springboot&&vue前后端分离入门案例
springboot&&vue前后端分离入门案例
1、最近一直再学习springboot的相关内容,感觉暂时不想学了,就上网随便搜搜,看到大家都在讨论的前后端分离,出于好奇,今天也来玩玩。
2、玩前后端分离,有一个前提条件,后端的也就是springboot,就不再说了,前端的需要有对应的node环境,还没有环境的可以看我的上一篇教程。下面我们进入正题:
3、既然是前后端分离项目,那其实他就可以当成两个项目进行操作,前端和后端是可以单独运行,单独上线的。
后端部分
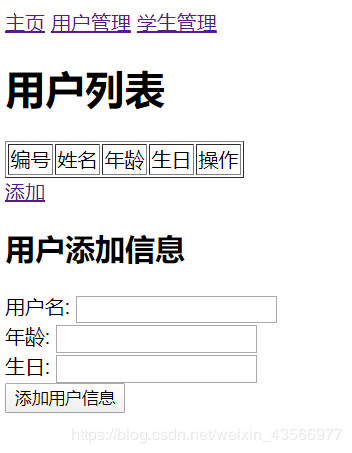
效果图:

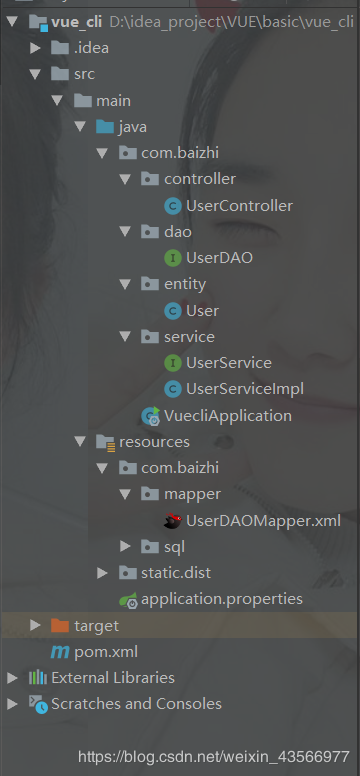
目录结构:

具体的增删改查,这里就不再多说了,跟之前的没什么区别。
前端部分
效果图:

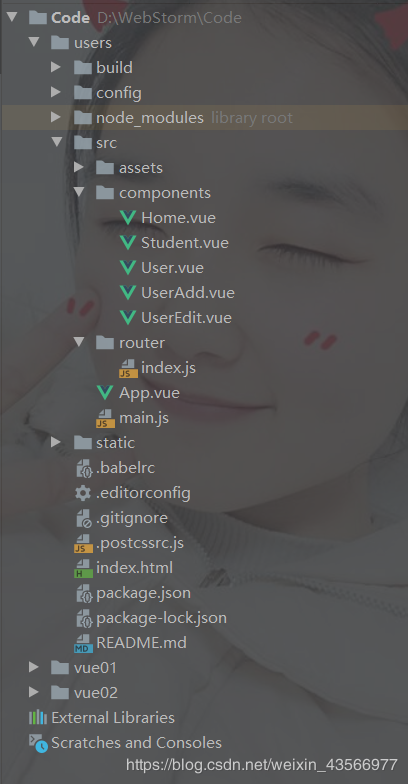
目录结构

注意:这里使用了vue的脚手架搭建,脚手架的创建也在上一篇博客里进行介绍,有需要的可以参考。
有关目录里的个格文件加的含义,上篇博客里面一样有解释,这里再说一下:
#1.创建vue脚手架第一个项目
vue init webpack 项目名
2.创建第一个项目
hello ------------->项目名
-build ------------->用来使用webpack打包使用build依赖
-config ------------->用来做整个项目配置目录
-node_modules ------>用来管理项目中使用依赖
-src ------>用来书写vue的源代码[重点]
+assets ------>用来存放静态资源 [重点]
components ------>用来书写Vue组件 [重点]
router ------>用来配置项目中路由[重点]
App.vue ------>项目中根组件[重点]
main.js ------>项目中主入口[重点]
-static ------>其它静态
-.babelrc ------> 将es6语法转为es5运行
-.editorconfig ------> 项目编辑配置
-.gitignore ------> git版本控制忽略文件
-.postcssrc.js ------> 源码相关js
-index.html ------> 项目主页
-package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改
-package-lock.json ----> 对package.json加锁
-README.md ----> 项目说明文件
3.如何运行在项目的根目录中执行
npm start 运行前端系统
4.如何访问项目
http://localhost:80815.Vue Cli中项目开发方式
注意: 一切皆组件 一个组件中 js代码 html代码 css样式
1. VueCli开发方式是在项目中开发一个一个组件对应一个业务功能模块,日后可以将多个组件组合到一起形成一个前端系统 2. 日后在使用vue Cli进行开发时不再书写html,编写的是一个个组件(组件后缀.vue结尾的文件),日后打包时vue cli会将组件编译成运行的html文件
简单介绍一下前端部分,毕竟我也是刚入门,小白一枚,大家不要笑话!谢谢!
在vue里,一切皆组件。
1、Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
2、Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 [2] 。
3、Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 [3] ,Vue.js 也能完美地驱动复杂的单页应用。
简单来说,就是,他这里将每一个功能拆分出来,在需要时,方便进行组合使用。
4、他每一个展示页面之间时通过,路由进行连接
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home";
import User from "../components/User";
import Student from "../components/Student";
import UserAdd from "../components/UserAdd";
import UserEdit from "../components/UserEdit";
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/home'},
{path: '/home', component: Home},
{
path: '/user', component: User,
children:[
{path:'add',component:UserAdd}, //用户添加路由
{path:'edit',component:UserEdit}, //用户添加路由
]
},
{path: '/student', component: Student},
]
})
先这样说。
二者之间的联系
举个例子:
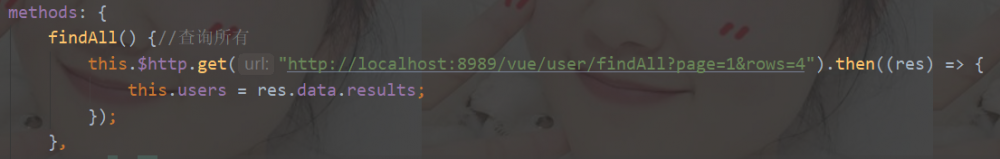
 他这里是通过直接调用后端的一个接口们直接进行访问,但是沃尔玛呢在这里需要下载安装一个工具 axios
他这里是通过直接调用后端的一个接口们直接进行访问,但是沃尔玛呢在这里需要下载安装一个工具 axios
这里说一下什么是 axios :

在使用时,记得加上
Vue.prototype.$http=axios;//修改内部的$http为axios $http.get("") .post()
Vue.config.productionTip = false
通过它,更加方便地实现了,前端界面与后端业务逻辑与数据的交互,更加方便了开发。
该篇博客,只是简单说明一下,很多地方我暂时也不没明白,先这样,回头,整理清楚了,再继续补上。谢谢!!
我的个人博客:天涯志
我的公众号:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

