画流程图你还在用鼠标拖吗
我们知道,在开发前期,画流程图是必不可少的一环。
有时候可能是为了后续维护;
有时候可能是为了同步需求;
有时候可能是为了......
不管是什么原因,画流程图都可以认为是一项基本技能。
当我们有这个需求时,那就需要有一个好用的工具来满足我们的需求了。
ProcessOn
以往我用的是一个在线画图平台 ProcessOn 。

但是存在如下几个点:
- 创建的文件数量有限制。
- 修改维护麻烦。
- 调整麻烦。
- 门槛低。
我们逐个说明。
1 数量限制
这个不用多说。毕竟免费版。
2. 修改维护麻烦
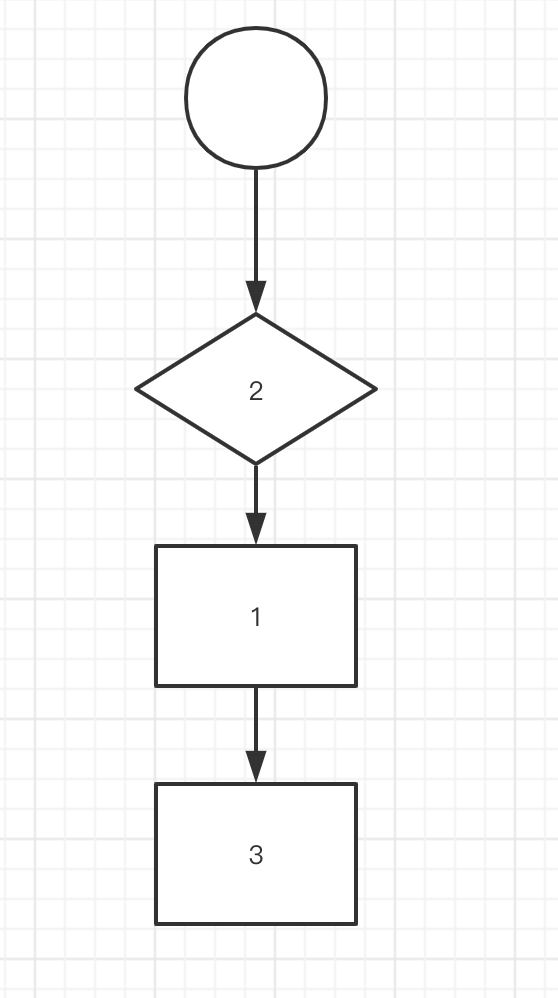
举个例子,假设我图形应该是按照 1、2、3 顺序,即判断框应该在两个方形中间。但是一开始需求如下:

这个时候要修改的话,就需要删除一些箭头,然后再调整顺序。
如果这个流程图很复杂,那修改起来会更麻烦。
3. 调整麻烦
这个的话其实也很好理解。

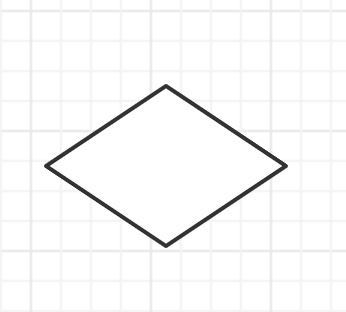
我创建了一个判断框,然后我输入文字。

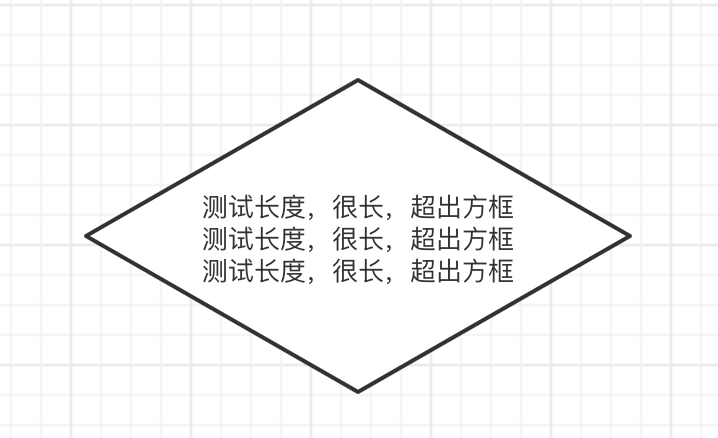
当文字过多时,我需要手动去调整,这样图形可能会变形,而且调整也是很费时的。
如果跟其他图形有耦合,还可能牵一发动全身。

