SpringMVC后端返回数据到前端代码示例
1.返回ModelAndView对象(.jsp)
controller代码:
package controller;
import java.util.List;
import javax.annotation.Resource;
import model.Comment;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import service.CommentService;
@Controller
//@RequestMapping("comment")
public class CommentController {
@Resource private CommentService commentService;
@RequestMapping(value="showComments")
public ModelAndView test(){
ModelAndView mav = new ModelAndView();
List<Comment> comments = commentService.selectAllComment();
for(Comment com:comments){
System.out.println(com.getC_text());
}
mav.addObject("msg",comments);
mav.setViewName("textIndex.jsp");
return mav;
}
}
jsp页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
</head>
<body>
<c:forEach items="${msg}" var="com">
${com.getUid()}:${com.getC_text()}:${com.getC_date()}<br>
</c:forEach>
</body>
</html>
2.返回JSON数据到html页面
利用ajax接收数据
ajax({
method:'post',
url:'http://localhost:8080/graduate/showComments.do',
data:'null',
success:function(response){
console.log(response);
}
})
controller
@Controller
//@RequestMapping("comment")
public class CommentController {
@Resource private CommentService commentService;
@RequestMapping(value="showComments")
@ResponseBody
public List<Comment> test(){
List<Comment> comments = commentService.selectAllComment();
for(Comment com:comments){
System.out.println(com.getC_text());
}
return comments;
}
}
3.顺便记录一下原生ajax,方便以后使用
function ajax(opt) {
opt = opt || {};
opt.method = opt.method.toUpperCase() || 'POST';
opt.url = opt.url || '';
opt.async = opt.async || true;
opt.data = opt.data || null;
opt.success = opt.success || function () {};
var xmlHttp = null;
if (XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
else {
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
}var params = [];
for (var key in opt.data){
params.push(key + '=' + opt.data[key]);
}
var postData = params.join('&');
if (opt.method.toUpperCase() === 'POST') {
xmlHttp.open(opt.method, opt.url, opt.async);
xmlHttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
xmlHttp.send(postData);
}
else if (opt.method.toUpperCase() === 'GET') {
xmlHttp.open(opt.method, opt.url + '?' + postData, opt.async);
xmlHttp.send(null);
}
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
opt.success(JSON.parse(xmlHttp.responseText));
}
};
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
