Springboot实现多文件上传代码解析
一说明
spingMVC支持文件上传,我们通过Apach 的 commons-fileupload 包的CommonsMultipartResolver 去实现了
spingMVC的MultipartResolver 。
本文章的示例是个简单的多文件上传,根据不同的业务自行修改。
二pom.xlm
<dependencies>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
三 application.yml
spring: servlet: multipart: max-file-size: 200MB #单个文件上传大小 max-request-size: 600MB #连续上传文件大小 youku1327: file: root: path: "C://mydata//generator//version06//" #存储路径
四controller
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/2 20:58
* @Version 1.0
*/
@RestController
public class FileUploadController {
@Value("${youku1327.file.root.path}")
private String fileRootPath;
@PostMapping("/file/upload")
public String fileUpload(@RequestParam("files")MultipartFile[] files){
String filePath = "";
// 多文件上传
for (MultipartFile file : files){
// 上传简单文件名
String originalFilename = file.getOriginalFilename();
// 存储路径
filePath = new StringBuilder(fileRootPath)
.append(System.currentTimeMillis())
.append(originalFilename)
.toString();
try {
// 保存文件
file.transferTo(new File(filePath));
} catch (IOException e) {
e.printStackTrace();
}
}
return filePath;
}
}
五启动类
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/2 20:54
* @Version 1.0
*/
@SpringBootApplication
public class FileUploadApplication {
public static void main(String[] args) {
SpringApplication.run(FileUploadApplication.class,args);
}
}
六测试
发送http的post请求,使用表单形式,key为files需要与MultipartFile[] 的参数名称一致,挑选两个文件,发送成功后,会看到最后返回的文件路径;
打开保存的文件路径可以发现已经实现文件上传。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
时间:2020-04-22
Spring boot实现文件上传实例(多文件上传)
文件上传主要分以下几个步骤: (1)新建maven java project: (2)在pom.xml加入相应依赖: (3)新建一个表单页面(这里使用thymleaf); (4)编写controller; (5)测试: (6)对上传的文件做一些限制: (7)多文件上传实现 (1)新建maven Java project 新建一个名称为spring-boot-fileupload maven Java项目: (2)在pom.xml加入相应依赖: 加入相应的maven依赖,具体看以下解释: <pro
springboot多文件上传代码实例及解析
这篇文章主要介绍了springboot多文件上传代码实例及解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一说明 spingMVC支持文件上传,我们通过Apach 的 commons-fileupload 包的CommonsMultipartResolver 去实现了 spingMVC的MultipartResolver . 本文章的示例是个简单的多文件上传,根据不同的业务自行修改. 二pom.xlm <dependencies> <
java Springboot实现多文件上传功能
前端采用layui框架,讲解多文件上传的完整实现功能. 前端html重点代码如下: <div class="layui-form-item"> <label class="layui-form-label">上传文件</label> <div class="layui-input-block"> <div class="layui-upload"> <butto
spring boot搭建文件服务器解决同时上传多个图片和下载的问题
在平时的业务场景中,避免不了,要搭建文件上传服务器,作为公共服务.一般情况,只做了单个文件的上传,实际业务场景中,却发现单个文件上传,并不能满足一些业务需求,因此我们需要解决如何写一个同时上传多个文件的接口,并返回可下载的文件地址: 废话不多讲,不再从头建立一个 Spring boot 项目,如果不知道的话,请直接前往官网查看实例. 下面我们以上传图片为例,示例相对简单,仅供参考: 1 后端上传图片接口逻辑 UploadController.java package com.zz.control
springboot实现多文件上传功能
本文实现springboot的多文件上传,首先创建一个springboot项目,添加spring-boot-starter-web依赖. 然后在resources下的static文件夹下创建uploads.html文件,文件内容如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多文件上传</title&g
详解SpringBoot文件上传下载和多文件上传(图文)
最近在学习SpringBoot,以下是最近学习整理的实现文件上传下载的Java代码: 1.开发环境: IDEA15+ Maven+JDK1.8 2.新建一个maven工程: 3.工程框架 4.pom.xml文件依赖项 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation
springboot实现单文件和多文件上传
本文实例为大家分享了springboot实现单文件/多文件上传的具体代码,供大家参考,具体内容如下 package com.heeexy.example.controller; import com.alibaba.fastjson.JSONObject; import com.heeexy.example.util.CommonUtil; import org.springframework.web.bind.annotation.*; import org.springframework.w
