基于.NetCore3.1搭建项目系列 —— 使用Swagger导出文档 (补充篇)
前言
在上一篇导出文档番外篇中,我们已经熟悉了怎样根据json数据导出word的文档,生成接口文档,而在这一篇,将对上一篇进行完善补充,增加多种导出方式,实现更加完善的导出功能。
回顾
1. 获取Swagger接口文档的Json文件
2. 解析Json文件数据填充到Html的表格中
3.根据生成的html转work文档
功能

开始
根据生成的html转work文档
/// <summary>
/// 静态页面转文件
/// </summary>
/// <param name="html">静态页面html</param>
/// <param name="type">文件类型</param>
/// <param name="contenttype">上下文类型</param>
/// <returns></returns>
public Stream SwaggerConversHtml(string html, string type, out string contenttype)
{
string fileName = Guid.NewGuid().ToString() + type;
//文件存放路径
string webRootPath = _hostingEnvironment.WebRootPath;
string path = webRootPath + @"/Files/TempFiles/";
var addrUrl = path + $"{fileName}";
FileStream fileStream = null;
var provider = new FileExtensionContentTypeProvider();
contenttype = provider.Mappings[type];
try
{
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
var data = Encoding.Default.GetBytes(html);
var stream = ByteHelper.BytesToStream(data);
//创建Document实例
Document document = new Document();
//加载HTML文档
document.LoadFromStream(stream, FileFormat.Html, XHTMLValidationType.None);
switch (type)
{
case ".docx":
document.SaveToFile(addrUrl, FileFormat.Docx);
break;
case ".pdf":
document.SaveToFile(addrUrl, FileFormat.PDF);
break;
case ".html":
//document.SaveToFile(addrUrl, FileFormat.Html);
//当然了,html 如果不用spire,也可以直接生成
FileStream fs = new FileStream(addrUrl, FileMode.Append, FileAccess.Write, FileShare.None);//html直接写入不用spire.doc
StreamWriter sw = new StreamWriter(fs); // 创建写入流
sw.WriteLine(html); // 写入Hello World
sw.Close(); //关闭文件
fs.Close();
break;
case ".xml":
document.SaveToFile(addrUrl, FileFormat.Xml);
break;
case ".svg":
document.SaveToFile(addrUrl, FileFormat.SVG);
break;
default:
//保存为Word
document.SaveToFile(addrUrl, FileFormat.Docx);
break;
}
document.Close();
fileStream = File.Open(addrUrl, FileMode.OpenOrCreate);
var filedata = ByteHelper.StreamToBytes(fileStream);
var outdata = ByteHelper.BytesToStream(filedata);
return outdata;
}
catch (Exception)
{
throw;
}
finally
{
if (fileStream != null)
fileStream.Close();
if (File.Exists(addrUrl))
File.Delete(addrUrl);//删掉文件
}
}
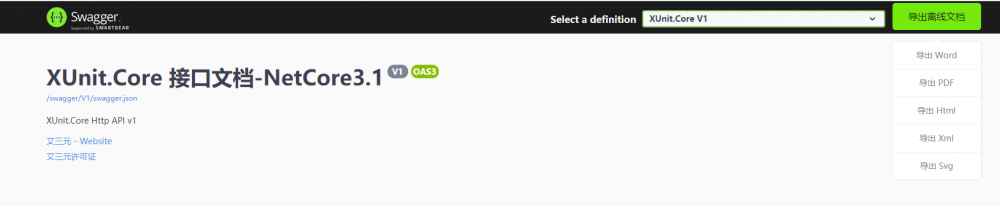
增加导出按钮
//加载自定义导出按钮
function LoadExportApiWordBtn() {
$(".information-container").height(240);
$(".topbar").height(35);
var btnExport = "<div class='selectBox' style='position: absolute;margin: 0;padding: 0;margin-left: 1432px;top: 2.5px;'>" +
"<span><a href='javascript:void(0);'>导出离线文档</a></span>" +
"<div class='drop'>" +
"<ul style='margin: 0;padding: 0;'>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(1)'>导出 Word</a>" +
"</li>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(2)'>导出 PDF</a>" +
"</li>" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(3)'>导出 Html</a>" +
"</li >" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(4)'>导出 Xml</a>" +
"</li >" +
"<li>" +
"<a href='javascript:void(0);' onclick='ExportApiWord(5)'>导出 Svg</a>" +
"</li >" +
"</ul >" +
"</div >" +
"</div >";
//information-container这个元素是swagger后期动态渲染出来的,所有这里要加个循环判断。
//第一次进来如果有这个class直接加载按钮退出
if ($("*").hasClass("information-container")) {
$(".information-container").append(btnExport);
return;
}
//没有元素等待元素出现在加载按钮
timerLoadExportBtn = setInterval(function () {
if ($("*").hasClass("information-container")) {
$(".information-container").append(btnExport);
console.log("load ok");
window.clearInterval(timerLoadExportBtn);
return;
}
console.log("loading");
}, 788);
}
效果

总结
1. 通过Swagger 导出各类的说明文档,可以根据自己的html模板生成各式的word样式文档说明。
2 .注:搜索关注公众号【DotNet技术谷】--回复【文档生成器】,可获取本篇Swagger生成文档文件。
3. 参考资料: Spire.Doc 文件 、 Swagger开源地址
4. 源码下载
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

