我是如何收拾代码的
虽说好的代码不用注释,但是那得是好的代码..好记性不如烂笔头,好好写注释可以给自己和自己的小伙伴省下很多时间.
注释都是// 或是/* 注释 */ ,这样的通用注释不做多说明,这里介绍一些稍带技巧的注释:
参数的注释
UIButton *btnSend;/**< 发送按钮 */
在调用时可以得到提示,在内容比较多时比较好用,我有时候脑子短路要想好一会才能记得当初定义的变量是做什么用的。

方法的注释
如果你的方法是没有参数的,只需要写一句注释,那只需要在方法前加注释就行了
type 1
/** table 相关设置 */ -(void)configTable{} type 2( 插件:VVDocument )使用此插件可以很便捷的为自己的代码添加注释
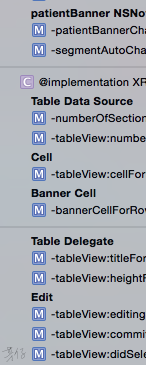
/*! * @author joanfen, 15-05-14 12:05:22 * * @brief 相关设置 */ -(void)configTable{} 这样的注释 在你调用时会显示你所添加注释,如图
有参数的注释
/*! * @Author joanfen, 15-05-13 14:01:51 * @method POST * @see XRClass * @brief 链接解析 * * @param linkAddressStr 链接地址 */
大家使用VVDocument 的插件来写注释就对了。这样的注释自己写起来太费事,没有插件我真不愿意写。
方法分区
#pragma mark - <注释,也可不写,没有注释时就只显示一条分割线> #pragma mark 注释
区别:带 - 的会显示一条分割线
 便于简单快速的查找方法
便于简单快速的查找方法
添加提示信息
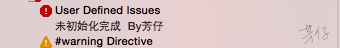
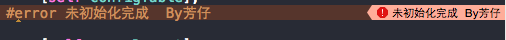
#error <提示信息>
如果加上这样的错误提示,在 Build 时 XCode 会提示编译错误:


在某部分代码没有完成,而且如果提交会导致问题时可以加上这样的提示信息来提醒自己。
如果你觉得只是想提醒自己来完成,并不需要加上红色的 error 信息,你可以尝试使用
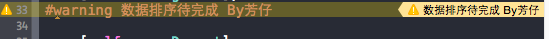
#warning <提示信息>
这样的话在编译时提示信息是这样的

