玩转娱乐化时代|淘系互动团队几年的技术沉淀+经验都在这!

作 者|渚薰
出品|阿里巴巴新零售淘系技术部
作者简介: 淘系技术部-互动-渚薰。 12年加入阿里,曾先后参与和担任手淘无线基础架构工作 、WEEX 前端框架工作。 16年来到淘系互动团队,带领一群志同道合的兄弟姐妹们在互动业务领域探索技术价值、助力业务成长。
在人口红利开始萎缩,各个 App 都开始以娱乐化互动作为重要手段来争夺普通民众的在线时长。因此在诸如互动业务领域内,我 们就需要打造核心轻量化、研发速度快、用户体验好的互动技术。 它是 Web 技术的一块特定领域,它融合了图形、渲染、动画以及前端工程和软件工程等知识。本文会把这些领域的知识有条理的梳理一遍呈现给大家。
解惑娱乐互动: 认知场景,知道娱乐化互动的概念和意义。
为什么要做娱乐化的互动
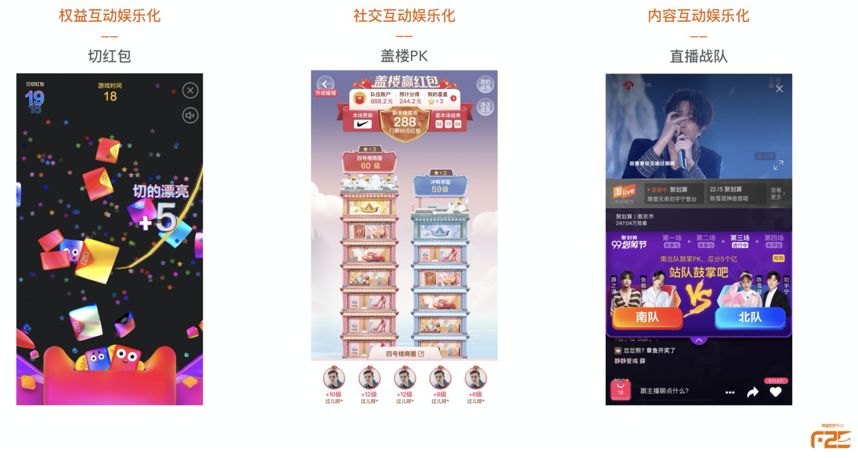
想必很多做业务的同学,已经听过无数次产品同学把互动这个词挂在嘴边了。那么为什么一个在电商业务,需要把互动扯进来呢?我们来看看2020财年阿里巴巴投资者大会上,一张非常有份量的 PPT :

PPT 中,列举了不少淘系内的大型互动产品,比如金币庄园、淘宝人生,以及叠猫猫和双11战队等大促互动。这些互动无外乎是吸引用户、持续“消耗”用户时间的有效手段。
同时,这类互动也会通过金币、红包、虚拟形象等利益或内容渗透到商业中,直接或间接的带来 GMV 的增长。从战略的角度来说“娱乐化互动产品矩阵、加速拉动用户活跃度提升”,就意味着娱乐化的互动所带来的价值是非常可观的。
用户面前的甜点
为什么互动会如此吸引用户,这要从用户喜欢的三类事物说起: 内容、社交和娱乐。
-
内容: 比如直播、短视频、信息流、咨询等是依靠内容本身来吸引用户的。
-
社交: 比如朋友圈、陌生人交友等是通过人与人之间产生联系来吸引用户的。
-
娱乐: 比如影音、书籍、游戏等是通过赋予各类知识、情感享受来吸引用户的。
我们常常会发现,内容被社交化,比如抖音。又会发现娱乐被社交化,比如王者荣耀。很少会发现独立某类事物的产品存在,都是融合了内容、社交和娱乐的综合产物。
用户是如何互动的
互动可以理解为一种行为,它把内容、社交这类事物的产生在人人之间、人与平台之间传递起来。 比如这张图:

用户和用户之间,用户和平台之间想要得到这些事物,就需要“互动”。这种过程它可能持续很久,也可能是一瞬间的事情。娱乐化能让这些过程变得更有趣味性,比如借助好玩的形式获得平台发出的红包,又比如用双11战队互相PK的方式让用户间完成社交聊天 《知乎-如何看待2019双11盖楼挑战?》 。种种有趣的玩法和现象下,用户乐于其中并最终获得自己想要的事物,这就是我认为的娱乐化互动的意义。
所以总结下, 互动并不是一种事物,娱乐化互动也并不是游戏,它是一种有趣、好玩的获得目标事物的过程。 这个过程,用趣味的场景或玩法是非常有效的手段。

