36、SpringBoot配置Cors解决跨域请求
CORS(Cross-Origin Resource Sharing)"跨域资源共享",是一个W3C标准,它允许浏览器向跨域服务器发送Ajax请求,打破了Ajax只能访问本站内的资源限制,CORS在很多地方都有被使用,微信支付的JS支付就是通过JS向微信服务器发送跨域请求。开放Ajax访问可被跨域访问的服务器大大减少了后台开发的工作,前后台工作也可以得到很好的明确以及分工,下面我们就看讲一下如何让SpringBoot项目支持CORS跨域。
1、新建项目sc-cors,对应的pom.xml文件如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>spring-cloud</groupId>
<artifactId>sc-cors</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>sc-cors</name>
<url>http://maven.apache.org</url>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.4.RELEASE</version>
</parent>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Finchley.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
2、新建配置类,配置满足什么的条件的可以跨域访问
package sc.cors.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/cors/**")
.allowedMethods("*")
.allowedOrigins("*")
.allowedHeaders("*");
}
}
3、新建controller,包含一个可以跨域访问的资源,一个不可以跨域访问的资源
package sc.cors.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import sc.cors.model.User;
@RestController
public class CorsController {
@RequestMapping("/cors/getUserInfo")
public Map<String, Object> getUserInfo() {
Map<String, Object> resp = new HashMap<String, Object>();
resp.put("code", "success");
resp.put("message", "success");
User user = new User();
user.setId(1);
user.setPosition("cto");
user.setUserName("huang jinjin");
resp.put("body", user);
return resp;
}
@RequestMapping("/nocors/listUserInfo")
public Map<String, Object> listUserInfo() {
Map<String, Object> resp = new HashMap<String, Object>();
resp.put("code", "success");
resp.put("message", "success");
List<User> list = new ArrayList<User>();
User user = new User();
user.setId(1);
user.setPosition("cto");
user.setUserName("huang jinjin");
list.add(user);
resp.put("body", list);
return resp;
}
}
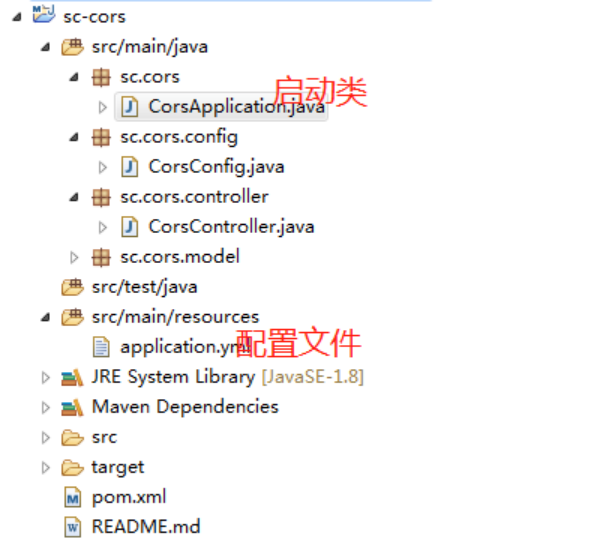
4、其他项目文件如下图

5、在新建一个项目sc-cors-web,该项目比较简单,包含一个比较重要的html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cors</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#getUserInfo").click(function(){
$.ajax({
url: "http://127.0.0.1:9088/cors/getUserInfo",
success: function(data){
console.log(data)
alert("getUserInfo");
}
})
});
});
$(function(){
$("#listUserInfo").click(function(){
$.ajax({
url: "http://127.0.0.1:9088/nocors/listUserInfo",
success: function(data){
console.log(data)
alert("listUserInfo");
}
})
});
});
</script>
</head>
<body>
<input type="button" id="getUserInfo" value="CORS跨域请求getUserInfo"/><br><br/>
<input type="button" id="listUserInfo" value="CORS跨域请求listUserInfo"/>
</body>
</html>
备注:
sc-cors项目对应的端口为9088 sc-cors-web项目对应的端口为9087
6、分别启动项目sc-cors和sc-cors-web
7、验证跨域请求
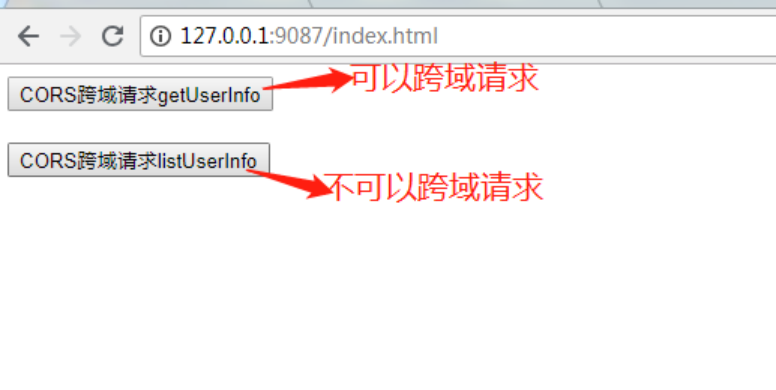
访问 http://127.0.0.1 :9087/index.html

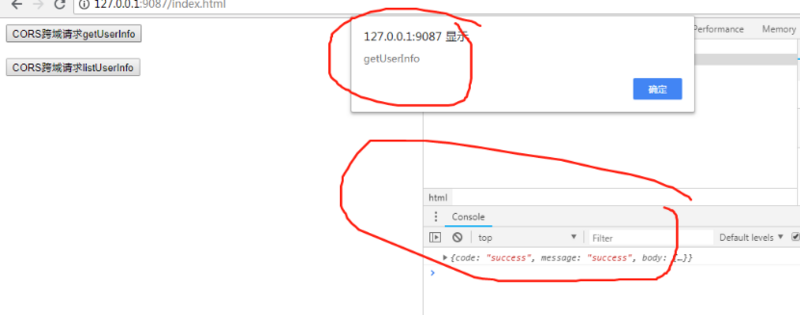
点击CORS跨域请求getUserInfo

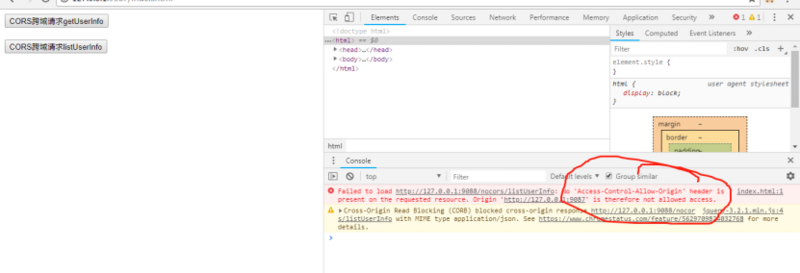
点击CORS跨域请求listUserInfo

正文到此结束
- 本文标签: HashMap java servlet jquery value src springboot spring 配置 XML build id pom map HTML文件 schema maven cat HTML Ajax IO 端口 tar App 开发 JavaScript 服务器 js CTO dependencies message web https IDE REST http ArrayList apache ip UI list W3C
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

