Springmvc和ajax如何实现前后端交互
springmvc使用@RequestBody来获取前端的json字符串并转化为java对象
使用@ReponseBody来将返回的java对象转换为json形式返回前端
下面是几个使用springmvc和ajax进行前后端交互的简单实例
1.传递简单对象:
前端:
$(function(){
$("#btn3").click(function(){
//准备好要发的数组
var array=[16,18,56];
var jsonArray=JSON.stringify(array);
$.ajax({
"url":"send/three/array.html",
"type":"post",
"data":jsonArray,
"dataType":"text",
"contentType":"application/json;charset=UTF-8",
"success":function (response) {
alert(response);
},
"error":function (response) {
alert(response);
}
}
);
});
});
后端:
@ResponseBody
@RequestMapping("/send/three/array.html")
public String testReceiveArrayThreee(@RequestBody List<Integer> array){
for (int i : array) {
System.out.println(i);
}
return "success";
}
结果:
2.传递复杂对象:
1.实体类:
public class Student {
private Integer stuId;
private String studentName;
private Address address;
private List<Subject> subjectList;
private Map<String,String> map;
get和set方法省略
}
public class Subject {
private String subjectName;
private Integer subjectScore;}
public class Address {
private String province;
private String city;
private String street;}
2.前端ajax:
$(function(){
$("#btn4").click(function(){
//准备要发送的数据
var student={
"stuId":5,
"studentName":"tom",
"address":{
"province":"海南省",
"city":"海南市",
"street":"不知道"
},
"subjectList":[
{
"subjectName":"test",
"subjectScore":60
},
{
"subjectName":"ssm",
"subjectScore":70
}
],
"map":{
"k1":"v2",
"k2":"v3",
"k3":"v4"
}
};
//json对象转化为json字符串
var requestBody=JSON.stringify(student);
$.ajax({
"url":"send/compose/object.json",
"type":"post",
"data":requestBody,
"contentType":"application/json;charset=UTF-8",
"dataType":"json",
"success":function (response) {
console.log(response);
},
"error":function (response) {
console.log(response);
}
}
);
});
});
后端:
@ResponseBody
@RequestMapping("/send/compose/object.html")
public String testComposeObject(@RequestBody Student student){
System.out.println(student.toString());
return "success";
}
结果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
时间:2020-05-05
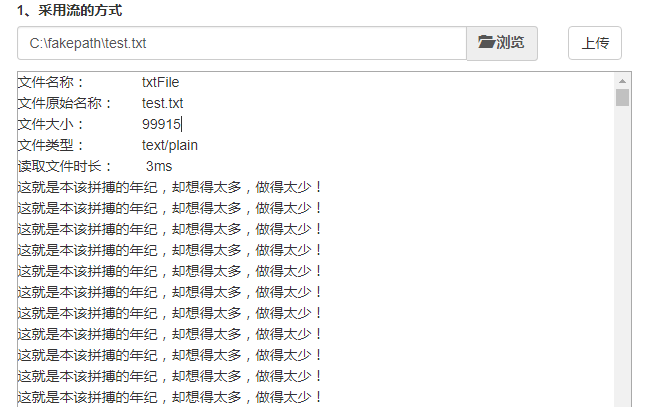
springmvc+ajax+formdata上传图片代码实例