如何阅读正文
说了这么多,还只是个引子。接下来的内容都是基于这几年淘系互动团队在互动技术上的沉淀和经验阐述的。如果,你已经是一位资深的互动技术架构师,希望你能找到互动技术和业务的结合点,跨领域形成融合。如果,你是一位互动业务的前端,希望你能分析自身业务处于哪一个阶段、哪一个层次,并更加助力你的业务。如果,你仍然是一位非互动业务的前端,希望你能拓展知识领域、储备相关技能,迎接娱乐化浪潮。
解读知识领域: 勾勒互动技术的图谱,跨领域拓展知识。本文接下来从前端开发者的视觉来科普互动领域的技术体系。
技术知识图谱
要开发互动 H5,到底需要学习多少知识?网传曾有怎么一份 知识树 (出自 miloyip 的 Game Programmer )。这份知识树从最基础的知识到专业技能覆盖的非常全,但这肯定会“逼退”很多想要进入这个领域的前端。但我的目标是让前端开发者能开发娱乐化的互动,而不是真正的开发一款游戏,所有我就对这些知识进行了重新归类整理。

第 一, 编程基本功是每位技术同学都需要掌握的 , 特别是计算机科学和软件开发,和具体的技术栈或者专业知识领域不强相关。也就是说,这一项对于大多数前端同学来说,是必选项,难度可以给一颗星。
第 二, 实战应用技巧是对一个专业领域开发模式的总结, 有一些不同于其他领域的技巧、架构和思维。学习开发模式可以从学习该领域的一个框架开始,就像你在学习一个 MVVM 框架(React、Vue、Angular)一样。业界这样的框架或引擎有很多,比如大名鼎鼎的 Unity ,以及 Web Game 中有着广泛好评的 Phaser 、 Egret 、 Laya ,以及阿里已开源的 Hilo 和孵化中的 EVA 。所以在这一项上,对于前端同学来说,可以找准一款框架进行学习或深入研究,难度可以给一星半。
第 三, 数学/物理学是所有科学的基础^-^。 互动中的基础科学,同样包括了代数、几何、力学、声学、光学等等。这些知识在高中、大学的教学课本里基本都会涉及到。掌握基本知识后可以大致理解各种模型设计,深入研究后可以挖掘更加富有创意的模型。在这一项上,可能大家在毕业后会渐渐丢弃,重拾还是有点难度的,可以给二颗星。
第 四, 图形学是渲染的底层技术,AI是某类玩法的核心要素。 这些知识只有当你准备去从事这方面的项目开发时,才会专门用到,又或者最初只需了解一二即可。当然,它对于前端技术栈的同学来说,完全是一个从未涉足过的新领域,难度可以给到三颗星。
重构学习之路
经过 分类归纳 后,就可以梳理需要学习知识以及方式方法。
首先,如果觉得自己基本功还不行,就恶补它,做到能熟练掌握编程语言、数据结构、算法、容器特性,以及设计模式、敏捷开发等软件工程的基础理论,当然也不能纸上谈兵,得实际应用在日常开发中。然后,适时掌握一个或两个你觉得最优秀的框架,在实际项目中使用它,并吃透它。这样下来,你就是一名合格的互动业务前端开发者了。
假如编写逻辑并不能满足你悸动的心,那么我们就继续:回去翻翻高中大学课本,看看已经放下了许久的知识,当你能熟练掌握了大学课本之后,通过这些知识,就能帮助你去理解和认知技术名词和代码实现。然后再苦心钻研GPU工作原理、图形语言的精妙之处,或许你就能创作一些有趣的特效出来。
再然后,如果你的需求方希望你研发一款在线实时多人对战的玩法,那么你就硬着头皮去看下AI机器人的专题,那么就可以写出一些看起来并不那么笨的AI机器人出现在真实玩家中间。
最后,理想是当一名架构师的话,那请把上面的这些阶段和知识都精通吧。
明确角色和职责
学习目标和结果产出,也和你想要担任的角色和职责是相关联。
假如你非常热衷于投入到业务的研发中,那么作为一名开发者,你的职责就是提供可持续迭代、低代码研发的解决方案。
假如你对美有特殊的见解,希望创作神奇梦幻般的效果,那么作为一名技术美术,你的职责就是提供辅助创作的艺术工具以及许多精美的预设素材。
假如你总是操着一份想要制定标准的心,那么作为一名架构师,你的职责就是提供完备稳定的顶层设计和架构方案。
解剖互动技术: 深入互动去理解架构,不要放过任何细节。
前文中有提到淘系团队正在孵化的 EVA ,名字听上去挺耳熟,不过这个不重要,重要的是我会借 EVA 的架构为大家剖析下互动的部分技术方案,以便大家对互动应该做什么技术有所认知。
从体系到架构
淘系业务很复杂,整个前端体系也非常庞大,但好在有统一的业务平台去支撑产品运营侧的需求,以及有淘系大生态来保证工程、构建、容器、Web框架等。有了这些强大的靠背,对于互动技术来说,更多的关心互动域自身的研发平台和核心基础。先看这张大图:

