后端开发前端--管理平台
了解到很多 RD 在开发项目的过程中(尤其是管理平台)需要同时支持前后端的开发。大部分后端同学平时都是在处理数据,由于技术不同,做前端经常会对后端大牛们造成活多或少的困扰。再加上前端技术的演变,react和vue的使用,更增加了学习的成本。之前整理了一个后端如何启动一个(管理平台)前端项目。希望能帮助大家从0到1的搭建一个管理平台的前端部分。
技术选型:ant design pro(antd pro) (蚂蚁金服提供的搭建管理平台的办法)
选则原因:
- 因为技术栈为react,大部分符合后端操作数据的编程习惯,同时react也是最火的前端技术之一。方便后续前端接手。
- 另一个是自己引入了 Ant design 包含各种组件,免去大家写 css 的困扰。
- 将管理平台的框架直接生成,大家不需要从头搭建。包含路由、权限等各种控制。
- 大部分管理平台搭建都在使用 Ant Design Pro 这个框架;
下面我们就以 antd pro 为基础,讲一下 antd pro 的操作,顺便了解一下 react 的书写方式。
备注:需要新了解的前端概念
- 箭头函数: (argu1, argu2, ...) => {} 可以等价为 function (argu1, argu2) {}
- let/const: 新的变量定义,类似于var,可以去深入了解。
一、react 环境搭建
Step1:部署前端环境(node环境)
node环境 (建议使用nvm来管理安装node)
安装nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash 复制代码
关联全局变量
touch ~/.bash_profile 复制代码
安装node
nvm install 10.4.0 复制代码
查看是否安装成功
node --version 复制代码
Step2:使用 umi 搭建一个 react 项目
概述:umi中集成了pro.ant.design的安装方式,可以通过以下命令安装react的环境
官网: pro.ant.design/docs/gettin…
- 用umi生成项目
mkdir first-fe-demo npm create umi 复制代码
- 选择 ant-design-pro
Step3:项目启动
注意:所有操作此项目的同学在拿到项目的第一步都需要安装依赖文件,安装一遍即可
安装依赖文件
npm install 复制代码
启动项目
npm run start 复制代码
二、ant-design-pro 分析
1. 文件目录概述
-
config: 配置项
- config/config.js:路由配置
- config/defaultSetting:平台样式设置
- config/proxy:调试IP配置
-
src:代码书写位置
- src/assets:放置静态文件,类似图片
- src/components:通用组件
- src/layout:项目模板(多页面通用)
- src/pages:页面
- src/service:redux的数据请求(不用关注)
- src/models:redux(不用关注)
- src/utils:通用方法
2. 模板继承(src/layout)
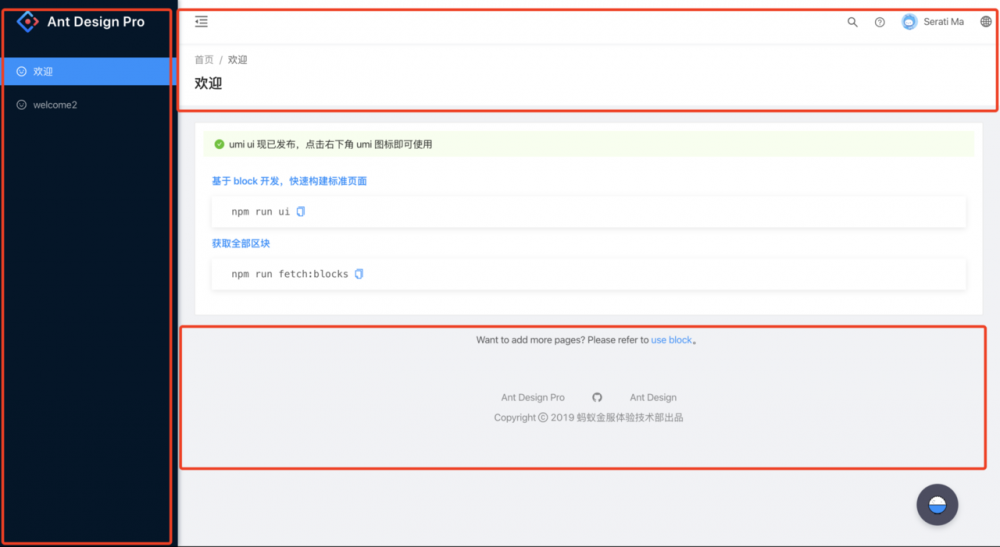
全部模板继承于 src/layouts/BasicLayout.jsx,想改变框架样式,修改此文件 红色框内的内容是上面文件所定义。