4. 门槛低
这个主要是说只需要拖动图形就可以画出图,不需要专门的计算机开发人员也可以胜任。
你可能会说那不是更好吗?
如果学技术不是为了装逼,那将毫无意义

接下来就是本篇的重点了。
coding 出图。
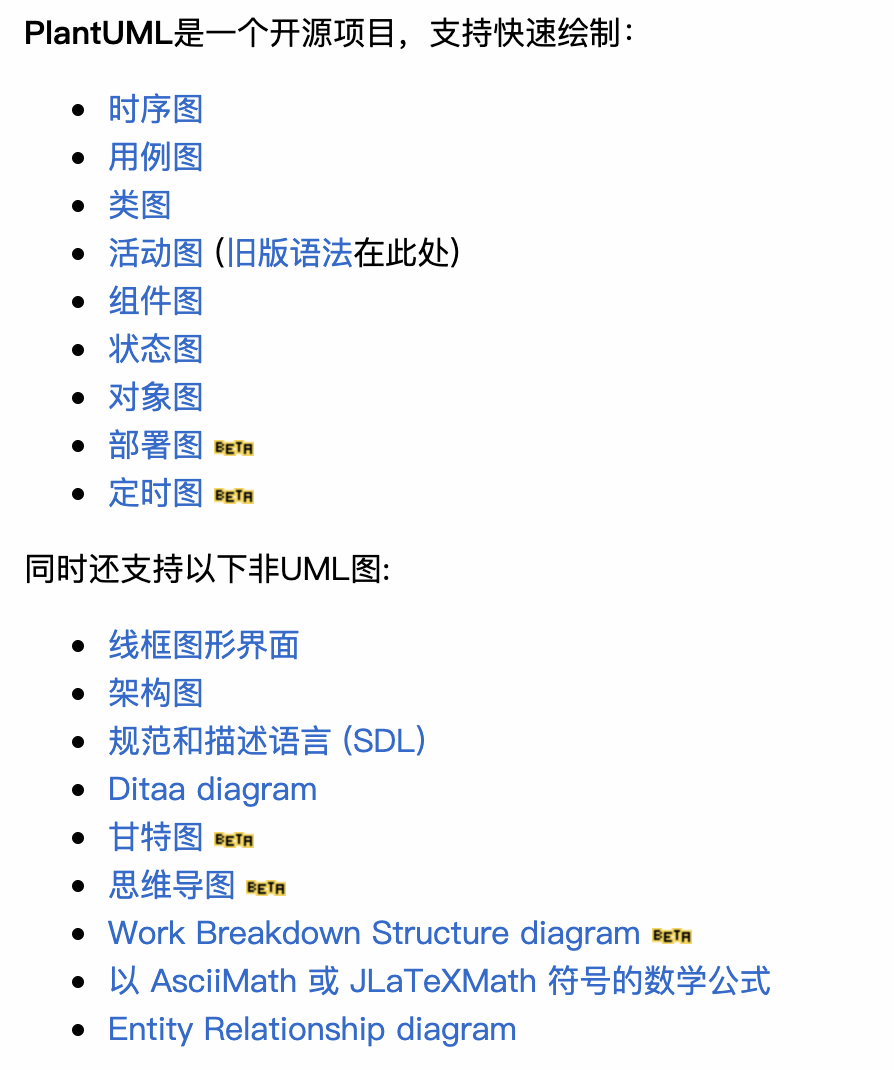
PlantUML
现在跟大家讲讲如何使用 PlantUML 来画图。

