网络请求框架OkHttp3全解系列 - (一)OkHttp的基本使用
OkHttp3是由square公司开发,Android中公认最好用的网络请求框架,在接口封装上做的简单易用, GitHub地址 。
它有以下默认特性:
- 支持HTTP/2,允许所有同一个主机地址的请求共享同一个socket连接
- 使用连接池减少请求延时
- 透明的GZIP压缩减少响应数据的大小
- 缓存响应内容,避免一些完全重复的请求
当网络出现问题的时候OkHttp 会自动恢复一般的连接问题,如果你的服务有多个IP地址,当第一个IP请求失败时,OkHttp会交替尝试你配置的其他IP。
一、引入
gradle引入依赖即可。
implementation 'com.squareup.okhttp3:okhttp:3.14.7'
implementation 'com.squareup.okio:okio:1.17.5'
复制代码
3.14.x版本及以前的版本,采用Java语言编写,4.0.0以后采用kotlin语言;本系列文章中源码引自3.14.x版本,以Java语言讲解。
其中Okio库 是对Java.io和java.nio的补充,以便能够更加方便,快速的访问、存储和处理你的数据。OkHttp的底层使用该库作为支持。
另外,别忘了申请网络请求权限,如果还使用网络请求的缓存功能,那么还要申请读写外存的权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
复制代码
二、使用方式
基本使用步骤如下
- 构建客户端对象OkHttpClient
- 构建请求Request
- 生成Call对象
- Call发起请求(同步/异步)
下面跟着具体使用实例,详细介绍。
2.1 get请求
以百度主页为例,进行Get请求:
OkHttpClient httpClient = new OkHttpClient();
String url = "https://www.baidu.com/";
Request getRequest = new Request.Builder()
.url(url)
.get()
.build();
Call call = httpClient.newCall(getRequest);
new Thread(new Runnable() {
@Override
public void run() {
try {
//同步请求,要放到子线程执行
Response response = call.execute();
Log.i(TAG, "okHttpGet run: response:"+ response.body().string());
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
复制代码
首先,创建了OkHttpClient实例,接着用Request.Builder构建了Request实例并传入了百度主页的url,然后httpClient.newCall方法传入Request实例生成call,最后在子线程调用call.execute()执行请求获得结果response。
所以,使用OkHttp进行get请求,是比较简单的,只要在构建Request实例时更换url就可以了。
有个问题,你可能注意到了,这里是放在子线程执行请求的,这是因为call.execute()是同步方法。想要在主线程直接使用而不用手动创建子线程可以嘛?当然可以,使用call.enqueue(callback)即可:
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
}
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "okHttpGet enqueue: onResponse:"+ response.body().string());
}
});
复制代码
call.enqueue会异步执行,需要注意的是,两个回调方法onFailure、onResponse是执行在子线程的,所以如果想要执行UI操作,需要使用 Handler 切换到UI线程。
另外,注意每一个Call只能执行一次(原因会在下篇流程分析中说明)。
执行后结果打印如下:
2020-05-04 21:52:56.446 32681-3631/com.hfy.androidlearning I/OkHttpTestActivity: okHttpGet run: response:<!DOCTYPE html>
<!--STATUS OK--><html> <head><meta http-equiv=content-type content=text/html;charset=utf-8><meta http-equiv=X-UA-Compatible content=IE=Edge><meta content=always name=referrer><link rel=stylesheet type=text/css href=https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/bdorz/baidu.min.css><title>百度一下,你就知道</title></head> <body link=#0000cc> <div id=wrapper> <div id=head> <div class=head_wrapper> <div class=s_form> <div class=s_form_wrapper> <div id=lg> <img hidefocus=true src=//www.baidu.com/img/bd_logo1.png width=270 height=129> </div> <form id=form name=f action=//www.baidu.com/s class=fm> <input type=hidden name=bdorz_come value=1> <input type=hidden name=ie value=utf-8> <input type=hidden name=f value=8> <input type=hidden name=rsv_bp