最近工作涉及到了上传图片的情况,在网上看了很多,就着重学习了下.上传文件的方式有多种,这里对使用FormData的方式进行说明. 1.springmvc项目想要上传文件,需要使用multipart方式,所以在spring-mvc.xml配置文件中需要增加multipart相关配置,代码如下 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultip
Springmvc完成ajax功能实例详解
1.加入jackson的jar包 2.在响应的方法上加上@ResponseBody:把java对象转化为json对象 3.方法的返回值可以是对象集合字符串 <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <script type="text/javascript"> $.post("ajax/Ajax1&quo
利用SpringMVC和Ajax实现文件上传功能
个人根据相关资料实现利用SpringMVC和Ajax实现文件上传功能: 环境: 1.JDK1.7 2.maven3.3.9 3.Tomcat7 第一步: 导入相关jar包: 第二步: 配置springmvc-config.xml <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xml
SpringMVC+Jquery实现Ajax功能
一.什么是Ajax? Ajax:异步的JavaScript和Json(这里XML改为了Json): 作用:用于完成网页局部刷新功能(修改少量数据只用局部刷新,不用再整个网页重新加载): 二.SpringMVC和Jquery的简单介绍 SpringMVC:是基于Spring的一个子框架(MVC框架),功能强于Spring,这个框架主要是解决咱们Controller这一层的问题. M:model-模型User V:view-视图jsp C:Controller-控制器servlet jQuery框架
解决SpringMVC接收不到ajaxPOST参数的问题
问题 今天遇到一个问题,代码如下 java: @PostMapping(value = "/method") @ResponseBody public Object method(Integer id,String audit_content) { return null; } js: var data = {id:7,audit_content:"11111111111111111111a1"}; $.ajax({ type: "POST",
spring mvc利用ajax向controller传递对象的方法示例
前言 最近因为工作的需要,在写一个基于springmvc+spring+mybatis的项目,其中涉及用ajax向controller发送数据的功能.因为不想使用spring的form标签,所以想看看有没有方法将ajax中的json数据直接转化为controller方法中的对象接收并处理.以下将逐渐介绍各种不同情况下传递json数据并封装的方法,下面话不多说,一起来看看详细的介绍: 基础类型 如果传递的json数据为基础类型(Int,String等)的话,则只需要用@RequestParam标注
Spring MVC+ajax进行信息验证的方法
本文是一个ajax结合Spring MVC使用的入门,首先我们来了解一下什么是Ajax AJAX 不是新的编程语言,而是一种使用现有标准的新方法.AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容.所以ajax对于提升用户体验十分重要 XMLHttpRequest 是 AJAX 的基础. 主要的方法有两种: var xmlhttp=new XMLHttpRequest(); xmlhttp.open(method,url,async) xmlhttp.se
jQuery使用$.ajax进行即时验证的方法
本文实例讲述了jQuery使用$.ajax进行即时验证的方法.分享给大家供大家参考,具体如下: 使用jQuery和一般处理程序即时验证用户录入的学号是否重复,当光标离开输入框即给出提示. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="AddStudent.aspx.cs" Inherits="AddStudent" %> <!DOCTYPE h
详解获取Spring MVC中所有RequestMapping以及对应方法和参数
在Spring MVC中想要对每一个URL进行权限控制,不想手工整理这样会有遗漏,所以就动手写程序了.代码如下: /** * @return * @author Elwin ZHANG * 创建时间:2017年3月8日 上午11:48:22 * 功能:返回系统中的所有控制器映射路径,以及对应的方法 */ @RequestMapping(value = "/maps", produces = "application/json; charset=utf-8") @Re
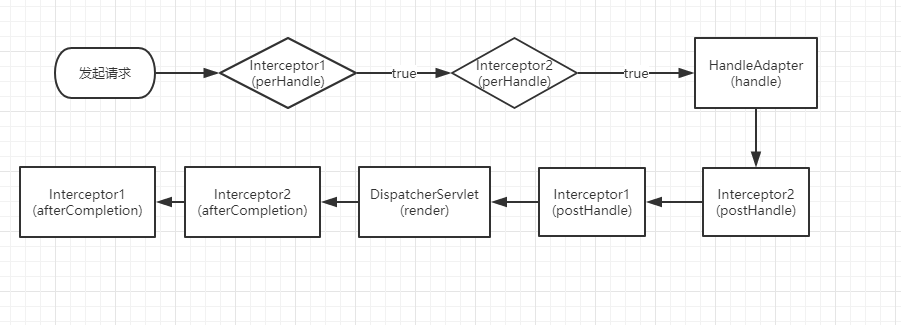