时间:2020-04-23
轻松玩转BootstrapTable(后端使用SpringMVC+Hibernate)
还是那句老话,好记性不如烂笔头.记得以前的一个Demo项目里面有分页,但是没有用插件,自己手写的分页处理,但是效果并不是很好,最近接触到插件BootstrapTable,风格和Bootstrap统一,现在就来说说怎样使用它. 初上手,直接套json数据进去,然后设置分页方式为client',很快表格就做出来,但是一般项目中都是使用后台来进行分页的,不可能一下从数据库从捞出成千上万条数据,先不说流量的问题,客户端的渲染也吃力.在使用服务器后端分页的过程中,也遇到了一些问题,相信大部分初次接触Boo
java web SpringMVC后端传json数据到前端页面实例代码
下面的后台的代码:目的的查询数据库中的所有省的列表,然后转化为json传到前端页面 @Controller public class DistrictController { @Resource private ProvinceService provinceServiceImp; @Resource private CityService cityServiceImp; @Resource private TourSpotService tourSpotServiceImp; /** * 获取
Spring MVC前端与后端5种ajax交互方法【总结】
前端ajax与后端Spring MVC控制器有以下五种数据交互方式.(前台使用了dhtmlxGrid,后端使用了fastjson) 方式一 通过URL传参 通过URL挂接参数,如/auth/getUser?userid='6' 服务器端方法可编写为:getUser(String userid),也可新增其他参数如HttpSession, HttpServletRequest,HttpServletResponse,Mode,ModelAndView等. 方式二 单值传参 前台调用如: ajaxP
Spring MVC前后端的数据传输的实现方法
本篇文章主要介绍了Spring MVC中如何在前后端传输数据.具体内容如下所示: 后端--> 前端 在Spring MVC中这主要通过Model将数据从后端传送到前端,一般的写法为: @RequestMapping(value = "/index", method = RequestMethod.POST) public String index(Model model){ String greeting = "Hello !" model.addAttrib
laypage+SpringMVC实现后端分页
项目中用到了模板引擎thymeleaf和前端框架layUI,算是一路摸索.一个坑一个坑踩过来的.之前边学习边做项目的时候没有记录下学习的过程和遇到问题的解决思路和方法,着实有点可惜.所以从现在开始咯. laypage分页 下面就以laypage的两种分页展开行文的思路:异步刷新分页和整页刷新式跳转.具体可参看官方文档. 异步刷新分页 首先使用laypage之前,先加载laypage模块.使用 layui.use('laypage')加载即可. 1.前端html代码如下: <div id="
SpringMVC前端和后端数据交互总结
本文主要介绍了SpringMVC前端和后端数据交互的资料,特地发出来记录一下.有需要的朋友可以了解一下. 控制器 作为控制器,大体的作用是作为V端的数据接收并且交给M层去处理,然后负责管理V的跳转.SpringMVC的作用不外乎就是如此,主要分为:接收表单或者请求的值,定义过滤器,跳转页面:其实就是servlet的替代品. 传值方式 springmvc最方便的一点就是可以通过注释方式来定义它的url. @Controller public class formMVC { @RequestMapp
spring mvc 实现获取后端传递的值操作示例
本文实例讲述了spring mvc 实现获取后端传递的值.分享给大家供大家参考,具体如下: jsp页面怎么获取从后端传递过来的值? JSTL 方法获取后端传递的值 @RequestMapping("index1") public ModelAndView index1() { ModelAndView model = new ModelAndView("/Index/index"); model.addObject("msg","my
Spring实战之使用Expression接口进行表达式求值操作示例
本文实例讲述了Spring使用Expression接口进行表达式求值操作.分享给大家供大家参考,具体如下: 一 Bean package org.crazyit.app.domain; import java.util.Date; public class Person { private Integer id; private String name; private Date birth; // 无参数的构造器 public Person() { } // 初始化全部成员变量的构造器 pub
Spring MVC 中获取session的几种方法(小结)
