【辟谣篇】其实是JavaScript抄袭了Java(前端有必要了解下)

前言
本文已收录 GitHub https://github.com/ponkans/F2E ,里面有大前端进阶指南,欢迎 Star,持续更新
最近听到了很多很荒谬的讨论,其中最震惊的一点,居然有前端说 Java 抄袭 TypeScript!!
什么鬼啊,能有点最基本的常识不?

接下来,我们从不同的角度看看,为啥说很荒谬。
JavaScript
我们先暂且不说 TypeScript,先说说 JavaScript,可能很多人都还不知道 JavaScript 名字真正的由来吧?
你可能听到过这样的说辞,Java 跟 JavaScript 虽然名字相近,但实际上是两门 不同的语言,没啥联系 。
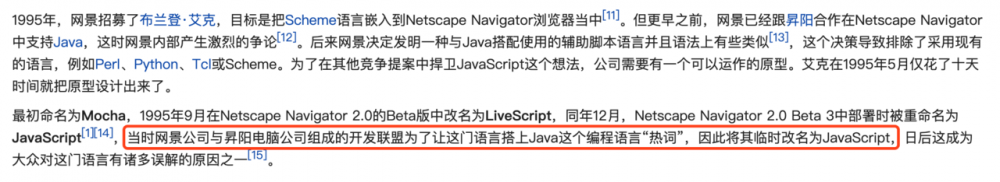
这样说,不太对。来,看图,看图。

很明显,Java 是先与 JavaScript 的,当年如果不是蹭 Java 热度,可能现在就叫 LiveScript 了。
一段关于 new 的小历史
关于 new 的小历史,参考了李兵老师极客时间的专栏。
在 JS 中,使用 new 关键字配合构造函数,就能生成一个对象。
但其实这是很诡异的一件事,本身 JavaScript 中的对象跟 Java 的对象就是 完全不一样 的。
之所以 JavaScript 也用 new 关键字来创造对象,其实也是 从语法层面蹭了 Java 的热度 。
所以,实际上 JavaScript 用 new 来创建对象,就是不合理滴。但是从市场推广的角度来看,这波操作,也只能说 666~

ES6
JavaScript 的继承方式和其他面向对象的继承方式有着很大差别,JavaScript 本身不提供一个 class 实现。
虽然 ES2015/ES6 中引入了 class 关键字,但那只是语法糖,JavaScript 的继承依然和基于类的继承没有一点关系。
所以当你看到 JavaScript 出现了 class 关键字时,不要以为 JavaScript 也是 面向对象 语言了。
TypeScript
好了,今天的主角来了,TypeScript。
的确,TypeScript 在语法层面看起来跟 Java 确实很像,但你怎么能够说是 Java 抄袭 TypeScript 呢?
TypeScript 都是先转 JavaScript,而 JavaScript 在 Java 之后才出现,你居然说 Java 抄袭?

顺便提一嘴,甚至很多人觉得会写 TypeScript 就很厉害的样子了?
会用真的没啥了不起好嘛,TypeScript 核心在于深入理解运用面向对象的思想~
继承、接口、多态等等
暂且不说 语言仅仅只是工具 ,我相信也没有任何一个面试官会把 TypeScript 作为一名前端的核心竞争力,那最多只是一个加分项而已。
比如现有的团队并不适合上 TS,强行为了所谓的新技术去搞,结果反倒拉低了团队的开发效率,业务价值也没有明显的提升,那还有什么意义呢?
找到当前公司业务下最适合的技术,才是更重要的,一昧的上新技术会得不偿失

关于技术人生
经常听到我 敖丙兄弟 说的一句话就是: 你知道的越多,你不知道的越多 !
做技术真的是这样,当你学习了某一项技术,你会发现有更多的技术还不会~
经常会听到很多后端小伙伴说:
“你们前端到底难在哪里,接口数据都我们出了,你们不就展示一下嘛?又不用管各种复杂的缓存、中间件、分布式等等”
同样很多前端小伙伴又会说:
“你们后端到底有啥难,不就查个 db,写个接口嘛?又不用管各种复杂繁琐的交互,各种兼容的坑”
听到这些,真让人头大,hhhh~~

所以呢, 隔行如隔山 这句话不是没有道理滴。
PS:上周有不少小伙伴问我,企业级图片上传压缩是怎么做的,需要前端侧做什么优化嘛之类的问题。
所以怪怪我,专程找公司中间件的同学,了解了一下公司图片上传压缩这一块是怎么做滴(最近会找时间写一篇分享出来)。
之前还有一次,有小伙伴问我,公司安全部门是做啥滴, 是不是都不会写代码 ?
我惊呆了~~
不了解安全的小伙伴,可以好好去了解一下。等你好好了解之后,你会发现,可能大部分安全 其实代码写的比你要好 ,甚至好很多~~

总结
本文已收录 GitHub https://github.com/ponkans/F2E ,里面有大前端进阶指南,欢迎 Star,持续更新
杂七杂八的讲了一些,主要也是听到竟然有人说 Java 抄袭 TypeScript 这种荒谬的言论,觉得有必要让很多 刚接触前端的小伙伴 了解一下历史。
- JavaScript 之所以用 Java 作前缀,最初就是蹭了一波 Java 的热度
- JavaScript 也用 new 关键字创造对象,也是从语法层面蹭了 Java 的热度
- TypeScript 只不过是 JavaScript 的一个上层封装,一个超集而已
- 不存在 Java 抄袭 JavaScript 一说,荒谬
也希望刚入门的前端小伙伴能够保持一颗谦卑的心态学习~~,本文只是简单讲了讲,具体历史详情可查看 维基百科 JavaScript 。
近期原创热文传送门,biubiu~:
- 《吐血整理》系列 大厂前端组件库工具集合(PC 端、移动端、JS、CSS 等)
- 《吐血整理》系列 大厂前端必备工具集合(抓包、调试、Mock 数据等等)
- 《大前端进阶 Node.js》系列 双十一秒杀系统(进阶必看)
- 《大前端进阶 Node.js》系列 50 行多进程爬虫
- 《大前端进阶 Node.js》系列 P6 前端必备脚手架/CI 构建能力(上)
喜欢的小伙伴加个关注,点个赞哦,感恩:two_hearts::blush:
联系我 / 公众号
微信搜索【 接水怪 】或扫描下面二维码回复”加群“,我会拉你进技术交流群。讲真的,在这个群,哪怕您不说话,光看聊天记录也是一种成长。( 阿里技术专家、敖丙作者、Java3y、蘑菇街资深前端、蚂蚁金服安全专家 、各路大牛都在)。
接水怪也会定期原创,定期跟小伙伴进行经验交流或帮忙看简历。加关注,不迷路,有机会一起跑个步:runner: ↓↓↓












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