三、react 编写方式
1. react的知识点
重点有四个:state/setState/props/生命周期 (记得这四个,react就可以用了)
- state:组件内所有内容都通过state的改变进行更新
- setState:改变state的唯一方法,可以加回调函数,this.setState({xxx: 123}, function(){})
- props:组件之间相互传递数据,获取方使用方法 this.props.xxx (与state使用方法相同,不过不能设置值,只能通过传递方改变state来更改)
- 生命周期:包括声明、渲染前、选然后、注销组件等时间。选取合适的时机调取方法或处理代码即可,大部分常用的如下,后端同学记住这两个就可以应对大部分开发需求。
- constructor :定义初始的state
- compontentDidMount:页面请求数据,进行操作等内容
2. 页面或组件模板
每个新项目都可以复制这个文件作为开始(建议复制后面的,后面对此文档有增加) 在 src/page/ 新建文件夹 demo,并创建两个文件:index.js、style.less
/* index.js */
import React, { Component } from 'react';
import { connect } from 'dva';
// 继承全局模板
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import styles from './style.less';
class Index extends Component {
// 声明组件,放置state属性
constructor(props) {
super(props);
this.state = {
show: 'hello world',
}
}
// 生命周期部分,常用componentDidMount,详见https://www.jianshu.com/p/46022f1cbbb3
componentDidMount() {
this.addRd();
}
// 函数声明部分,备注 (a,b,c) => {} 的意义是 function(a,b,c) {}
addRd = () => {
setTimeout(() => {
this.setState({
show: 'hello RDs',
}, alert('success'));
}, 2000);
}
// 页面渲染
render() {
return (
<div className={styles.red}>
{this.state.show}
</div>
);
}
}
export default connect()(Index);
复制代码
3. 前端路由配置
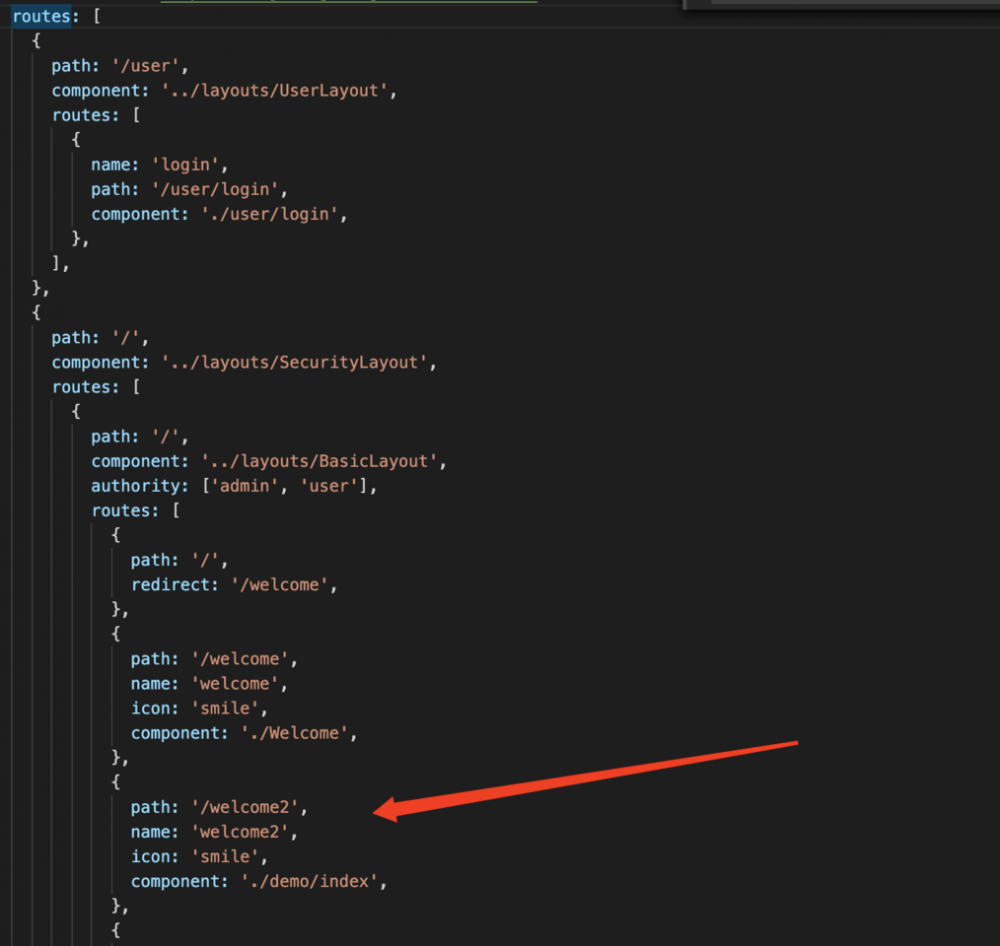
路由配置位置:config/config.js 文件
路由文件会配合左侧列表进行布局,也可以层层深入,类似左侧的子菜单。