使用场景
在替换某个类时,需要删除原有的代码,再进行替换,每次删除一个我就加一行同样的 warning,最后新的写好之后,搜索这行 waring,将调用方法填充,大大提高效率;
UI 写好了,数据部分还没有好,将逻辑梳理好,方法写好,加上 warning ,包含 deadline,需要完成的工作,在后台数据可测时,再来完成,不写的话有时候真的脑子短路,有时候半天都不记得当时是准备怎么弄的,尤其在开发量大的时候,原谅我是一个容易脑子短路的人,-_-。
使用常量
常见使用宏,const 常量,枚举等来定义常量,避免将一个数字或者是字符串重复写多次,而是定义成常量,便于统一管理,也减少出错的几率
推荐两篇关于常量的博客: 宏定义的黑魔法 , 如何正确定义常量
宏
#define
宏大家应该都不陌生,这里不展开赘述,请看上面的博文,我在去年看了宏定义的黑魔法这篇博文之后,曾经一度超级喜欢用宏,不管是字符串,方法,还是高度,动画时长这一类常量,我都喜欢用宏来定义,直到我看见了后面的如何正确定义常量这篇博客,我才清醒一点。
const 常量
现在使用的多得是 const 常量
在方法体内使用
static const CGFloat KCellHight = 126.f;
在类文件中使用, 在.m 文件中
const CGFloat KXRBtnSendHeight = 44;
如果需要提供给外部使用,使用 extern 修饰:
只需要在.h 中使用 extern 外部声明即可
extern const CGFloat KXRBtnSendHeight;/**< send按钮高度 */
枚举
在判断 table 的 section,row,控件的 tag,或是点击的 index,或是自己定义的 type 时,不要直接使用数字判断,如果类型多,使用枚举,少,可以使用上文中的宏或是const 常量
typedef enum : NSUInteger { XRTypeRegular = 10, XRTypeSimple = 20, } XRType; 在判断 type 时,使用这样的语法,这是最基本的,看到直接 == 10这样的代码,没有办法忍
if(type == XRTypeRegular)
使用 Category 或是基类
这个部分不是很好给出代码实例,要实例的话想想当初做各级员工结算工资的课程设计吧,只作简要说明。
在逻辑比较繁杂,某个类代码量非常庞大时,可以考虑使用基类,将公有的属性和方法在基类中实现,自己在使用时只需要关注一些单独的逻辑即可,可以大大提高代码效率。
使用 category 是对某个类进行一些简单的扩展,在 category 中定义的方法等同于类的方法,是一样的,为了让功能划分更纯粹一些,一言以蔽之,强迫症。。
给出一个小场景:比如我定义了一个 UITableViewCell 的类,在 A,B,C 的视图控制器中样式都是一样的,但是在D 的视图控制器中需要对它进行一些改造,这样的话就可以在 D 的类中加上一个 Category来进行操作,在 D 中直接调用这个方法即可
// DViewController.h @interface DViewController{ } @interface ModuleCell(diff) -(void)diffTheCellByParam:(id)param; // DViewController.m @implementation DViewController @end #pragma mark - @implementation ModuleCell(diff) -(void)diffTheCellByParam:(id)param{ // Do something } 使用 MVC
MVC 模式是最常见的模式,而且在学习的第一时间就有接触,可能有些人看到这儿觉得,你这不是废话?这谁不知道。
但是我发现在 Objective-C 这个大家庭中,这个模式是遵守的最差的,相信你们一定见过在 ViewController 中写完所有的数据处理,UI 渲染,视图跳转各类动画的经典案例,因为我们就是这类型创造者,新手应该都是这样过来的(只是说明是一个大概率事件,很多资深其他平台开发者转过来时这方面是做的非常好的)。
-
把数据的处理(获取,筛选,排序等)工作放在 Modal 中,所谓 Modal,新建一个继承自 NSObject(一般是 NSObject) 的类,用来处理数据,直接调用即可;
-
把视图的渲染放在 View 中(简单的视图加载可直接在 Controller 中完成),在遇到比较繁杂,需要几百行代码来完成时,如果你是用 xib或是 storyboard 配合代码,这部分无需这么严格,公用的视图必然是放在 View 中了;
-
视图控制器 Controller 中只用来调用数据,显示数据,视图的加载,跳转等工作。
视图内容在繁杂时可以考虑使用多个视图控制器联合控制一个页面,如 Apple 的 TabBarController 的工作机理。
将视图以 AddChildViewController 的方式添加到当前视图。
在 A 控制器中添加 B 控制器的视图,这样 A 同时包含了 A 和 B 的视图,B 视图中得 UI 逻辑依然在 B 中进行处理
BViewController *secondVC = VCFromSB(storyboardPatient, @"XRPatientAllVC"); [self.view addSubview:secondVC.view]; [self addChildViewController:secondVC]; [secondVC didMoveToParentViewController:self];// 将B 视图的 UI 响应事件移到 A 中,如果不这样操作,只要点击B 视图中得按钮或是滚动 table 就会崩溃
案例不是太好写,要写得好长一篇文章了,我还得想一项目, 可以参考这部分文章: 更轻量的 ViewControllers
代码规范
代码规范这事儿 各人有各人的习惯,不多说,但是你得有个规范,别想咋就咋,到时候害的是自己 Over
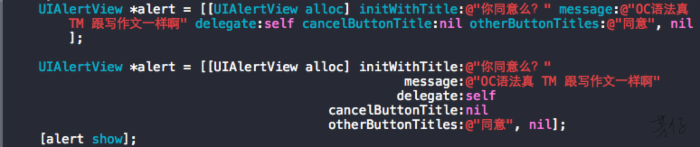
噢,还有件事儿,OC 的代码跟写文章一样这事儿我们都知道,每次都被后端工程师过来吐槽也是醉了,在写参数超过2个的方法时,大家按照冒号对个齐,会好看很多,我也不是逼你这样做,你就随意感受下吧

最后,多复用,多重构,多写注释,祝大家都有一份整洁有条理的代码。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