value=1> <input type=hidden name=rsv_idx value=1> <input type=hidden name=tn value=baidu><span class="bg s_ipt_wr"><input id=kw name=wd class=s_ipt value maxlength=255 autocomplete=off autofocus=autofocus></span><span class="bg s_btn_wr"><input type=submit id=su value=百度一下 class="bg s_btn" autofocus></span> </form> </div> </div> <div id=u1> <a href=http://news.baidu.com name=tj_trnews class=mnav>新闻</a> <a href=https://www.hao123.com name=tj_trhao123 class=mnav>hao123</a> <a href=http://map.baidu.com name=tj_trmap class=mnav>地图</a> <a href=http://v.baidu.com name=tj_trvideo class=mnav>视频</a> <a href=http://tieba.baidu.com name=tj_trtieba class=mnav>贴吧</a> <noscript> <a href=http://www.baidu.com/bdorz/login.gif?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2f%3fbdorz_come%3d1 name=tj_login class=lb>登录</a> </noscript> <script>document.write('<a href="http://www.baidu.com/bdorz/login.gif?login&tpl=mn&u='+ encodeURIComponent(window.location.href+ (window.location.search === "" ? "?" : "&")+ "bdorz_come=1")+ '" name="tj_login" class="lb">登录</a>');
</script> <a href=//www.baidu.com/more/ name=tj_briicon class=bri style="display: block;">更多产品</a> </div> </div> </div> <div id=ftCon> <div id=ftConw> <p id=lh> <a href=http://home.baidu.com>关于百度</a> <a href=http://ir.baidu.com>About Baidu</a> </p> <p id=cp>©2017 Baidu <a href=http://www.baidu.com/duty/>使用百度前必读</a> <a href=http://jianyi.baidu.com/ class=cp-feedback>意见反馈</a> 京ICP证030173号 <img src=//www.baidu.com/img/gs.gif> </p> </div> </div> </div> </body> </html>
复制代码
可见百度首页的get请求成功响应了。
2.2 post请求
2.2.1 post请求提交String、文件
post请求与get请求的区别是 在构造Request对象时,需要多构造一个RequestBody对象,用它来携带我们要提交的数据。示例如下:
OkHttpClient httpClient = new OkHttpClient();
MediaType contentType = MediaType.parse("text/x-markdown; charset=utf-8");
String content = "hello!";
RequestBody body = RequestBody.create(contentType, content);
Request getRequest = new Request.Builder()
.url("https://api.github.com/markdown/raw")
.post(body)
.build();
Call call = httpClient.newCall(getRequest);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
}
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "okHttpPost enqueue: /n onResponse:"+ response.toString() +"/n body:" +response.body().string());
}
});
复制代码
对比get请求,把构建Request时的get()改成post(body),并传入RequestBody实例。RequestBody实例是通过create方法创建,需要指定请求体内容类型、请求体内容。这里是传入了一个指定为markdown格式的文本。
结果打印如下:
2020-05-05 13:18:26.445 13301-13542/com.hfy.androidlearning I/OkHttpTestActivity: okHttpPost enqueue:
onResponse:Response{protocol=http/1.1, code=200, message=OK, url=https://api.github.com/markdown/raw}
body:<p>hello!</p>
复制代码
请求成功并把请求体内容又返回来了。
传入RequestBody的 MediaType 还可以是其他类型,如客户端要给后台发送json字符串、发送一张图片,那么可以定义为:
// RequestBody:jsonBody,json字符串
