java实现简单的验证码功能
最近要做一个网站,要求实现验证码程序,经过不断调试,终于成功实现功能。
一、验证码生成类
生成验证码的话需要用到java的Graphics类库,画出一个验证码
废话不多说,直接上代码
package verificationCode;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.awt.image.RenderedImage;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
import javax.imageio.ImageIO;
public class generateCode {
private static int width = 150;// 定义图片的width
private static int height = 48;// 定义图片的height
private static int codeCount = 4;// 定义图片上显示验证码的个数
private static int xx = 25;
private static int fontHeight = 42;
private static int codeY = 42;
private static char[] codeSequence = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' };
/**
* 生成一个map集合
* code为生成的验证码
* codePic为生成的验证码BufferedImage对象
* @return
*/
public static Map<String,Object> generateCodeAndPic() {
// 定义图像buffer
BufferedImage buffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// Graphics2D gd = buffImg.createGraphics();
// Graphics2D gd = (Graphics2D) buffImg.getGraphics();
Graphics gd = buffImg.getGraphics();
// 创建一个随机数生成器类
Random random = new Random();
// 将图像填充为白色
gd.setColor(Color.WHITE);
gd.fillRect(0, 0, width, height);
// 创建字体,字体的大小应该根据图片的高度来定。
Font font = new Font("Fixedsys", Font.BOLD, fontHeight);
// 设置字体。
gd.setFont(font);
// 画边框。
gd.setColor(Color.BLACK);
gd.drawRect(0, 0, width - 1, height - 1);
gd.setFont(font);
// 随机产生40条干扰线,使图象中的认证码不易被其它程序探测到。
int red = 0, green = 0, blue = 0;
// randomCode用于保存随机产生的验证码,以便用户登录后进行验证。
StringBuffer randomCode = new StringBuffer();
// 随机产生codeCount数字的验证码。
for (int i = 0; i < codeCount; i++) {
// 得到随机产生的验证码数字。
String code = String.valueOf(codeSequence[random.nextInt(36)]);
// 产生随机的颜色分量来构造颜色值,这样输出的每位数字的颜色值都将不同。
red = random.nextInt(255);
green = random.nextInt(255);
blue = random.nextInt(255);
// 用随机产生的颜色将验证码绘制到图像中。
gd.setColor(new Color(red, green, blue));
gd.drawString(code, (i + 1) * xx, codeY);
// 将产生的四个随机数组合在一起。
randomCode.append(code);
}
for (int i = 0; i < 60; i++) {
red = random.nextInt(255);
green = random.nextInt(255);
blue = random.nextInt(255);
// 用随机产生的颜色将验证码绘制到图像中。
gd.setColor(new Color(red, green, blue));
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(50);
int yl = random.nextInt(50);
gd.drawLine(x, y, x + xl, y + yl);
}
Map<String,Object> map =new HashMap<String,Object>();
//存放验证码
map.put("code", randomCode);
//存放生成的验证码BufferedImage对象
map.put("codePic", buffImg);
return map;
}
public static void main(String[] args) throws Exception {
//创建文件输出流对象
File file = new File("WebRoot/image/"+System.currentTimeMillis()+".jpg");
FileOutputStream out = null;
try {
if (!file.exists()) {
// 先得到文件的上级目录,并创建上级目录,在创建文件
file.getParentFile().mkdir();
file.createNewFile();
}
out = new FileOutputStream(file);
Map<String,Object> map = generateCode.generateCodeAndPic();