由于支持的图形比较多,我们这里就以活动图(新版语法)为例进行说明。
1. 相关链接
英文网站:
plantuml.com/中文网站:
plantuml.com/zh/在线运行服务器:
www.plantuml.com/plantuml/um…2. 语法
由于官网说的很清楚,所以这里就简单举几个例子来说明。
首先关于 IDE,并不需要专门 IDE,任何可以编写文本的编辑器都可以。
一般开头和结尾如下:
@startuml @enduml 复制代码
活动标签(activity label)以冒号开始,以分号结束
所以如下代码:
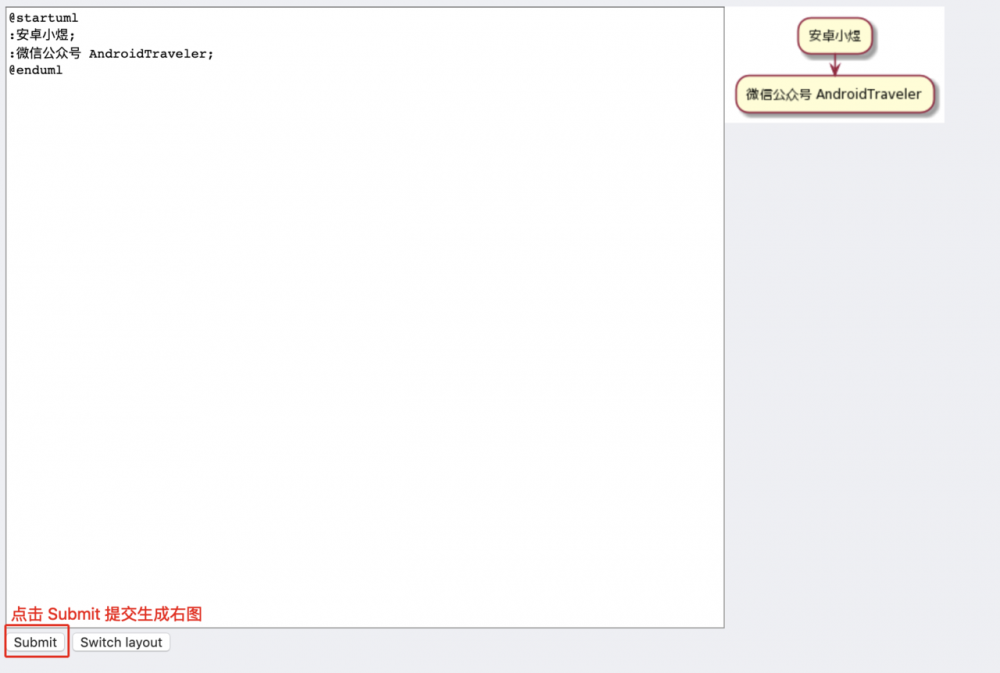
@startuml :安卓小煜; :微信公众号 AndroidTraveler; @enduml 复制代码
在线服务器的运行效果为:

开始/结束
用 start 和 stop 来表示,代码如下:
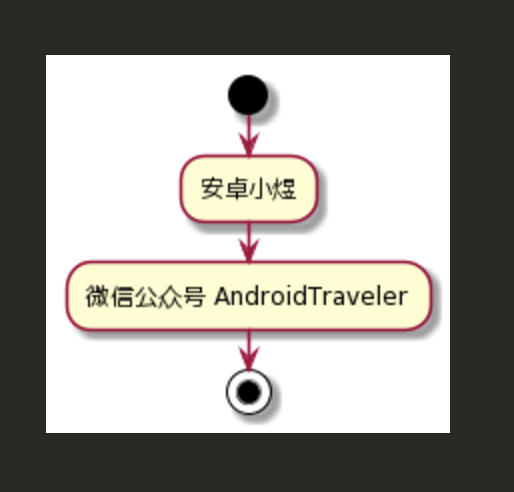
@startuml start :安卓小煜; :微信公众号 AndroidTraveler; stop @enduml 复制代码
这次我们运行效果直接本地查看(后面会说如何本地查看):