挑其中两个来分析下它们的架构设计、分别是: EVA JS , EVA Store 。
EVA JS 设计模式
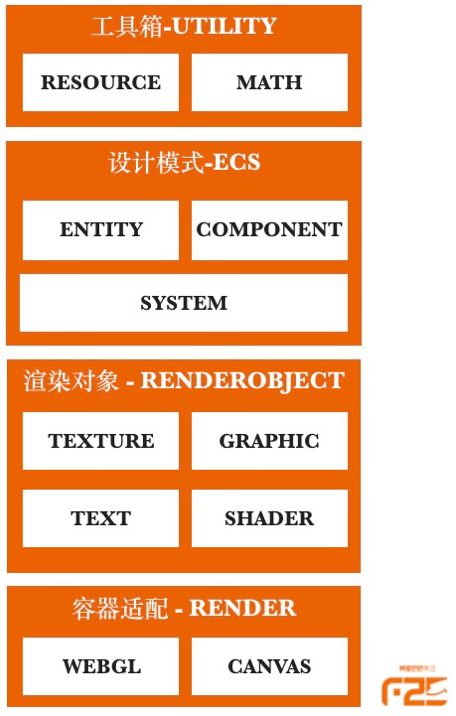
EVA JS 也就是互动框架,为了承载互动业务的轻量化引擎,基本采用了业界成熟的架构实现,拥有 ECS、Loader、场景等基础能力,依赖 Hilo 渲染,并提供丰富的扩展插件。核心部分的系统分层大体是这样的:

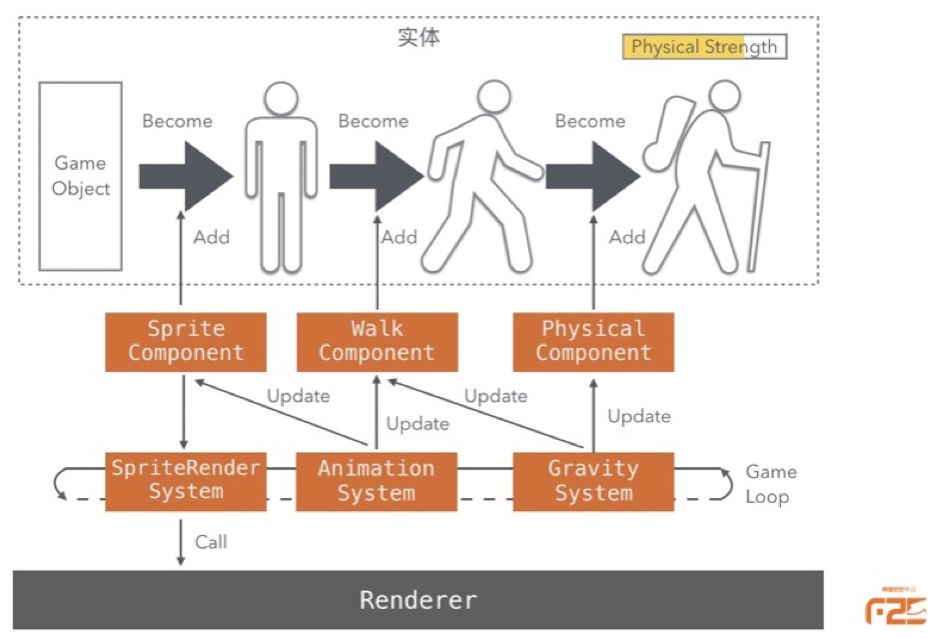
其中, ECS 是 EVA Core 中的核心 ,全名 Entity Component System,是一种设计模式,也是参考了游戏领域的架构设计,和我们常见的 OOP+MVC 有着比较大的差异。
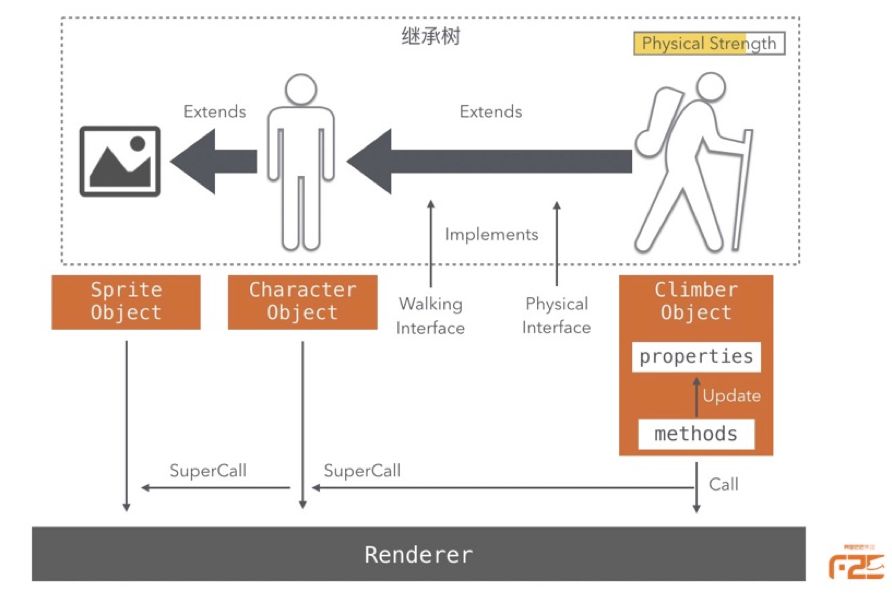
举个生动的例子,在程序里创建一个爬山者,赋予它体力的属性和行走的能力,并且行走会消耗体力。在面向对象的设计模式下,编程方式就是通过对继承和实现接口来完成的。