asp.net单文件带进度条上传的解决方案

最近做项目中遇到很多问题,比如带进度条的文件上传,看了网上很多资料还没找到真正意义上的ASP.NET实现进度条上传(可能是我没找到),下面我来跟大家分享一下我实现的这个程序. 首先看下界面效果,当然你可以完全修改界面为你自己所用. 先解释一下这个程序,该程序采用了jquery框架,实现了小文件上传,不超过80Mb,可以在web.config文件中进行相应的配置,但是有个最大值,具体需要查看msdn.开发环境采用visual studio 2013 .net framework 4.5,运行的时候
java实现分段读取文件并通过HTTP上传的方法
本文实例讲述了java实现分段读取文件并通过HTTP上传的方法.分享给大家供大家参考.具体如下: 1.首先将文件分段,用RandomAccessFile 2.分段后将分出的内容上传到http URL url = new URL(actionUrl); HttpURLConnection con = (HttpURLConnection) url.openConnection(); /** 允许Input.Output,不使用Cache */ con.setDoInput(true); con.s
Web.Config文件配置之限制上传文件大小和时间的属性配置
在邮件发送系统或者其他一些传送文件的网站中,用户传送文件的大小是有限制的,因为这样不但可以节省服务器的空间,还可以提高传送文件的速度.下面介绍如何在Web.Config文件中配置限制上传文件大小与时间. 在Web.Config文件中配置限制上传文件大小与时间字符串时,是在<httpRuntime><httpRuntime/>节中完成的,需要设置以下2个属性:maxRequestLength属性:用于防止服务器攻击,例如因用户向服务器发送大型文件而导致的拒绝访问.默认值为4096(4
asp.net下实现支持文件分块多点异步上传的 Web Services
本文的客户端应用程序不包括 ASP.Net Web 应用程序! 本文假设 URL: http://localhost/mywebservices/updownload.asmx 共有 4 个程序文件 (Web.Config 就不赘述了) Server Side: 标题中所提到的 "异步" 其实在服务器端的程序并没有什么特殊的,而主要是通过客户端应用程序 异步调用相关 Web Method 实现的! 1. updownload.asmx ,位于 IIS 的某个 Web 共享目录,代码如下
aspupload文件重命名及上传进度条的解决方法附代码第1/2页
发现还没有aspupload这个组件的,这两样功能的解决方案,现把我的改进方案写在这里!谢谢 关于aspupload上传组件,文件重命名,进度条的问题解决方案! 共用到4个文件,分别是1.asp,2.asp,bar.asp,framebar.asp 运行第一个文件:1.asp,执行上传操作! 复制代码 代码如下: <% '''进度条 dim SPid,PID,barref Set UploadProgress = Server.CreateObject("Persits.Uploa
php限制上传文件类型并保存上传文件的方法
本文实例讲述了php限制上传文件类型并保存上传文件的方法.分享给大家供大家参考.具体如下: 下面的代码演示了php中如何获取用户上传的文件,并限制文件类型的一般图片文件,最后保存到服务器 <?php $allowedExts = array("gif", "jpeg", "jpg", "png"); $extension = end(explode(".", $_FILES["file&qu
Docker容器与主机间的文件传输方法(复制/上传/下载)
1.首先启动容器(以first-mysql容器为例) docker start first-mysql 2.查看容器ID root@kobe:/opt/software/temp/test# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 688e83c55129 mysql "docker-entrypoint.s-" 6 days ago Up 3 seconds 0.0.0.0:3306->33
上传文件先创建目录 再上传到目录里面去
1,表单部分: 复制代码 代码如下: <html> <head> <title> my is upfile app!! </title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> </head> <body> <form enctype="multipart/form-da
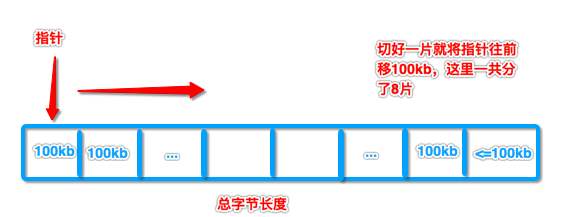
iOS实现文件切片储存并且上传(仿断点续传机制)

简介: 我们在开发中,一般在视频类的app或者与硬件交互的app中会有将数据文件上传到云端,少数社交app上传图片也比较多.下面讲的是将数据文件(txt类型)切片储存到本地并逐片上传到云端模仿断点续传的机制,但事实上,这个操作并不是真正的断点续传. google了一下,关于切分的文章也蛮多,但是都比较雷同,接下来要分享将数据写进txt并切片储存到本地,一片一片传到云端的整个流程.下面话不多说了,来一起看看详细的介绍吧. 步骤: 1.将获取到的数据写进文件(总文件) 2.将总文件按照需求分割并储存
javascrip客户端验证文件大小及文件类型并重置上传
下面是我写的一个通用的javascrip脚本,虽然调用时需要赋的参数比较多,但都是实际需要中真正需要使用到的.各位可以参考,并改成自己需要的脚本. 复制代码 代码如下: /*****获取文件信息 edit by zhaogw 参考by misssionOtherAttEdit.jsp*****/ /*file:input type="file"的对象,一般用this. vType:一个对象名,用于记录文件的文件类型信息.一般为input对象. DivType:一个Div对象的名称.把其
- 本文标签: PHP ip sql SDN HTML文件 文件上传 example 下载 WebService web servlet 标题 Google 解析 value schema 文章 IO apache 网站 IDE HTML key Connection ACE 图片 2019 java pom cat 数据 App XML 开发 http cache rand spring maven description UI 空间 Docker 解决方法 主机 ORM springboot 目录 测试 tar jquery 时间 json dependencies src Service Spring Boot 云 服务器 js 配置 需求 实例 参数 lib Action id root https map 代码 DOM REST build IOS 希望 mysql
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

