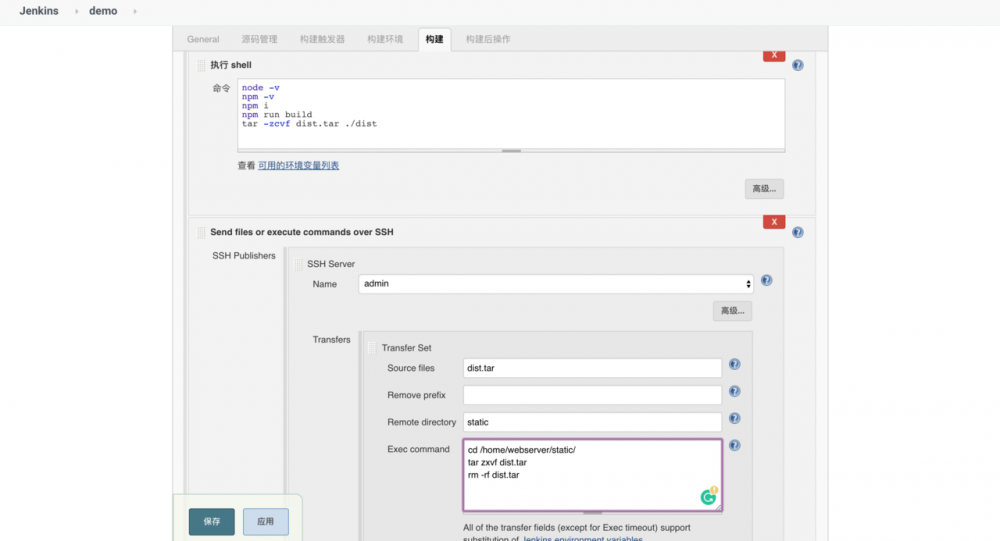
构建
配置node打包命令,打包完成后将压缩后的dist文件上传到远程服务器上, remote directory 是移除 static 下的文件,这边的webserver目录就是一开始编写的目录里

git push
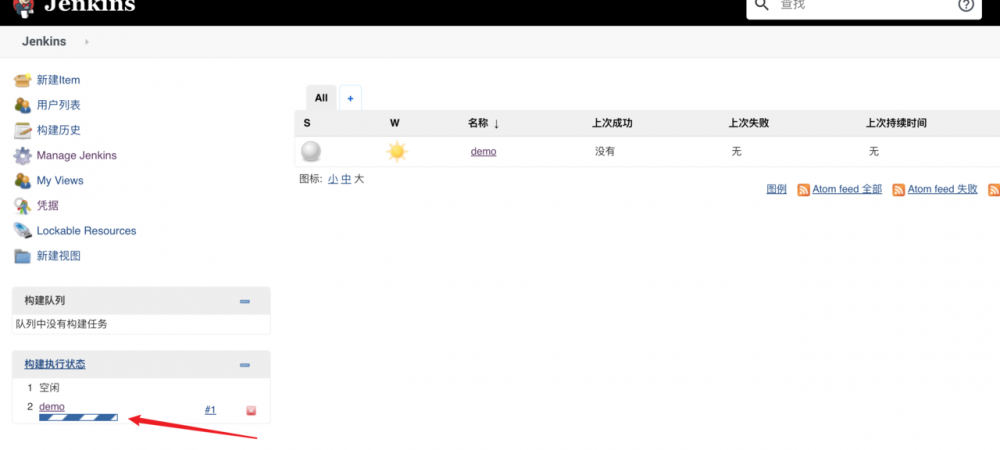
,你会发现项目已经自动开始构建了:blush:

:heart:感谢大家
1.如果文章对你有帮助,请动动你的小手指点个赞:+1:吧,你的赞是我创作的动力。
2.关注公众号「前端精英」!不定期推送高质量文章哦。

- 本文标签: 文件上传 root 质量 http map 反向代理 App linux 参数 端口 js IO 管理 list web jenkins src 密钥 docker-compose CTO REST 源码 https mapper UI key ssh 自动化 dist centos token 代码 软件 服务器 git Service 配置 Docker 目录 node 企业 tar id GitHub 插件 Nginx ip 文章 安装 部署 HTML 云 开发 remote MQ 可控性
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