Spring MVC拦截器的基本使用方法

拦截器简介 Spring MVC 中的拦截器(Interceptor)类似于 Servler 中的过滤器(Filter).用于对处理器进行预处理和后处理.常用于日志记录.权限管理.性能监控.通用行为等. 拦截器的实现 Spring MVC 中的拦截器需要我们手动实现和配置.拦截器可以通过以下两种方式定义 实现 HandleInterceptor 接口,或者继承该接口的实现类如 HandleInterceptorAdapter 来定义一个拦截器: 实现 WebRequestInterceptor
Spring mvc防止数据重复提交的方法
本文实例为大家分享了Spring mvc如何防止数据重复提交,供大家参考,具体内容如下 方法分析: 这里使用的防止数据重复提交的方法是使用token,给所有的url加一个拦截器,在拦截器里面用java的UUID生成一个随机的UUID并把这个UUID放到session里面,然后在浏览器做数据提交的时候将此UUID提交到服务器.服务器在接收到此UUID后,检查一下该UUID是否已经被提交,如果已经被提交,则不让逻辑继续执行下去. 源码实现: 注解Token代码: @Target(ElementTyp
Spring mvc AJAX技术实现原理解析
简介 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术. 在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来.Google Suggest能够自动帮你完成搜索单词. Google Suggest 使用 AJAX
Spring MVC整合Shiro权限控制的方法
Apache Shiro 是一个功能强大且灵活的开放源代码安全框架,可以细粒度地处理认证 (Authentication),授权 (Authorization),会话 (Session) 管理和加密 (cryptography) 等企业级应用中常见的安全控制流程. Apache Shiro 的首要目标是易于使用和理解. 有时候安全性的流程控制会非常复杂,对开发人员来说是件很头疼的事情,但并不一定如此. 框架就应该尽可能地掩盖复杂性,并公开一个简洁而直观的 API,从而简化开发人员的工作,确保其应
Spring MVC通过添加自定义注解格式化数据的方法
springmvc 自定义注解 以及自定义注解的解析 一.自定义注解名字 @Target({ElementType.TYPE, ElementType.METHOD}) //类名或方法上 @Retention(RetentionPolicy.RUNTIME)//运行时 @component//自定义多个注解,且在一个类中添加两个或以上的,只需要加一个 否则会实例化多次. public @interface SocketMapping { String value() default ""
Spring MVC 拦截器实现登录

上篇博文我在博客中讲到如何使用spring MVC框架来实现文件的上传和下载,今天小钱给大家再来分享和介绍Spring MVC框架中相当重要的一块功能--拦截器. 关于拦截器的概念我在这里就不多说了,大家可以上网百度或者看别人写的具体博客,我今天要说的是拦截器在实际开发中它有什么作用,怎样用Spring MVC拦截器来实现可拔插方式管理各种功能.Interceptor拦截器,它的主要作用就是拦截用户的请求并进行相应的处理.什么意思呢?比如说:通过拦截器来进行用户的权限验证,或者是用来判断用户是否
Spring MVC 文件上传的示例代码

一如既往记录下常用而又容易忘记的东西,本篇博文主要针对Spring MVC是如何上传文件的.以下记录两种上传方法并针对案例进行记录.(有关spring mvc其他配置省略) 1.使用Spring MVC 上传文件必须配置文件解析器,如下: <!-- 上传文件拦截,设置最大上传文件大小 10M=10*1024*1024(B)=10485760 bytes --> <bean id="multipartResolver" class="org.springfra
- 本文标签: 数据 解析 mybatis core 处理器 token 源码 js UI HTML 文件上传 src JavaScript 模型 服务器 https jquery App SpringMVC schema Authorization id web ip 配置 时间 list 企业 下载 希望 apache tomcat map 代码 value Ajax 1111 IO java servlet 安全 Google XML 百度 ACE 图片 加密 spring cat API json 开发 博客 ORM session maven tar 管理 实例 参数 http bean 权限控制 认证
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

