mess-cli的一个小DEMO,微服务脚手架的实践!
介绍
mess-cli 是一个基于 single-spa 进行封装了的微服务脚手架,它为你提供了 react、vue 项目的 single-spa 模板
不了解mess-cli的,可以参考 mess-cli官网 ,或者了解一下 mess-cli的在线小DMO
建议以下内容结合 在线DEMO 并行浏览
以下内容中的模块均指 业务模块 ,具有非常高的业务流程性。
开始
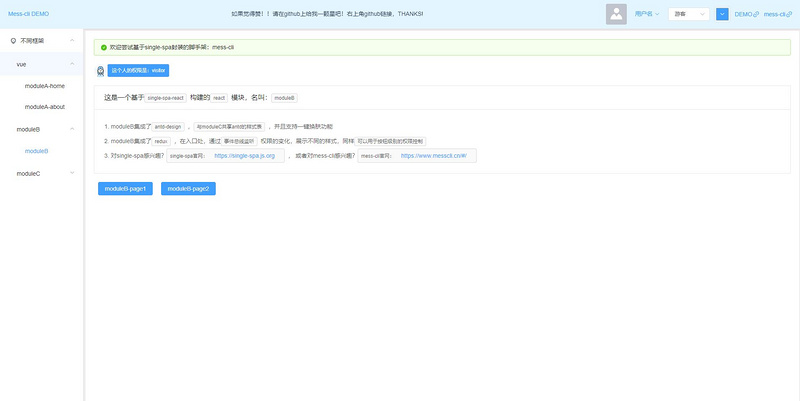
首先小DEMO长这样:

你可以 把它当做一个非常庞大的后台管理系统 。左侧有非常多的菜单,对应非常多的页面,可能有100个页面左右吧。
想象一下这样的系统写在一个前端项目里面,是多么地庞大,也许有十几二十个前端开发人员一起完成这个加急项目。这个时候,项目的维护、架构,代码的冲突解决等,将会是所有人的噩梦。
但是如果我们把这个拥有100个页面的系统 拆分 成各自10个页面的模块,这些模块可以自己 单独本地开发 ,并且每个模块都是一个前端项目,开发完成后,将它们各自打包部署,合并成一个系统。这样的话,一个开发人员只需要关注自己负责的模块代码,不需要担心某一个其他模块的同事把自己的代码误删了~或者某天去解决一大堆冲突。
那么通过这种方式,我们最后怎么将它们组装成一个系统呢?
single-spa
揭秘
通过 single-spa ,我将上述Demo,拆分成了四个模块和一个中心服务,一共五个前端项目,通过single-spa将它们组合成一个完整的系统。
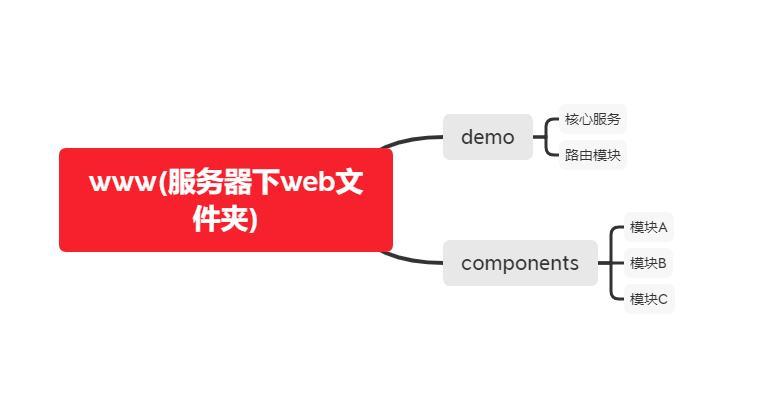
在demo里面,我对整个项目的结构进行了讲解,并介绍了一些痛点。
传送门 demo集成了以下功能:
你能看到的有
一键切换主题色
你看不到的有:
- 由五个独立的前端项目,共同组成一个系统,模块间无强耦合关系
- 由核心服务维护模块路由和模块的注册
- 核心服务引入公共依赖,保证
不重复加载任何文件,包括element-ui、antd-design的样式表文件 - 各个模块都集成了状态管理、路由,即vuex、vue-router、redux、react-router等
- ...还有很多,请参考项目源码, 传送门
更深的思考
同学们可以参考我部署的方式

我上述的DEMO是通过部署五个前端打包后的项目在服务器上, 由demo下的核心服务将components里面的三个模块注册进来 ,由demo下的路由模块控制整个系统的路由,那么............
换一种思路的话,不难发现:
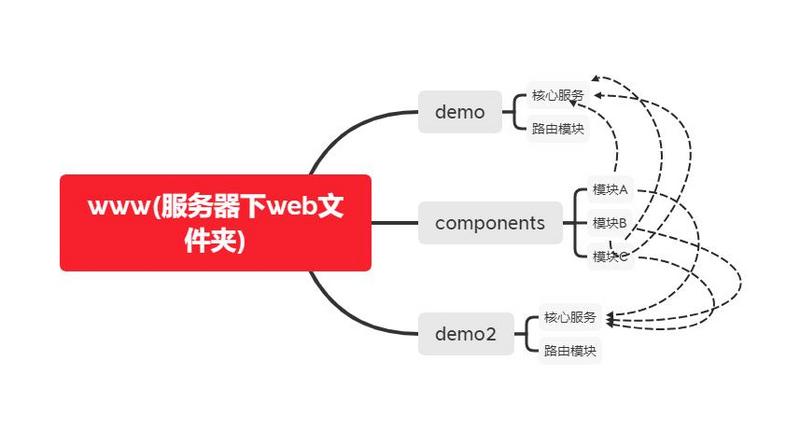
components里面的模块都是可以复用的公共业务模块 那么我增加另一个系统叫 DEMO2,只需要一小段代码, 即可引入components下想要的任何模块。 通过DEMO2的自身路由模块,控制这些模块的加载位置与时机
通常是这样子的:

这样,你写的业务模块可以被多个系统复用,减少了开发量,提高了复用性。
注意:一个模块在同一时刻,只能够被加载一次。意思就是同一页面,某个模块不能出现两次。这也是我在文章开头给模块的定义: 具有高度业务流程性的公共页面 ,而不是我们平时用到的UI库那种,那个应该被称之为组件。
当然你可能不需要封装公共的业务模块进行复用,但是针对大项目,这种方式的解耦依然带给你很大的好处。
这种架构也许不适合于所有人,但是在针对复杂的后台管理系统,或者复杂的前台页面,前端微服务也值得大家去尝试。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