条件语句
可以使用关键字if,then和else设置分支测试。标注文字则放在括号中。
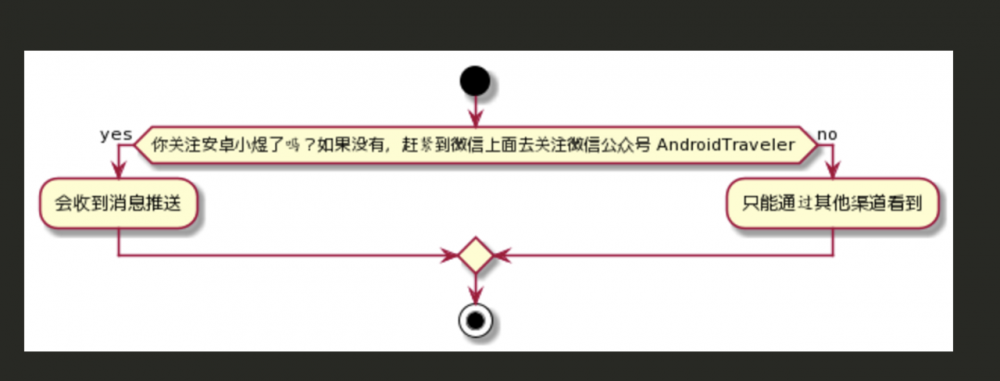
我们看下如下代码:
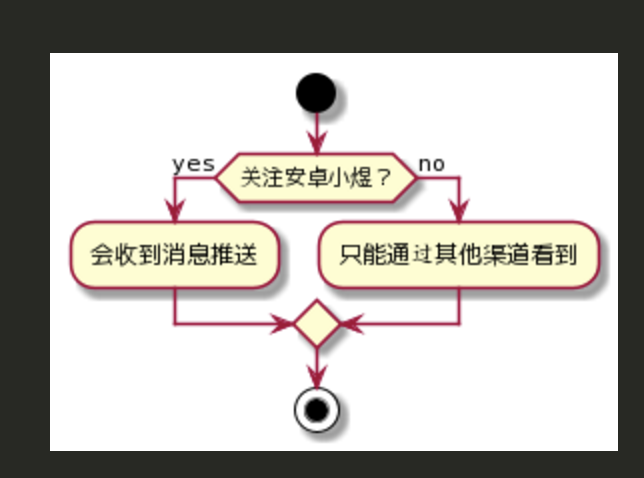
@startuml start if (关注安卓小煜?) then(yes) :会收到消息推送; else (no) :只能通过其他渠道看到; endif stop @enduml 复制代码

对比下代码和图片相信大家都很清楚语法了,就是注意一下符号,比如活动标签的冒号和分号。
而对于判断框,则是文字在括号中。
之前我们说了 ProcessOn 改动文字过多需要手动拖动调整的麻烦,对于代码,则什么都不需要做,这是代码生成图片的优势之一。