String json = "jsonString";
RequestBody jsonBody = RequestBody.create(MediaType.parse("application/json; charset=utf-8"), json);
//RequestBody:fileBody, 上传文件
File file = new File(Environment.getExternalStorageDirectory(), "1.png");
RequestBody fileBody = RequestBody.create(MediaType.parse("image/png"), file);
复制代码
MediaType更多类型信息可以查看 RFC 2045 。
2.2.2 post请求提交表单
构建RequestBody除了上面的方式,还有它的子类FormBody,FormBody用于提交表单键值对,这种能满足平常开发大部分的需求。
//RequestBody:FormBody,表单键值对
RequestBody formBody = new FormBody.Builder()
.add("username", "hfy")
.add("password", "qaz")
.build();
复制代码
FormBody是通过FormBody.Builder用构建者模式创建,add键值对即可。它的contentType在内部已经指定了。
private static final MediaType CONTENT_TYPE = MediaType.get("application/x-www-form-urlencoded");
复制代码
2.2.2 post请求提交复杂请求体
RequestBody另一个子类MultipartBody,用于post请求提交复杂类型的请求体。复杂请求体可以同时包含多种类型的的请求体数据。
上面介绍的 post请求 string、文件、表单,只有单一类型。考虑一种场景--注册场景,用户填写完姓名、电话,同时要上传头像图片,这时注册接口的请求体就需要 接受 表单键值对 以及文件了,那么前面讲的的post就无法满足了。那么就要用到MultipartBody了。 完整代码如下:
OkHttpClient httpClient = new OkHttpClient();
// MediaType contentType = MediaType.parse("text/x-markdown; charset=utf-8");
// String content = "hello!";
// RequestBody body = RequestBody.create(contentType, content);
//RequestBody:fileBody,上传文件
File file = drawableToFile(this, R.mipmap.bigpic, new File("00.jpg"));
RequestBody fileBody = RequestBody.create(MediaType.parse("image/jpg"), file);
//RequestBody:multipartBody, 多类型 (用户名、密码、头像)
MultipartBody multipartBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("username", "hufeiyang")
.addFormDataPart("phone", "123456")
.addFormDataPart("touxiang", "00.png", fileBody)
.build();
Request getRequest = new Request.Builder()
.url("http://yun918.cn/study/public/file_upload.php")
.post(multipartBody)
.build();
Call call = httpClient.newCall(getRequest);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.i(TAG, "okHttpPost enqueue: /n onFailure:"+ call.request().toString() +"/n body:" +call.request().body().contentType()
+"/n IOException:"+e.getMessage());
}
@Override
public void onResponse(Call call, Response response) throws IOException {
Log.i(TAG, "okHttpPost enqueue: /n onResponse:"+ response.toString() +"/n body:" +response.body().string());
}
});
复制代码
可见,在构建RequestBody时是使用MultipartBody.Builder构建了MultipartBody实例,通过addFormDataPart方法传入了姓名、电话的键值对,也通过addFormDataPart("touxiang", "00.png", fileBody)传入了头像图片,其中"touxiang"是key值, "00.png"是文件名,fileBody是要以上传的图片创建的RequestBody。 因为所有数据都是以键值对的表单形式提交,所以要设置setType(MultipartBody.FORM)。
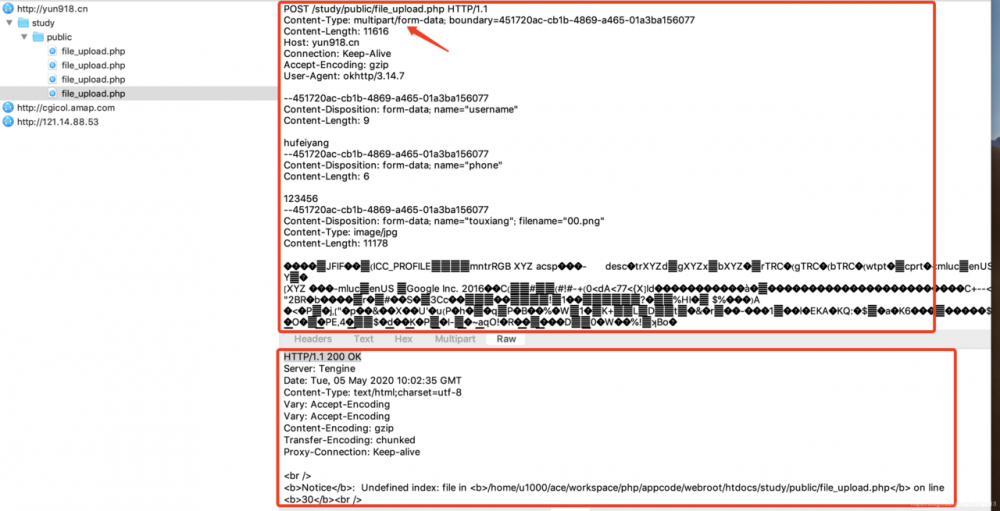
请求抓包结果:

可见请求体重确实包含了姓名、电话、头像,并且注意到Content-Type值是 multipart/form-data。响应是200,说明请求成功了。
其他请求方式像put、header、delete,主要在构建Request时把get()或post()换成put()、header()、delete()就可以了,但一般在Android端很少用到。
2.4 请求配置项
先看几个问题:
- 如何全局设置超时时长?