ImageIO.write((RenderedImage) map.get("codePic"), "jpeg", out);
System.out.println("验证码的值为:"+map.get("code"));
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
二、验证码验证类
package verificationCode;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/checkCode")
public class checkCode extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String code = request.getParameter("code");
response.setCharacterEncoding("utf-8");//保证格式正确
response.setContentType("text/html");
// 验证验证码
String sessionCode = request.getSession().getAttribute("code").toString();
if (code != null && !"".equals(code) && sessionCode != null && !"".equals(sessionCode)) {
if (code.equalsIgnoreCase(sessionCode)) {
response.getWriter().println("验证通过!");
} else {
response.getWriter().println("验证失败!");
}
} else {
response.getWriter().println("验证失败!");
}
}
}
三、验证码传输类
用到doget方法
package verificationCode;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.awt.image.RenderedImage;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import verificationCode.generateCode;
/**
* Servlet implementation class CodeServlet
*/
@WebServlet("/getCode")
public class CodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 调用工具类生成的验证码和验证码图片
Map<String, Object> codeMap = generateCode.generateCodeAndPic();
// 将四位数字的验证码保存到Session中。
HttpSession session = req.getSession();
session.setAttribute("code", codeMap.get("code").toString());
// 禁止图像缓存。
resp.setHeader("Pragma", "no-cache");
resp.setHeader("Cache-Control", "no-cache");
resp.setDateHeader("Expires", 0);
resp.setContentType("image/jpeg");
// 将图像输出到Servlet输出流中。
ServletOutputStream sos;
try {
sos = resp.getOutputStream();
ImageIO.write((RenderedImage) codeMap.get("codePic"), "jpeg", sos);
sos.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
四、jsp验证demo
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>验证码页面</title>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
<form action="${pageContext.request.contextPath}/checkCode" method="post">
请输入验证码:<input type="text" name="code" style="width: 80px;" /> <div id=random> <img id="imgObj" alt="验证码"
src="${pageContext.request.contextPath}/getCode"> </div><button id="b01" type="button">改变内容</button><br/> <input
type="submit" value="提交" />
</form>
</body>
<script type="text/javascript">
$(function() {
//response.getWriter().println("验证失败!");
});
$("#b01").click( function changeImg() {
$("#random").html("<img id='imgObj' alt='验证码' src='${pageContext.request.contextPath}/getCode'>")
var imgSrc = $("#imgObj");
var src = imgSrc.attr("src");
imgSrc.attr("src", chgUrl(src));
});
// 时间戳
// 为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳
function chgUrl(url) {
var timestamp = (new Date()).valueOf();
url = url.substring(0, 20);
if ((url.indexOf("&") >= 0)) {
url = url + "×tamp=" + timestamp;