好了,语法相关的我们就告一段落了,更详细的可以自行到官网上面查看。
3. 本地环境搭建
好的,之前我们虽然有提到在线服务器,但是由于如下两点,所以我用的比较少:
- 网络依赖,跟网速还有关系。
- 网站上广告比较多。
所以我们来说下本地环境搭建的一些步骤。
当然这些官网上面也都有相关说明。
软件要求:
Java: 是运行PlantUML的必需条件, 请在您的环境中安装Java
graphviz-dot: 可选的, 但是建议安装 (如果想绘制除时序图和活动图以外的图, 就需要安装 Graphviz 软件)
接下来, 需要下载 plantuml.jar 文件, 保存到本地安装目录.
这里我们假设你已经安装了 Java 。
由于本篇演示的是活动图,所以我们也不安装 graphviz-dot ,重点说下 plantuml.jar 的使用。
下载地址为:
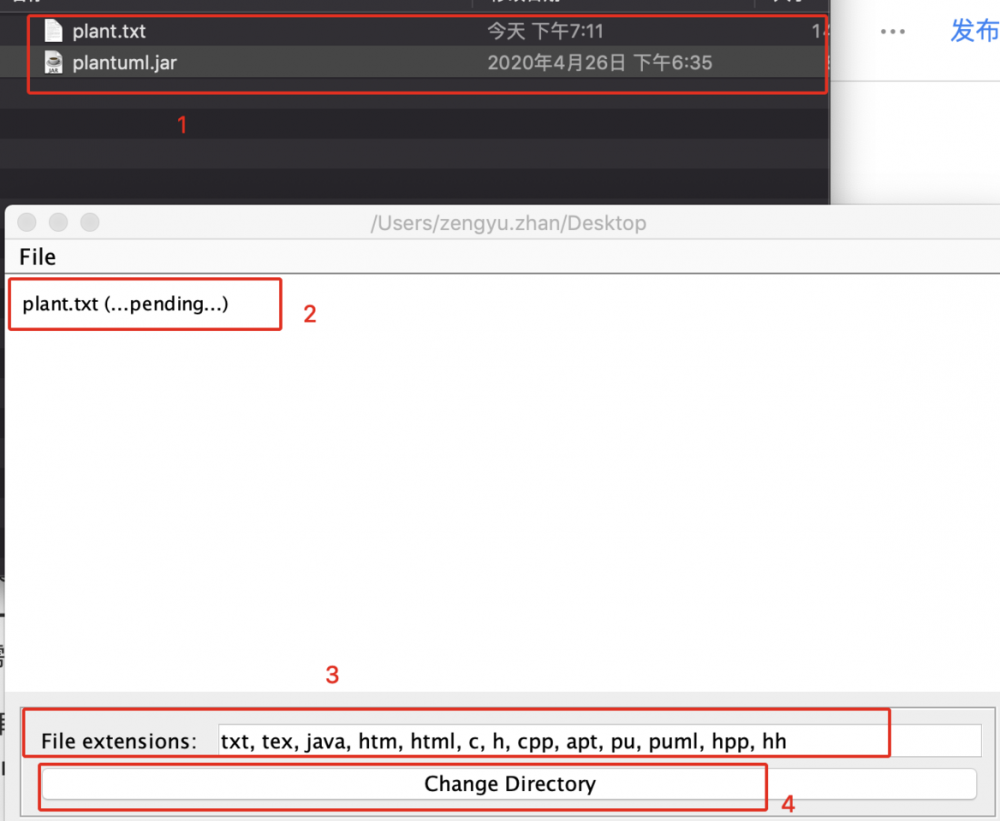
sourceforge.net/projects/pl…下载完成之后,双击 plantuml.jar 文件,可以看到如下界面:

其中
1 是 plantuml.jar 所在的目录。
2 代表 plantuml.jar 生效目录下的文件。
3 指定生效目录支持的文件类型。
4 代表的是 plantuml.jar 生效的目录,默认是 plantuml.jar 所在目录。
2 中的 pending 代表 plantuml.jar 正在生成对应的图形文件。

生成完之后不会再显示 pending 同时会产生一个图片文件。
如果你不希望默认生成目录下所有文件的图片,希望按需生成。
那我们可以通过命令行的模式来处理:
java -jar plantuml.jar 生成图片的源文件 复制代码
由于我们是在 plantuml.jar 的同级目录下面操作的,所以 plantuml.jar 就没加绝对路径了。
4. Sublime Text 结合 PlantUmlDiagrams 插件使用
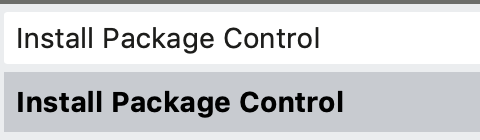
首先需要按快捷键 Command+Shift+P 然后输入 Install Package Control 进行安装。(如果你之前已经安装过 Package Control ,可以跳过这一步)

