springboot&&vue简单的景点信息管理系统
springboot&&vue简单的景点信息管理系统
这两天闲着没有什么事,就根据陈哥的教程,试着写了一个springboot和vue的简单的景点信息管理系统。也就大致实现了最基本的增删查改。先看看效果图吧:
1、登陆界面:

2、注册界面:

3、进入后的主界面

4、景点列表:

效果大致就是这样,下面具体看看该项目吧!
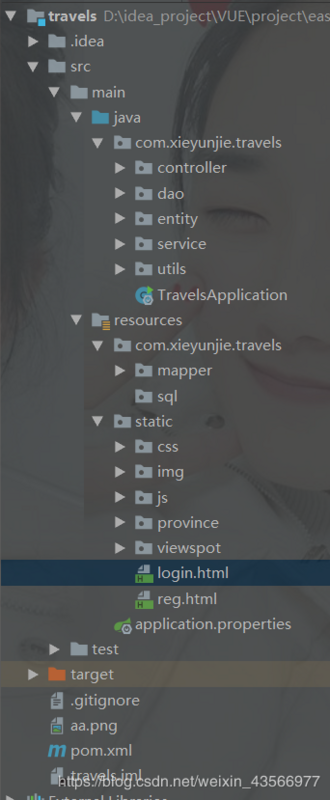
1、目录结构

2、项目的创建
这里就不再细说了,之前的文章都已经介绍的不少了,大致说说,对于这样的项目的一个搭建流程(这是对于我,可能和别人不一样)
- 先根据需要创建与之对应的数据库表。
- 根据需要添加对应的pom依赖。
- 添加修改主配置文件。
- 创建实体类
- 创建dao层接口(mapper接口)。
- 创建xxxMapper.xml映射文件,用来操作数据库。
- 创建业务层(service接口)以及ServiceImpl(实现类)。
- 创建控制器(Controller。
- 有工具的话,再添加一个utils工具类()。
- 有具体的相关配置的话,再添加一个配置类。
有关后端的搭建流程大致就是这样。
3、前端部分
此次前端部分使用的是vue,用于练手,还是简单测试一下。
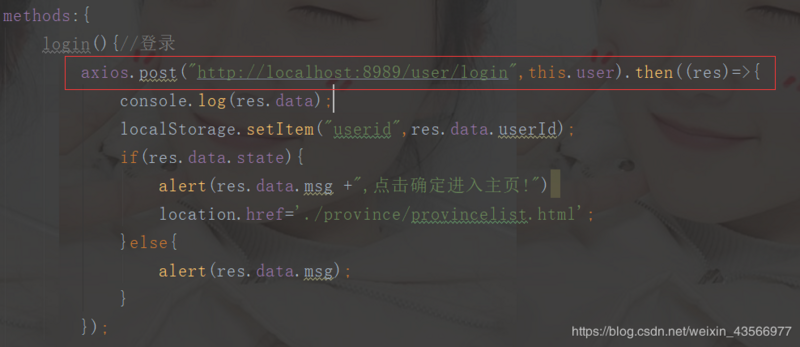
这里就拿登陆界面做一个简单介绍:
<script>
const app = new Vue({
el:"#app",
data:{
user:{}
},
methods:{
login(){//登录
axios.post("http://localhost:8989/user/login",this.user).then((res)=>{
console.log(res.data);
localStorage.setItem("userid",res.data.userId);
if(res.data.state){
alert(res.data.msg +",点击确定进入主页!")
location.href='./province/provincelist.html';
}else{
alert(res.data.msg);
}
});
}
}
})
</script>
有关html,和css的部分,大家也都有所了解,这里也就不再说了,对于vue.js部分,如果大家有js的基础的话,也不是太难,不巧的是,小编的js学的并不是太好,有点尴尬。。。
这里就跟大家说明一点:

这里前后端的交互是通过,axios发请求,进行与后端建立起联系。

对于数据的获取,这里使用v-model进行绑定,拿到数据,等等,很多有关vue的知识点这里就不再介绍了,大家可以自己先行去看看。
大致就是这样,这里就不再多说了,谢谢大家!!!
天涯志

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