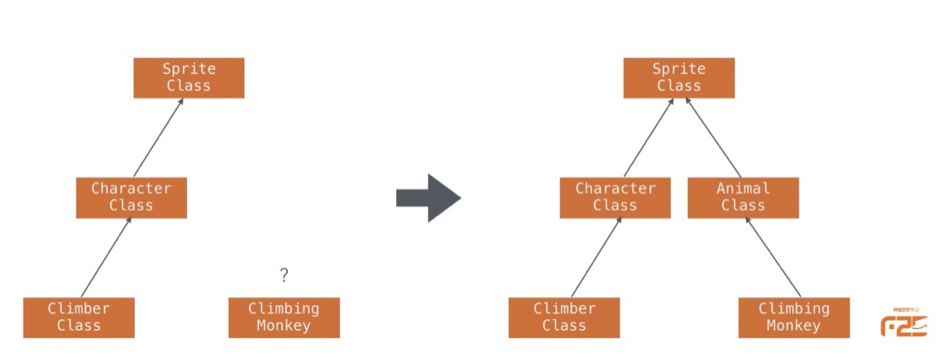
从子类到基类,需要逐步抽象具体行为。那么问题来了,因为继承关系是一颗树,当遇到某个具体对象(叶子节点)无法继承某个基类(父节点)时,那么就必须再创造一个基类(另一个父节点),并且寻找可以挂载的祖父节点。例如,我们通过对爬山者的抽象,创造了一个人的基类。人的基类继承自渲染对象的基类下,此时如果要再实现一个爬山猴,那么就又要创造一个动物的基类,同样继承自渲染对象的基类。

但它们两者的很多行为都是一样的,比如体力属性、行走能力。这些行为虽然可以用接口的方式实现,但不免就显得很繁琐。因为,每设计一个类(增加了一个节点),就增加了维护一棵树的成本(它总是会被继承的)。那么ECS又是怎么做的呢?

在最初,爬山者就是一个空对象。当给这个空对象添加了一个渲染组件,并且提供了一张人的图片时,它就变成了一个人。接着添加一个行走组件,就变成了一个可以行走的人。最后添加一个体力组件,就变成了一个有体力的可行走的人。接下来,系统就开始登场了,当重力系统介入的时候,这个人开始消耗体力了;当动画系统介入时,行走的人动起来了;当渲染系统介入时,当前行走的状态就显示在了屏幕上。这些系统在一个循环里不断运行,每一帧都在改变这些组件的数据和状态。
那么如何实现爬山猴呢?仅仅只需要再新建一个空对象,添加这些组件,并赋予不同的参数值就可以了。
这个时候应该不难察觉,在一个场景里实体是非常多的,比起维护继承树,维护能力组件的成本要低的多。这里并不是在比较这两种设计模式的优劣,而是诠释在特定的场景下需要用合适的设计。ECS 不光摆脱了继承树的负担,它还减少了数据通信的成本。
因 Game Loop 的存在,改变数据后每一帧读取到的都是最新的数据,所以并不需要用单向绑定或事件机制来触发的数据对视图的刷新。因此也就不需要 MVC 当中的 Controller,整个 ECS 可看成一个自运作自更新的 View,只是数据存放在了 Component 里,改变数据的Action存放在了 System 里。
EVA Store设计模式
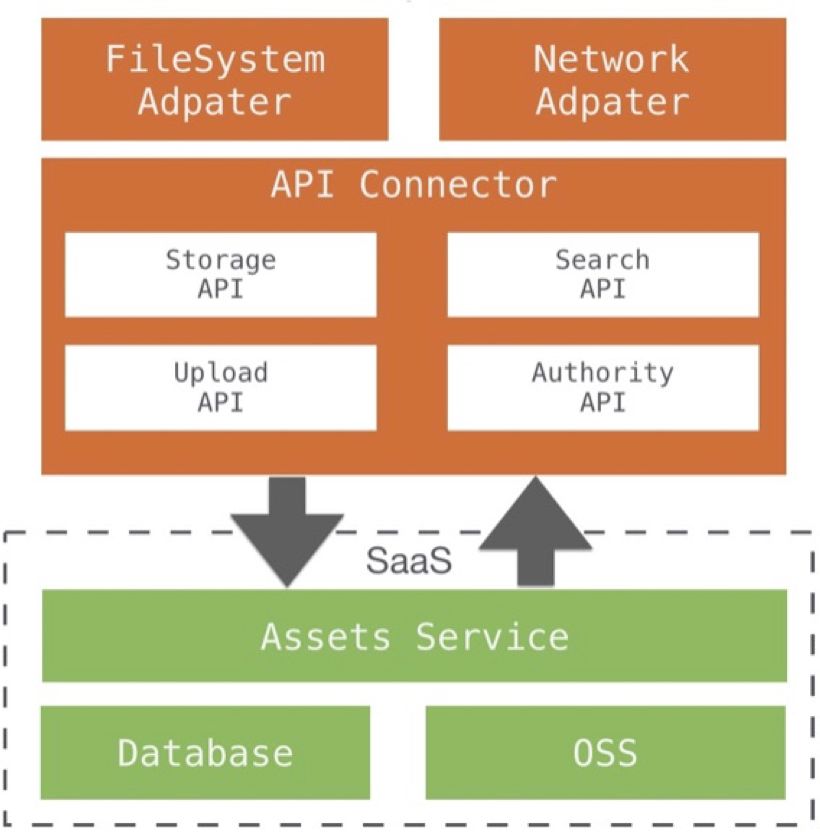
在互动中需要大量的素材,例如雪碧图(Sprite)、雪碧图动画(SpriteAnimation)、骨骼动画(SkeletalAnimation)等。
它们自然是交给引擎来读取并展示的。 但从原始资源到可被引擎读取的素材之间,实际会需要一些预处理,比如对资源的检测、对图片的压缩、对数据的优化等。 一些引擎会附带一些工具来对原始资源进行预处理。 EVA Store 一方面成为这类资源输入和素材输出的集散地,另一方面集合多种素材预处理工具,可以给视觉和开发同学带来许多便捷。
EVA Store 接收到的是一些原始资源,比如设计师给你切好的图片、从专业软件导出的动画文件(一般包含图片和JSON),或者是一份 Shader 代码。