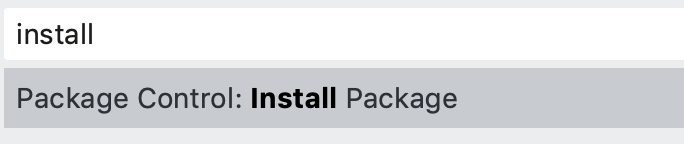
接着再次按快捷键 Command+Shift+P 然后输入 install ,选择下图:

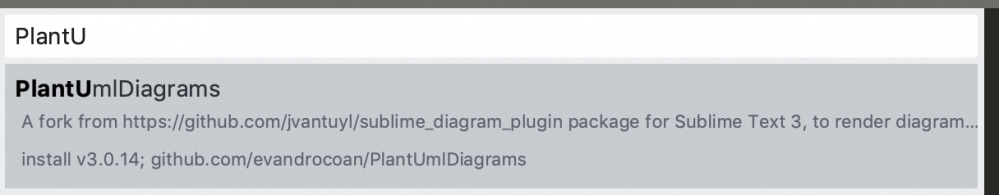
在弹出的框里面输入 PlantUmlDiagrams 进行安装。

安装完之后可以配置快捷键和一些设置。

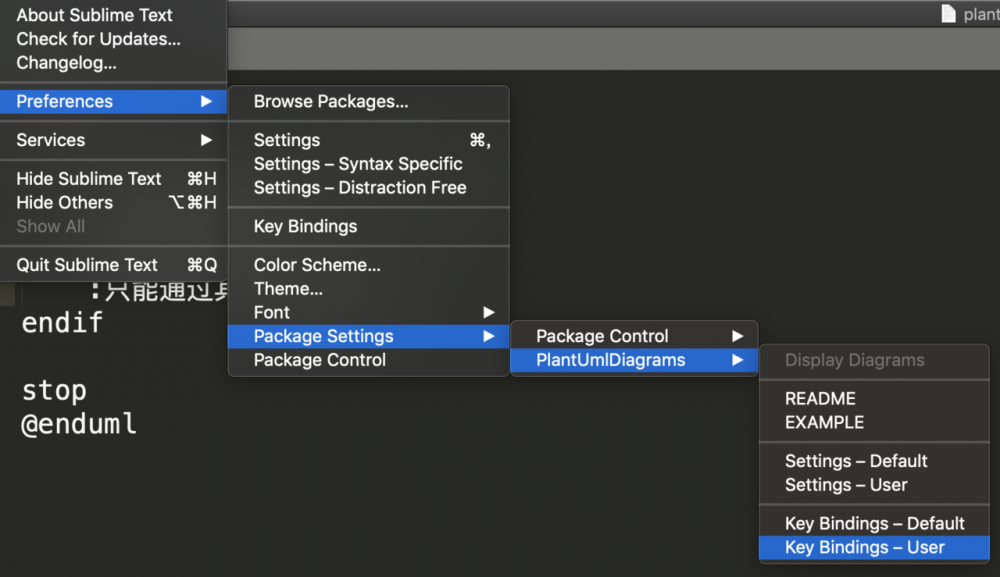
按照上图高亮位置打开快捷键配置,输入下面内容:
[
{ "keys": ["command+j"], "command": "display_diagrams"}
]
复制代码
比如我这里就是设置当输入快捷键 command+j ,就会执行 display_diagrams 命令,在这里就是生成图片。

