Fhs-Framework 2.0.0 发布,轻量级快速开发平台
本次升级内容:
1 将springboot版本升级到2.2.5
2 重构了整个目录,使项目结构变的更清晰
3 使用fhs tag(基于beetl的标签封装) 替换掉了原来的JSP代码。
4 pagex组件不在依赖外部jar包可在运行期生成Java代码并且加载到类加载器中。
代码直达: https://gitee.com/fhs-opensource/fhs-framework/tree/v2.0.0
Fhs-Framework介绍:
Fhs-Framework 是一款开箱即用的快速开发平台,除了常规的字典,菜单,权限,角色,用户,代码生成器等基础功能外还有以下特性:
1 支持声明式事务
2 通过简单的配置实现数据源路由(多DataSource灵活切换)
3 数据权限控制
4 翻译服务(即:通过注解和缓存来实现 有其他表id VO中需要其他表name/title 的场景,无需使用SQL JOIN)
使用和原理: https://blog.csdn.net/shuaizai88/article/details/105250088
5 统一文件服务(前端直接上传文件到文件服务,文件服务接管文件的上传下载,业务表只存放文件id,无需存放路径,不需要FTP,支持阿里云OSS)
6 使用了"过时"的EasyUI,但是给Easyui加了一套BootStrap的皮肤,效果媲美Layui.
7 使用Beetl封装了常用的表单组件,减少表单代码.
8 提供pagex引擎,可以让后端程序员像写配置文件一样写前端UI.
比如一个简单的CRUD只需要写下面一个JS文件即可,系统会在运行期生成相关的VO 代码(生成代码后直接编译加载到classloader中,并不在硬盘留存) 用于翻译服务使用:
------------------------------------表信息配置--------------------------
var modelConfig = {
title: '子系统管理', pkey: 'id', type: 'uuid', orderBy: 'update_time Desc',
namespace: "sett_ms_system", table: 't_sett_ms_system',trans: true};
-------------------------------------列表显示字段配置-------------------------------
var listPage = {
listFieldSett: function () {
return [
{name: 'name', title: '子系统名称', width: '20%', align: 'center'},
{name: 'sort', title: '排序', width: '10%', align: 'center'},
{name: 'is_enable', title: '状态', width: '10%', align: 'center',key:'is_enable',trans:'book',showField:'transMap.is_enableName'},