进入 EVA Store 时,首先需要把这些资源落库方便进行管理,通常会基于一套 SaaS 服务来管理和检索它们。

落库后,这些资源会被交由预处理工具来进行针对性的处理,比如可以将图片合成雪碧图、可以检测龙骨的正确性、以及最后对图片和数据的压缩优化等。这些预处理,既可以是自动化的,也可以通过一些编辑器来可视化的进行。

最后输出的就是符合引擎和工作站要求的素材。

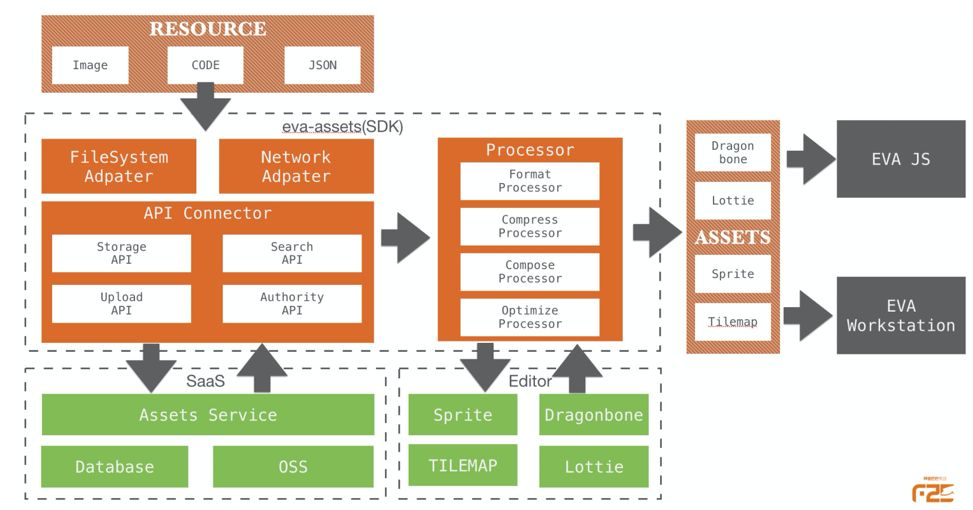
图中可以清楚的看到从原始资源到标准素材的流进路线,其中核心部分就是 eva-assets 。它是一个 JS SDK ,集中了 SaaS 服务调用、资源预处理,文件系统和网络的适配器,使其既能在 Web 环境运行,也能在 Node 环境运行。
EVA Store 基于这个 SDK 完成素材中心网站的功能接入。它也可以被 Editor 或 EVA Workstation 使用来管理和处理这些素材。
如果这些架构的剖析看的还不过瘾,可以关注后续淘系互动出品的更多技术分享和文章。
洞察时代演变: 无论是坚持业务开发的同学,还是专精于架构研究的同学,都需要会创造价值。
所有业务都不是一朝变成现在的形态的,淘系互动业务近三年也经历了一些变化,我把它们简单划分成三个时代。
动画时代
在这个时代,产品希望在原本枯燥的界面上,用动画来丰富需要表达的事物。例如,大促开始时的一段揭幕动画或是引导点击按钮的一段引流动画。这个时代的动画,基本不需要太多交互,展示给用户动画播完就结束了。
针对这样的产品需求,前端的解决方案会有这么三种:

实际开发中,在拿到设计师的动画 Demo 稿或者仅有产品提供的动画示意稿时,真要把它还原出来可能要花费大量的精力,有时跟 Demo 稿比起来也会差强人意。
所以这个时代,重点要解决生产品质的问题,也就是动画还原的精细度。这时候,你可能会想到古老的 Flash,这个在90年代特别风靡的动画制作软件,设计师制作完动画后,工程师们可以通过 ActionScript 来执行一些业务逻辑,并轻松的运行在 Web 环境下。
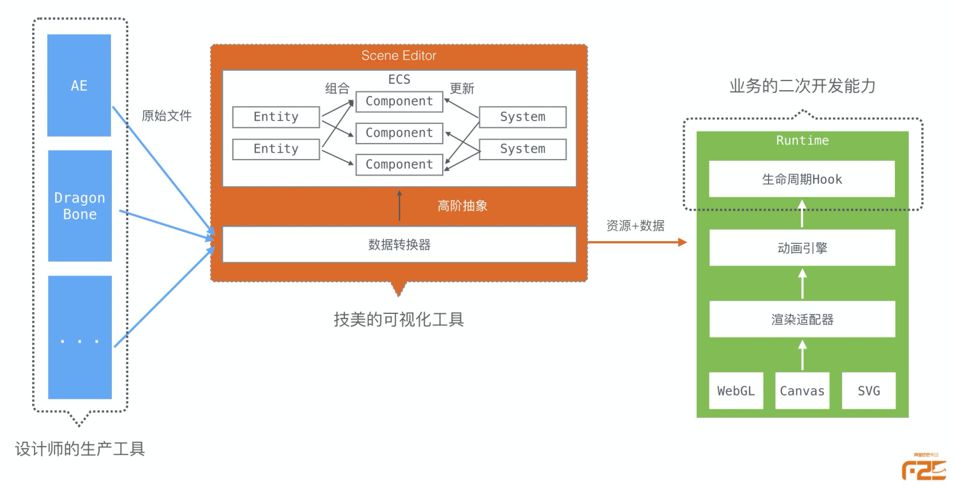
的确,Flash 的制作和开发工作流是非常“先进”的,它让设计师和工程师们能做自己最擅长的事情,且互相配合的非常默契。 那么在当下,是否还有这样的工作流可以让它们各司其职呢? 答案当然是有的。

在上图中,设计师的生产工具变得更加专业和强大,比如 After Effect、DragonBone,这让设计师们拥有了广阔的创作空间。这些生产工具可以保存为源文件或者导出视频、帧序列、GIF 等。
但源文件不能在 Web 上运行,视频、帧序列、GIF 也不是我们想要的。这就需要一个把源文件转成对 Web 友好的动画格式(图片资源+JSON 数据),这一步很多生产工具也会内置进去。
但在一些复杂的动画场景里,需要多段动画或多种动画,这个时候就需要有一个场景编辑器来组合这些动画。比如 Unity 编辑器就可以是这样的一个场景编辑器,它可以把多种动画拼接在一起,变成一个完整的动画场景。之后,把重组的资源和数据再导出给 Web。
在 Web 上,就需要一套能解析这个动画格式的引擎,它可以被叫做动画引擎。这个动画引擎在运行时解析数据、分析数据,并逐帧绘制到画布上,完成动画内容的播放。迄今为止,这样的动画引擎也是非常多的,而绝大多数引擎也会提供支持播放这些动画的插件, EVA JS 同样可以支持雪碧图动画、骨骼动画、Lottie 动画等常见的动画格式。
借助这样的工作流和工作模式,能99%的还原动画精细度,且因为过程中并不需要开发者来还原动画展现,整体的效率也能得到极大的提升。
大家如果对动画的制作和原理感兴趣,也可以顺道去阅读我早几年在大会上分享的两个话题:
《畅想动画制作的乐趣》 和 《渐进式动画解决方案》 。
互动时代
来到了互动时代,这个时候产品已经不满足单纯的动画展示给用户,而是期望和用户产生更多的交互。在动画时代沉淀下来的工作流和引擎,基本能满足这类需求。然后核心问题是,在不同的大促、不同的活动中,产品希望能复用这些作品,加以变化并且能快速上线,设计和开发也因为花了较大精力去完成某个作品,希望能让它发挥更多的价值。所以这个时代,重点要解决生产关系的问题。