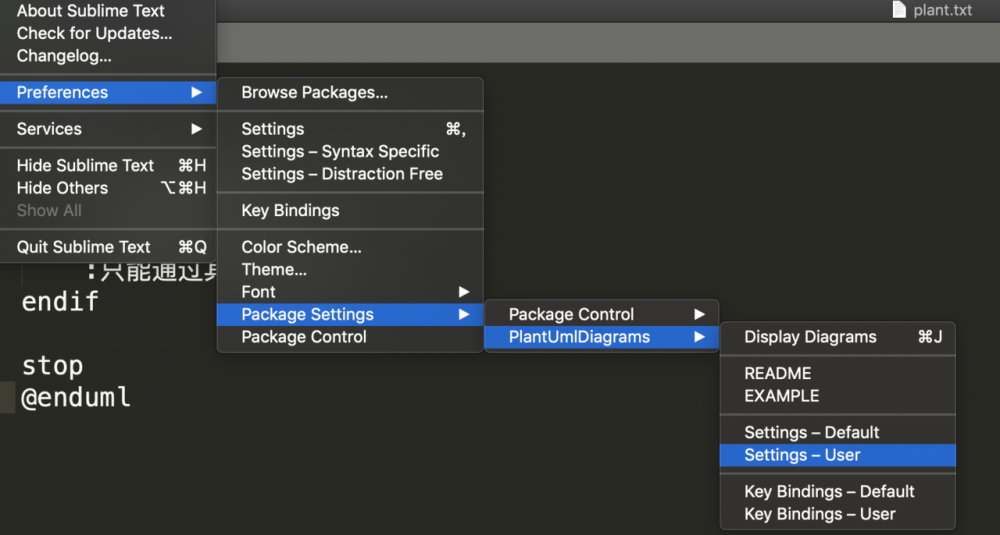
按照上图高亮位置打开配置,输入下面内容:
{
// The full path to the plantuml.jar file
"jar_file": "/Users/zengyu.zhan/Desktop/plantuml/plantuml.jar",
// To support non-latin text in diagram
"charset": "UTF-8"
}
复制代码
其中 jar_file 是你下载下来的 plantuml.jar 的本地绝对路径,这边只是示例。
组合了上面的快捷键后只要你完成了 coding,按下快捷键 command+j 就会启动本地的 jar 包生成图片。
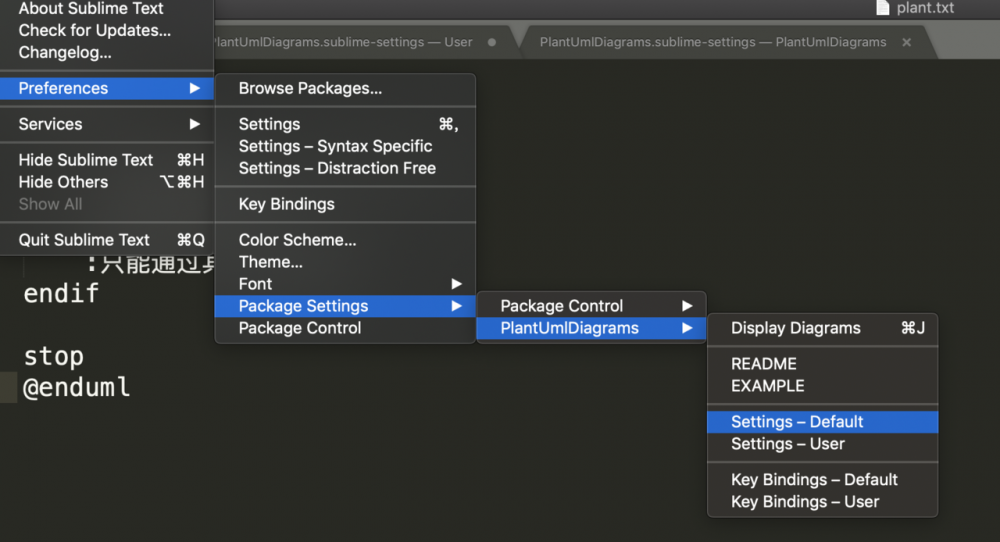
更多配置详情可以按照下图高亮位置打开查看:

内容为:
{
// restart sublime to apply the changes
//
// Sublime3 - All Platforms
// Preview - OSX only `open`
// Quick Look - OSX only `qlmanage`
// EyeOfGnome - Gnome Viewer `eog`
// FreedesktopDefault - Linux only `xdg-open`
// WindowsDefaultViewer - Windows Only
//
"viewer" : "Sublime3",
// Display diagnostic (debug) messages on Sublime Text start up, about the
// installation state. Possible values are:
// 0 - No messages
// 1 - Some messages
// 127 - All messages possible (very verbose)
"check_on_startup": 0,
// Generate a new file each time a diagram is created, or just create the
// diagram using the current file name as base. On this case, the file will
// be created on the same directory as the current file.
"new_file": false,
// valid values:
// 'png' generate images using PNG format
// 'svg' generate images using SVG format
// 'txt' generate images with ASCII art
// 'utxt' generate images with ASCII art using Unicode characters
// 'latex' generate images using LaTeX/Tikz format
// 'latex:nopreamble' generate images using LaTeX/Tikz format without preamble
//
// These formats are also supported by plantUml, but they need some
// prerequisite to be installed... PlantUml return_code = 1 on invocation:
// 'pdf' generate images using PDF format
// 'vdx' generate images using VDX format
// 'eps' generate images using EPS format
"output_format": "png",
// It will first try to use the server, because is much more faster than
// calling directly the jar. If you would like to run a local server, you
// can install it from: https://github.com/plantuml/plantuml-server
//
// You also use a third part server, sending your diagram code to
// third-parties by default, use this web server:
// "http://www.plantuml.com/plantuml/"
//
// You may already have a PlantUML server in your team, find the server
// address, like: http://192.168.1.100:8080/plantuml.
//
// If don't have one, you can set up on you own (follow the instructions on:
// https://github.com/plantuml/plantuml-server).
//
// Find the server address, like: http://localhost:8080/plantuml, or
// http://192.168.1.100:8080/plantuml which is ready for sharing to your team.
"plantuml_server": "http://localhost:8080/plantuml/",
// The full path to the plantuml.jar file
"jar_file": "C:/Users/plantuml.jar",
// Can be "UTF-8" - to support non-latin text in diagram
"charset": null
}
复制代码
5. 额外说明
- 启动本地 jar 包,不管是直接双击(明显有个 pending UI 变化)、通过命令行还是 sublime text 插件,本质上都是使用到本地 jar 包,因此需要一些时间。
生成图片过程会出现下图:
- 有时候使用中文的时候生成的图片文字显示会乱码,包括在线服务器。这边实际测试发现多跑几次就可以了。偶尔不需要多跑几次,一次就可以。当然我们在 PlantUmlDiagrams 插件的配置文件里面有一个设置 charset 的。
- 本地的生成会比较慢。PlantUmlDiagrams 里面可以设置服务器,可以是自己部署,也可以使用第三方。大家参考下 PlantUmlDiagrams 的配置注释相信就清楚了。使用第三方服务器的配置内容如下:
{
// third-parties web server
"plantuml_server": "http://www.plantuml.com/plantuml/",
// The full path to the plantuml.jar file
"jar_file": "/Users/zengyu.zhan/Desktop/nesger_folder/software/plantuml/plantuml.jar",
// To support non-latin text in diagram
"charset": "UTF-8"
}
复制代码
当然你打开上面三方服务器的链接就会发现就是我们一开始说的在线服务器。
如果你的图片安全保密性要求比较高,还是不建议走服务器的。
当然一般情况下,使用服务器会比较快,也不需要启动本地的 jar 文件。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