} else {
url = url + "?timestamp=" + timestamp;
}
return url;
}
</script>
</html>
总结
虽然只是一个小小的demo,但是实际上用到了许多知识,比如生成验证码的画图,传输验证码doget,验证验证码的dopost和ajax动态更换验证码,麻雀虽小五脏俱全啊。
参考网址: Java实现验证码的产生和验证
更多关于java验证码的精彩文章请点击专题: java验证码大全 进行参考
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
时间:2020-04-23
java 图片验证码的实现代码
复制代码 代码如下: makeCertPic.java package pic; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.io.OutputStream; import java.util.Random; import javax.imagei
Java实现验证码具体代码
这里实现我使用到了struts2模拟一个登录功能来验证java实现的验证码功能. Java实现验证码的步骤: 1.创建RandomImageGenerator.java类,该类实现验证码图片的生成 2.创建一个servlet类,RandomImageServlet.java,将生成的验证码输出到页面 3.创建一个Action类,LoginAction.java,控制登录 4.配置struts.xml一个web.xml文件 5.编写页面 具体实现用代码表达 1.创建RandomImageGener
Java随机生成手机短信验证码的方法
本文实例讲述了Java随机生成手机短信验证码的方法.分享给大家供大家参考,具体如下: /** * 创建指定数量的随机字符串 * @param numberFlag 是否是数字 * @param length * @return */ public static String createRandom(boolean numberFlag, int length){ String retStr = ""; String strTable = numberFlag ? "1234
Java实现滑动验证码的示例代码
最近滑动验证码在很多网站逐步流行起来,一方面对用户体验来说,比较新颖,操作简单,另一方面相对图形验证码来说,安全性并没有很大的降低.当然到目前为止,没有绝对的安全验证,只是不断增加攻击者的绕过成本. 接下来分析下滑动验证码的核心流程: 后端随机生成抠图和带有抠图阴影的背景图片,后台保存随机抠图位置坐标 前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动距离值,比如以下示例 前端将用户滑动距离值传入后端,后端校验误差是否在容许范围内. 这里单纯校验用户滑动距离是最基本的校验,出于更高的安全考
Java实现发送短信验证码功能
一个发送短信验证码的功能,使用的是信易通的短信平台接口,然后在Java中使用HttpClient模拟POST请求或者GET请求(看短信平台要求,一般的情况下都是POST请求),调用短信平台提供的接口(遵循短信平台的接口规范即可).具体看代码: 使用HttpClient的时候需要在项目中引入: commons-httpclient-3.1.jar 这个jar包, 项目结构: 1.创建一个Http的模拟请求工具类,然后写一个POST方法或者GET方法 /** * 文件说明 * @Descriptio
java登录验证码实现代码
VerifyCodeServlet.java类: 复制代码 代码如下: package com.spring.controller;import java.awt.Color; import java.awt.Font; import java.awt.Graphics2D; import java.awt.image.BufferedImage; import java.util.Random; import ja
Java 随机生成验证码(支持大小写字母、数字、随机字体)的实例
代码如下所示: 复制代码 代码如下: package com.hoo.util; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.http.HttpServletRequ
JAVA实现利用第三方平台发送短信验证码
前段时间自己做的一个小项目中,涉及到用短信验证码登录.注册的问题,之前没涉及过这一块,看了别人的博客其实也是似懂非懂的,现在就将自己做的利用第三方短信平台来发送验证码这个功能记下来. 本文以注册为例,在SpringMVC+Spring+Mybatis框架的基础上完成该短信验证码功能. 发送短信验证码的原理是:随机生成一个6位数字,将该6位数字保存到session当中,客户端通过sessionid判断对应的session,用户输入的验证码再与session记录的验证码进行比较. 为了防止有广告嫌疑
Java Web开发之图形验证码的生成与使用方法
本文实例讲述了Java Web开发之图形验证码的生成与使用方法.分享给大家供大家参考.具体如下: 图形验证码的主要目的是为了增强的安全性,增加用户通过遍历所有可能性来破解密码的难度. 图形验证码的使用包括如下3部分: ① 图形验证码的生成: ② 在页面中的使用: ③ 验证: 1.图形验证码的生成 假设在Servlet生成图形验证码,在JavaBean或者JSP中生成的基本过程是相同的.设计如下过程: ① 设置响应的文档类型: ② 生成随机码: ③ 把随机码保存到session中: ④ 生成图片:
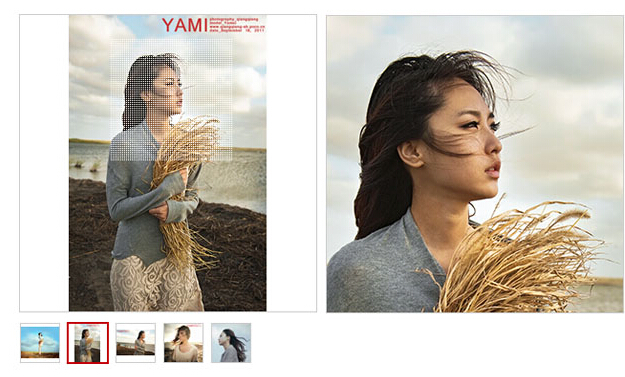
Java实现仿淘宝滑动验证码研究代码详解
通过下面一张图看下要实现的功能,具体详情如下所示: 现在我就来介绍些软件的其它功能.希望大家有所受益. 模拟人为搜索商品 在刷单的时候,不能直接拿到一个商品网址就进入购买页面吧,得模拟人为搜索. 在这一个过程中有两个难点: 1)商品列表的异步加载 ; 2)翻页并且截图; 在园子里,我就不在关公面前耍大刀了. 直接上关键代码: i:搜索商品,并且翻页 public bool? SearchProduct(TaskDetailModel taskDetailData) { bool? result