4、打开页面
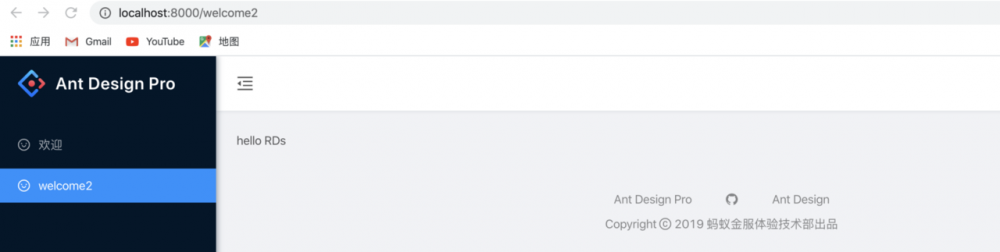
类似上图一样,我们配置好箭头指向的新路径(copy welcome)保存后,打开 http://localhost:8000/welcome2
备注:端口默认会选择8000,如果发现机器有8000占用,项目运行的时候会自动指定新端口并通知我们,可能是8001或其它,请查看启动完毕时输出的log信息。

项目正常运行(后续有改动不需要重新启动,项目提供了热更新功能)
5、与后端联调
启动后端服务
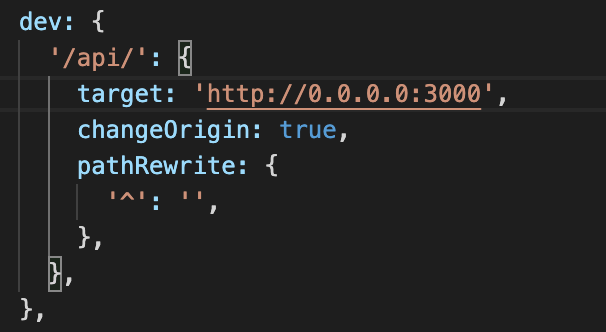
在config/proxy.js中配置后端服务地址,配置方式类似nginx,注意后端配置cros跨域开放。

如图,例如我们本地3000端口下启动了web服务,并编写了/api/test接口。前端项目需要将/api的所有请求打到3000端口的web项目上。
使用前端地址直接访问接口,如:localhost:8000/api/test,应该正常返回后端接口内容。
开始代码联调,在前面的demo页面加入代码,同时需要关注下面两点:
- 加入 request 引入;request为请求工具,功能和之前的ajax类似;
- 请求方法为 request().then(); then后面写请求后的操作内容;
/* index.js */
import React, { Component } from 'react';
import { connect } from 'dva';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
// 引入 request(请求接口方法)
import request from '@/utils/request';
import styles from './style.less';
class Index extends Component {
// 声明组件,放置state属性
constructor(props) {
super(props);
this.state = {
show: 'hello world',
}
}
// 生命周期部分,常用componentDidMount,详见 https://www.jianshu.com/p/46022f1cbbb3
componentDidMount() {
// this.addRd();
// 【新加】页面加载完成后,请求需要的数据
this.getData();
}
// 函数声明部分
addRd () {
setTimeout(() => {
this.setState({
show: 'hello RDs',
}, () => {alert('success')});
}, 2000);
}
// 【新加】请求后端服务,返回数据
getData = () => {
request('/api/test?mount=1', {
method: 'GET',
data: {
mount: 1,
},
}).then((res) => {
this.setState({show: res.data});
});
}
render() {
return (
<div className={styles.red}>
{this.state.show}
</div>
);
}
}
export default connect()(Index);
复制代码
6. 登录校验
查看 src/layouts/SecurityLayout.jsx
在componentDidMount方法中,书写请求登录方法;首先后端项目中需要添加是否登录接口,可以通过校验是否登录,从而选择进入功能页,还是去跳转到登录页面登录;
引入request(同5中说明)
写请求login的登录方法,重置登录的state isReady:
componentDidMount() {
request('/api/islogin', {}).then((res) => {
if(res.success) {
this.setState({
isReady: true,
});
} else {
location.href = "";
}
})
}
复制代码
四、引入antd (样式组件)
-
翻阅antd文档,Api文档: ant.design/docs/react/…
-
选取需要使用的组件,并可以拷贝组件下方的生成代码:
例子:选取 Input 输入框 ant.design/components/…

