JavaScript连载10-流程控制语句if(快速总结)
一、if语句
1.基本语法同java语言
2.注意点:
(1)如果只有一条语句的时候,if后面的大括号可以省略。(也同Java)
(2)分号“;“也是语句,是空语句。
(3)if else是一个整体,else匹配的if的时候是匹配最近的一个
(4)对于非boolean类型的值,会先转换为boolean类型的值然后再进行判断。
(5)判断变量和字面量的问题:但凡遇到一个变量等于或者不等于一个字面量的时候,把字面量写在前面。主要原因:经常会把==写成=
(6)if语句可以嵌套使用
/*if语句格式同java语言
if(){
}else{
}
*/
var age = 15;
if(age>15){
}else if(age>25){
console.log("我日");
}else{
console.log('oshdf');
}
if(0)
if(1)
console.log("出来的了");
else
console.log("也出来了");
else
console.log("mei");
if(0 == age){
console.("jdl");
}else{
console.log("字面量写在前面");
}

二、制作一个石头剪子布的游戏
/*石头剪子布的实现*/
var player,computer;
//0-->剪刀,1-->石头,2-->步";
computer = parseInt(Math.random()*3);//3以内的随机数,同时转换为整数
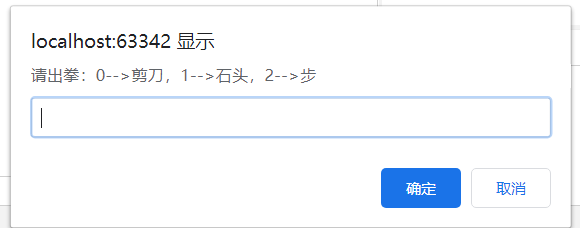
player = parseInt(+(window.prompt("请出拳:0-->剪刀,1-->石头,2-->步")));
if(player<0 || player>2){
player = parseInt(+(window.prompt("请出拳:0-->剪刀,1-->石头,2-->步")));
}else if((player<computer)||(player==2&&computer==0)){
alert("玩家赢了");
}else if((computer<player)||(player==0&&computer==2)){
alert("电脑赢了");
}else {
alert("平局");
}


三、源码:
D10_1_ProcessControl.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D10_1_ProcessControl.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