{name: 'type', title: '类型', width: '10%', align: 'center',key:'system_type',trans:'book',showField:'transMap.typeName'},
{name: 'create_time', title: '创建时间', width: '15%', align: 'center'},
{name:'create_user',title:'创建人',width:'10%',align:'center',trans:'auto',showField:'transMap.create_userUserName'},
{name: 'update_time', title: '更新时间', width: '14%', align: 'center'},
{name:'update_user',title:'修改人',width:'10%',align:'center',trans:'auto',showField:'transMap.update_userUserName'},
]
},
-----------------------中间隐藏了部分可有可无的自定义配置-----------------------
-------------------------表单配置-------------------------------------------
formFields: function () {
return [
{name: 'name', title: '子系统名称', required: true, type: 'input'},
{name: 'sort', title: '排序', required: true, dataType:'n', type: 'input'},
{name:'logo',title:'logo',type:'up',placeholder:'请上传图片'},
{name: 'is_enable', title: '状态', type:'book',code:'is_enable', required: true,},
{name: 'type', title: '类型', type:'book',code:'system_type', required: true,},
{name: 'url', title: '跳转url', type: 'input',dataType:'url'},
{name: 'index_url', title: '首页url', type: 'input',dataType:'url'},
];
},
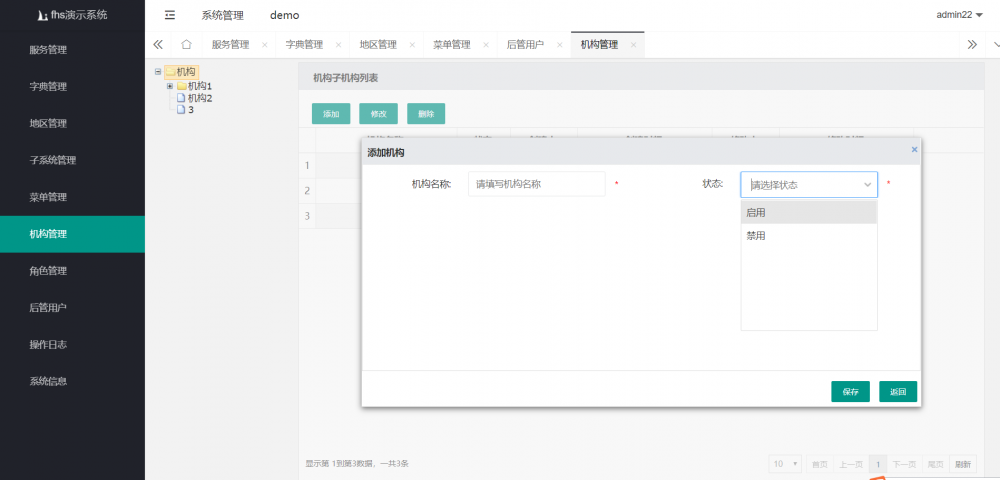
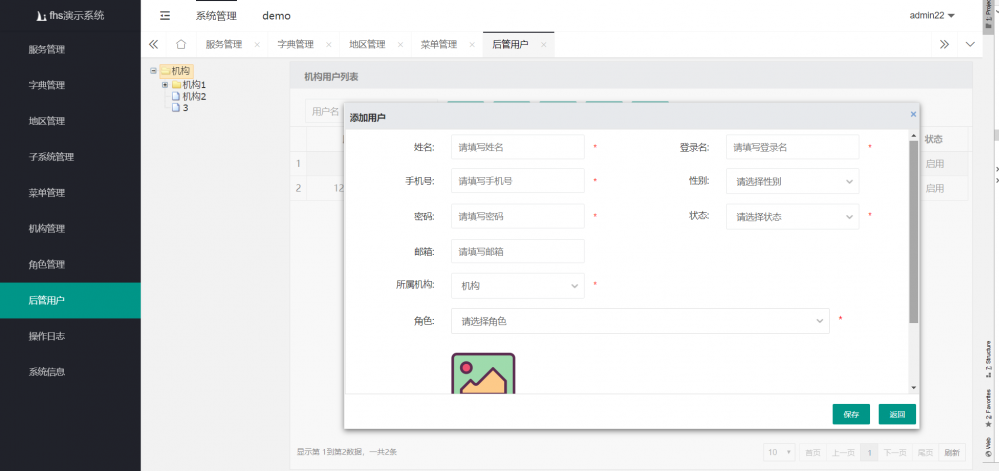
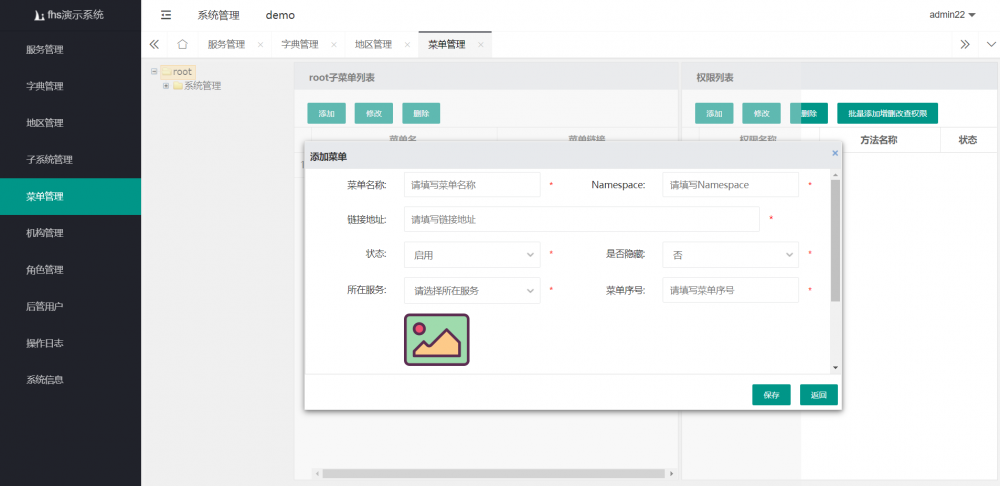
效果展示:




正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