vue仿淘宝滑动验证码功能(样式模仿)

我们知道验证码的目的 是为了验证到底是人还是机器. 淘宝滑动验证码会采集用户的操作数据,环境数据等等,通过算法加密成一个字符串,提交到服务器分析,判断是不是人工在操作. 我这里写的只是模仿了样式,并没有进行那些复杂的操作,所以并不安全(不能判断人还是机器). 因为touch事件和mouse事件不同,和获取clientX在移动端和pc端也不同!!!所以分两端 下面有PC端和移动端!!!(2019-03-12更新) 本文基于vue,引入下面组件 可以直接使用 1.实际效果 2.PC端!!! vue组
vue实现仿淘宝结账页面实例代码

虽然Vue最强大的是组件化开发,但是其实多页面开发也蛮适合的.下面小编给大家分享vue实现仿淘宝结账页面实例代码,具体内容大家参考下本文. 这个demo,是小编基于之前的 vue2.0在table中实现全选和反选 文章进行更新后的demo,主要功能呢,是仿照淘宝页面的结算购物车商品时自动算出合计价格的页面,具体页面效果请看下面的动图:(如果大家发现有什么问题请及时提出帮小颖改正错误呦,谢谢啦嘻嘻) 效果图: 更新后的home.vue <template> <div class="
Java编程实现对象克隆(复制)代码详解

克隆,想必大家都有耳闻,世界上第一只克隆羊多莉就是利用细胞核移植技术将哺乳动物的成年体细胞培育出新个体,甚为神奇.其实在Java中也存在克隆的概念,即实现对象的复制. 本文将尝试介绍一些关于Java中的克隆和一些深入的问题,希望可以帮助大家更好地了解克隆. 假如说你想复制一个简单变量.很简单: int apples = 5; int pears = apples; 不仅仅是int类型,其它七种原始数据类型(boolean,char,byte,short,float,double.long)同样适
java多线程之停止线程的方法实例代码详解
和线程停止相关的三个方法 /* 中断线程.如果线程被wait(),join(),sleep()等方法阻塞,调用interrupt()会清除线程中断状态,并收到InterruptedException异常.另外interrupt();对于isAlive()返回false的线程不起作用. */ public void interrupt(); /* 静态方法,判断线程中断状态,并且会清除线程的中断状态.所以连续多次调用该方法,第二次之后必定返回false.另外,isAlive()用于判断线程是否处于
asp.net 仿微信端菜单设置实例代码详解
第一步:添加引用文件 <link rel="stylesheet" href="~/assets/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="~/assets/css/font-awesome.min.css" rel="external nofollow"
基于jQuery仿淘宝产品图片放大镜代码分享

这篇文章主要介绍了jQuery淘宝产品图片放大镜特效,鼠标点击图片,图片放大,特别适合图片细节展示,感兴趣的小伙伴可以参考下. (1)html代码: <div class="box"> <div class="tb-booth tb-pic tb-s310"> <a href="images/01.jpg"> <img src="images/01_mid.jpg" alt="
Android控件SeekBar仿淘宝滑动验证效果

SeekBar是一个拖动条控件,最简单的案例就是我们的调节音量,还有音频视频的播放,传统的SeekBar样式,如图 传统的实现太简单,不足以让我们到能装逼的地步.本来是打算实现滴滴出行滑动完成订单的效果,可惜找不到效果图,今天也就用淘宝的滑动验证来作为实例 1.1 实现分析 SeekBar:使用progressDrawable属性自定义SeekBar 拖动块:使用thumb属性更改,其实就是一张图片 文字:使用RelativeLayout嵌套在一起 1.2 实现布局 <?xml version=
Java中避免写嵌套if样式的代码详解
前言 Optional的代码相对更加简洁,当代码量较大时,我们很容易忘记进行null判定,但是使用Optional类则会避免这类问题. 下面这是一个嵌套的 if 判断,业务逻辑是从 httpRequst 中获取 X-Auth-Token 的值.逻辑是如果 header中有值则从 header 中取值否则从 cookie 中取值,取到值后调用一个 http 远程接口 获取用户信息,获取不到则报"获取用户信息失败",如果 token 都不存在则直接返回 httpRespons 为 401-
java实现写入并保存txt文件的代码详解
java如何实现写入并保存txt文件? 实例代码如下: package TEST; import java.io.BufferedWriter; import java.io.FileWriter; import java.io.IOException; public class BufferedWriterDemo { public static void main(String[] args) throws IOException { write("E://1.txt"); //运
- 本文标签: XML 静态方法 服务器 线程 Java类 调试 JavaScript HTML id 目录 滴滴 rand ip 安全 ask 多线程 cache 实例 equals root 广告 总结 UI 文章 App 希望 软件 加密 servlet 网站 src CSS ORM DOM session web final jquery ACE Apple Struts2 SpringMVC stream tab cat client Bootstrap bean 遍历 HashMap java js 开发 配置 博客 时间 IO value 缓存 认证 产品 Ajax 数据 Action Android token spring mybatis 2019 https map http 代码 图片
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