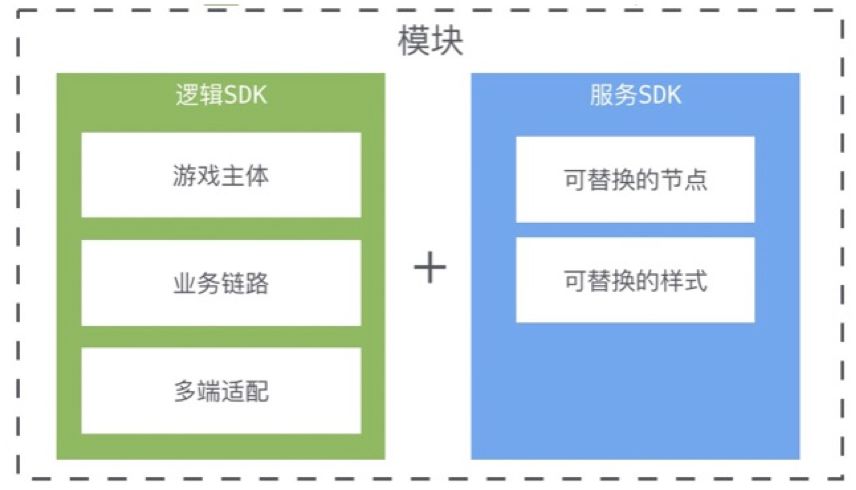
解决这样的问题,最佳实践通常是利用模块化搭建的方式。把最初的项目沉淀为一个模块,这个模块封装了主体逻辑,并提供了可运营化的服务功能。

在沉淀这个模块的时候,一定要和产品以及设计充分沟通,把整个作品以产品化的方式进行重新梳理,并且预想可复用的场景,增加模块的灵活性。之后需要有个业务平台面向这类需求以搭建的方式选择这些模块并配置相关的数据。

模块和业务平台的关系是一对多的,也就是交付给业务平台的模块,是统一标准、统一体系的,不同业务特性可以架设不同的平台,走不同的投放逻辑和运营策略,这些是业务特有的,并不附属于模块本身。
搭建的页面中,除了互动类的模块还可以添加其他商品类的模块等等。这样带来的好处是,作为开发和设计同学只需面向模块开发、交付符合标准的模块即可,并不需要面向某个业务项目进行开发。

有了这样一层关系后,以往优秀的互动产品就可以通过模块的方式,赋能给更多的业务,从而发挥更大的价值。
娱乐化时代
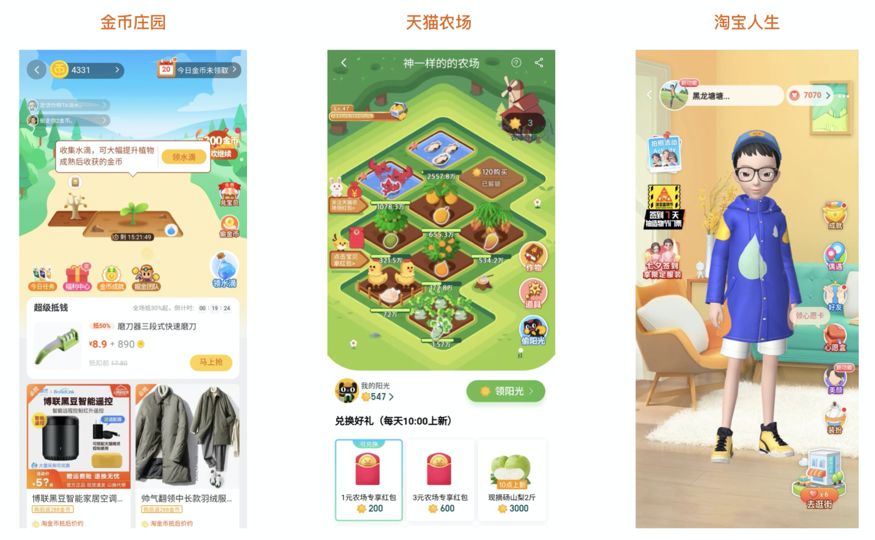
到了现今,已经全面进入了娱乐化的时代。在这个时代,商业和互动结合的非常紧密。淘系在2年前渐渐孵化并生长出多个千万级别的娱乐化互动产品,包括金币庄园、天猫农场、淘宝人生等。这些产品不约而同的用娱乐化互动的手段,同自运营积分体系、全网商家、特色卖家等相互合作联通,实现互动流量变现的高价值。在这些产品的孕育和发展中,比起以往仅存在于大促活动的互动项目,有着维护成本上的差异。所以在这个时代,重点要解决生产迭代的问题。

但这里说的迭代,并不是想说把项目怎么维护好,单测搞起来,做敏捷开发之类的事情。因为迭代的意义是能给让业务不断的往前推进,而不单只是让代码不出问题。所以,在分析整个业务推进的过程中,有几个方面是需要去关注的。