Spring MVC 中使用session是一种常见的操作,但是大家上网搜索一下可以看到获取session的方式方法五花八门,最近,自己终结了一下,将获取session的方法记录下来,以便大家共同学习进步. 第一种:将HttpSession作为Spring MVC 的方法参数传入,直接获取. 直接在Spring MVC 的方法中将参数传入: public void getSessionAction(HttpSession session){ } 这种方法我再网上搜索时发现很多人并不推荐使用,但是
Spring实战之获取其他Bean的属性值操作示例
本文实例讲述了Spring实战之获取其他Bean的属性值操作.分享给大家供大家参考,具体如下: 一 配置 <?xml version="1.0" encoding="GBK"?> <beans xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.springframework.org/schema/beans" xml
Spring实战之获取方法返回值操作示例

本文实例讲述了Spring实战之获取方法返回值操作.分享给大家供大家参考,具体如下: 一 配置文件 <?xml version="1.0" encoding="GBK"?> <beans xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.springframework.org/schema/beans" xmlns:
基于Spring Mvc实现的Excel文件上传下载示例
最近工作遇到一个需求,需要下载excel模板,编辑后上传解析存储到数据库.因此为了更好的理解公司框架,我就自己先用spring mvc实现了一个样例. 基础框架 之前曾经介绍过一个最简单的spring mvc的项目如何搭建,传送门在这里. 这次就基于这个工程,继续实现上传下载的小例子.需要做下面的事情: 1 增加index.html,添加form提交文件 2 引入commons-fileupload.commons-io.jxl等工具包 3 创建upload download接口 4 注入mul
Spring实战之注入集合值操作示例
本文实例讲述了Spring实战之注入集合值操作.分享给大家供大家参考,具体如下: 一 配置 <?xml version="1.0" encoding="GBK"?> <beans xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.springframework.org/schema/beans" xsi:schema
Ajax中通过JS代码自动获取表单元素值的示例代码
我们在使用Ajax的时候,通常需要获取表单元素值,然后发送给后台的服务器端程序处理.如果表单元素不多的情况我们常常会通过GET方式来获取表单元素值,但如果表单元素非常多,此时就需要用POST方式来获取表单元素值,那么如何来获取表单元素值呢?下面给出一段JS代码即可自动获取表单元素的值了. function getFormQueryString(frmID) //frmID是表单的ID号,请在表单form中先命名一个ID号 { var frmID=document.getElementById(f
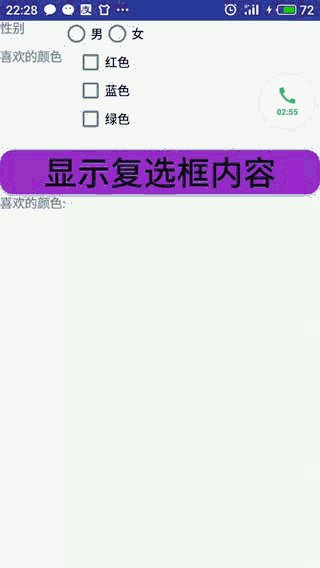
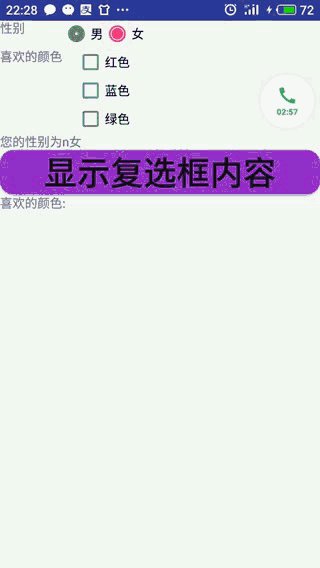
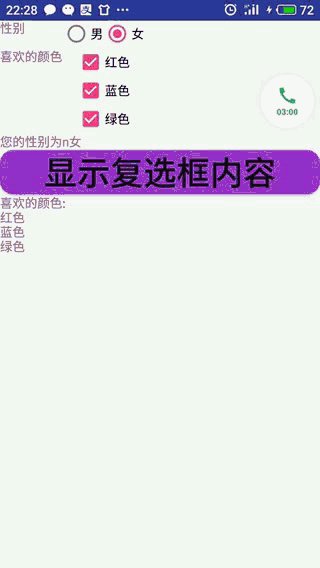
Android开发之获取单选与复选框的值操作示例

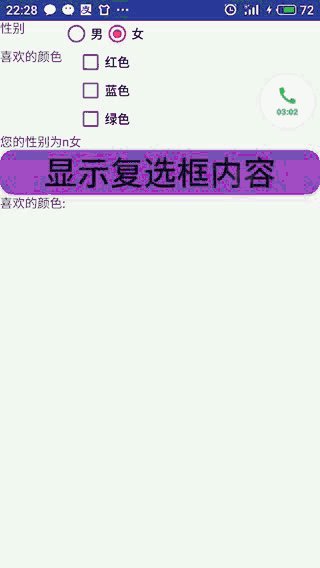
本文实例讲述了Android开发之获取单选与复选框的值操作.分享给大家供大家参考,具体如下: 效果图: 布局文件: <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root" android:layout
C#通过属性名字符串获取、设置对象属性值操作示例
本文实例讲述了C#通过属性名字符串获取.设置对象属性值操作.分享给大家供大家参考,具体如下: #通过反射获取对象属性值并设置属性值 0.定义一个类 public class User { public int Id { get; set; } public string Name { get; set; } public string Age { get; set; } } 1.通过属性名(字符串)获取对象属性值 User u = new User(); u.Name = "lily"
- 本文标签: 时间 Document value 总结 W3C ORM spring https 配置 需求 parse key 开发 core bean tag rmi ip map 解析 Excel 参数 src Service session servlet cat 代码 Android XML 分页 lib Action id tab 数据库 管理 HTML json 插件 dist 下载 希望 服务器 description CSS App 实例 文件上传 client 文章 MQ root tar Bootstrap CTO Select SpringMVC schema Word IO web 数据 注释 DOM list Ajax http cache java js UI
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