- 缓存位置、最大缓存大小 呢?
- 考虑有这样一个需求,我要监控App通过 OkHttp 发出的 所有 原始请求,以及整个请求所耗费的时间,如何做?
这些问题,在OkHttp这里很简单。把OkHttpClient实例的创建,换成以下方式即可:
OkHttpClient client = new OkHttpClient.Builder()
.connectTimeout(15, TimeUnit.SECONDS)
.readTimeout(10, TimeUnit.SECONDS)
.writeTimeout(10, TimeUnit.SECONDS)
.cache(new Cache(getExternalCacheDir(),500 * 1024 * 1024))
.addInterceptor(new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request();
String url = request.url().toString();
Log.i(TAG, "intercept: proceed start: url"+ url+ ", at "+System.currentTimeMillis());
Response response = chain.proceed(request);
ResponseBody body = response.body();
Log.i(TAG, "intercept: proceed end: url"+ url+ ", at "+System.currentTimeMillis());
return response;
}
})
.build();
复制代码
这里通过OkHttpClient.Builder通过构建者模式设置了连接、读取、写入的超时时长,用cache()方法传入了由缓存目录、缓存大小构成的Cache实例,这样就解决了前两个问题。
还注意到,使用addInterceptor()方法添加了Interceptor实例,且重写了intercept方法。Interceptor意为拦截器,intercept()方法会在开始执行请求时调用。其中chain.proceed(request)内部是真正请求的过程,是阻塞操作,执行完后会就会得到请求结果ResponseBody,所以chain.proceed(request)的前后取当前时间,那么就知道整个请求所耗费的时间。上面chain.proceed(request)的前后分别打印的日志和时间,这样第三个问题也解决了。
具体Interceptor是如何工作,会在下一篇流程分析中介绍。
另外, 通常OkHttpClient实例是全局唯一的 ,这样这些基本配置就是统一,且内部维护的连接池也可以有效复用(会在下一篇流程分析中介绍)。
全局配置的有了,单个请求的也可以有一些单独的配置。
Request getRequest = new Request.Builder()
.url("http://yun918.cn/study/public/file_upload.php")
.post(multipartBody)
.addHeader("key","value")
.cacheControl(CacheControl.FORCE_NETWORK)
.build();
复制代码
这个Request实例,
- 使用addHeader()方法添加了请求头。
- 使用cacheControl(CacheControl.FORCE_NETWORK)设置此次请求是能使用网络,不用缓存。(还可以设置只用缓存FORCE_CACHE。)
感谢 Okhttp3基本使用 OkHttp使用详解
- 本文标签: 配置 代码 Document 同步 文章 IO rmi https map GitHub parse 百度 ACE NIO 目录 git cat HTTP/2 Android final Word 图片 logo ip 产品 API HTML 开发 http cache tag db 线程 CSS App value 主机 ORM Markdown 源码 tar IDE CTO key src Action 缓存 PHP 数据 时间 json client queue 连接池 zip UI 需求 实例 build message id java js
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