第 一, 产品要和业务的区分开,产品是承载功能,而业务是把功能在某个时间段以某种外化的形式表达给用户。 比如,弹窗组件是一个产品,而金币庄园升级的提示弹窗就是个业务。所以通常这类产品组件,也可以叫做业务组件,它高度抽象业务中的某些行为,并长期沉淀提供给业务日常运营使用。这种业务组件其实和互动时代的模块很像,也是同一种产品化的思路,只不过颗粒度可能更小一点。在项目长期的运作中,我们都要面向某种产品能力进行迭代,而不要陷入单次的业务逻辑中。
第 二, 在有了业务组件后,业务逻辑就可以架在业务组件之上,专注于短周期内的迭代。 这部分业务逻辑还可以用编排的方式来提高效率。关于逻辑编排的技术和方案,淘系互动团队会在之后的文章中为大家分享。
第 三, 业务不断向前发展,背后的数据也在不断的产生变化来适应业务的需求。 数据变化的周期相对来说是要长一点的,而一旦发生变化,就会牵连到业务组件以及业务逻辑。我们通常希望,服务端在返回数据时,尽量不要去动原来的数据结构,只增加类型或可枚举的值,事实当然不可能经常如愿以偿。因此也需要适时的抽象产品能力,让一个基础的系统来提供稳定数据形态。在互动中,比如有任务系统、养成系统、集换系统等等。这些基础系统的数据在一定周期内是稳定的,并且可以满足不同的业务需求,完成不同的项目。
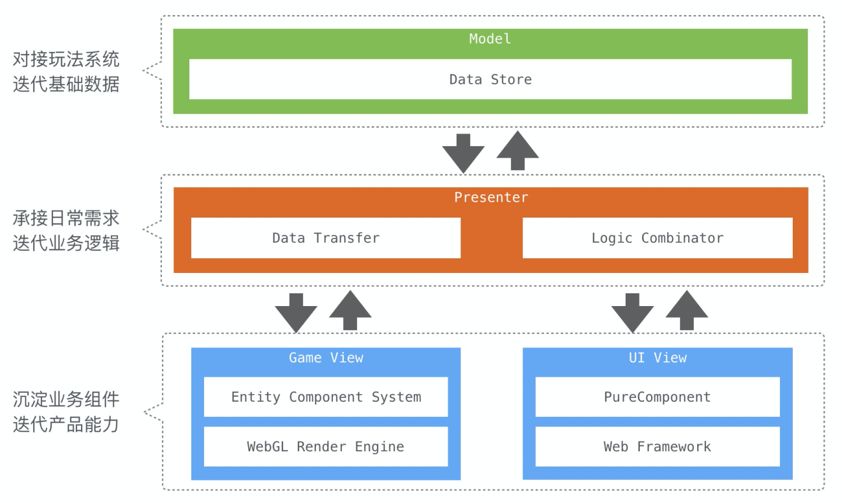
当需要面向多个独立迭代的事物时,前端在代码上的分层架构也要能适时的去配合这些迭代,并减少相互间的耦合。大家可能已经想到了MVP(或MVC)架构。

上面的图基本很清楚了,不再赘述,只不过在娱乐化互动里,有专门的一个Game View 来展示互动场景,同时会有一个 UI View 来展示交互界面。至于为什么要把互动场景和交互界面区分开,主要是因为互动场景是逐帧刷新的,而交互界面不需要这么高频的刷新,分离后能使用各自合适的设计模式来处理。比如互动场景就可以用 ECS,而交互界面可以用 PureComponent。
人人可开发、处处有互动
我们的使命是 “人人可开发、处处有互动” 。基于这样的目标,我们会提供统一的互动产品和研发平台来支撑互动业务的研发。同时整个淘系技术部前端团队,以技术驱动商业发展,不设界限的在前端相关领域深入突破,如互动、搭建、AI、Node、Serverless、中后台、云研发、终端技术等领域,以技术探索未来。
如果你对相关的技术领域感兴趣,欢迎大家沟通交流: zhuxun.jb@alibaba-inc.com。
链接:
1、https://www.zhihu.com/question/352540203/answer/874963931
2、https://img.alicdn.com/tfs/TB1rEeExaL7gK0jSZFBXXXZZpXa-810-19136.png
3、https://github.com/miloyip/game-programmer
4、https://unity.com/
5、http://phaser.io/
6、https://www.egret.com/
7、http://layabox.com/
8、https://yq.aliyun.com/articles/69561
9、https://yq.aliyun.com/download/166
 福利来了
福利来了 
重磅下载!
《2020 前端工程师必读手册》

阿里巴巴前端委员会推荐!覆盖 语言框架、前端智能化、微前端、Serverless及工程化 5 大热点前端技术方向、10+ 核心实战的前端手册, 解锁前端新方式,挖掘前端新思路,尽在此刻,赶紧来先睹为快!关注 alibabaf2e 微信公众号回复 必读手册 立即获取下载链接。
关注 「Alibaba F2E」
把握阿里巴巴前端新动向
- 本文标签: CDN 开发者 设计模式 软件 投资 红包 工作原理 工程师 node 突破 UI 时间 插件 http IO 做自己 web 投资者 配置 需求 敏捷 开源 ECS 图片 专注 云 阿里巴巴 代码 json 总结 运营 Action 模型 js 双11 GitHub 解析 锁 core 前端团队 id 2019 https 网站 管理 App 开发 entity 微信公众号 服务端 适配器 git 产品 IDE 智能 一对多 src 下载 希望 架构师 ip 数据 空间 参数 lib 文章 文件系统 架构设计 自动化
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