// 文件头部引入组件
import {Input} from 'antd'
// render方法中添加对应HTML代码
render() {
return (
<div className={styles.red}>
<Input placeholder="Basic usage" />
</div>
)
}
复制代码
-
添加事件 如何让用户触发组件的交互,肯定离不开事件,下面时react绑定事件的方法。基本的属性都是 on + js原生的事件名(首字母大写)
常用事件属性:onClick,onChange,onInput,onSelect
定义一个事件方法: onClick={() => {return ''}}
render() { return ( <div className={styles.red}> {this.state.show} <Input placeholder="Basic usage" onChange={(e) => { this.setState({inputText: e.target.value}) }} /> <p>输入内容:{this.state.inputText}</p> </div> ) } 复制代码
五、项目打包
在项目根目录下执行:
npm run build 复制代码
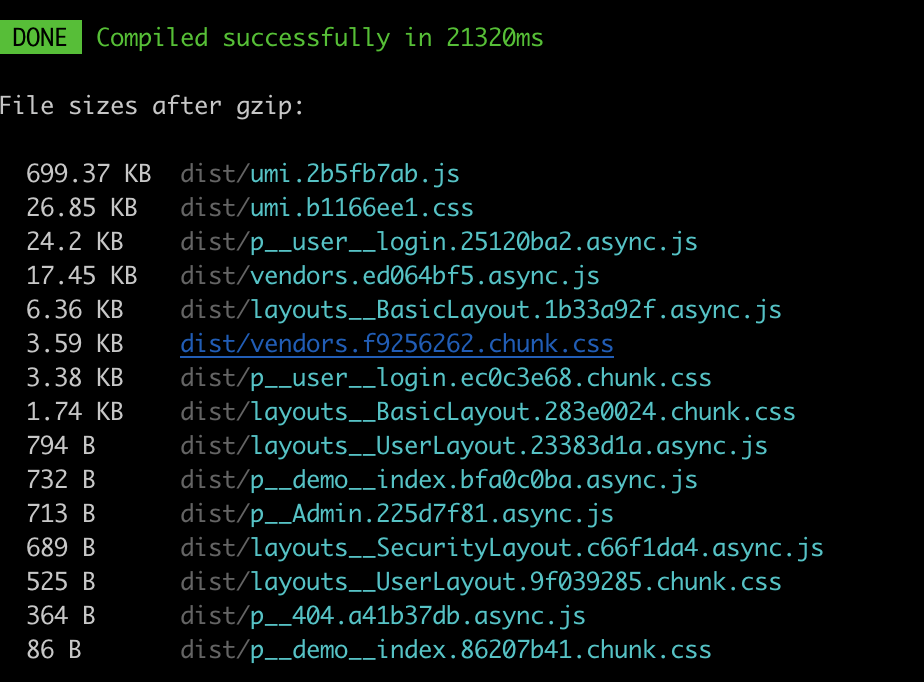
执行结果:

同时,在打包结束后,项目的根目录下会多一个 ./dist 文件夹,这里存的时编译后的前端文件。
将 dist 文件夹部署到服务器上,则项目全部完成。
** 参考:与 java 项目一起上线

- 本文标签: CSS App node dist 希望 安装 编程习惯 web onchange ACE https 部署 数据 CTO 端口 build IO cat GitHub java value git 生命 Proxy 调试 时间 编译 Ajax 图片 tar API 目录 Select struct http bus UI 需求 服务器 setTimeout Service 管理 HTML ip src id 配置 代码 Nginx 开发 Security js
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

