开源 SpringBoot+vueJs 前后端管理系统模版
管理系统模版
前言
一套管理系统基础模版,提供了些基础功能(包含:系统用户,菜单,权限,调度任务,常量,数据字典等功能) 方便开发人员专注于业务功能开发。
项目前后端分离,前端采用 vue+element-ui,后端采用 spring-boot
项目地址:
https://github.com/cuteJ/shop... (后端)
https://github.com/cuteJ/shop... (前端)
项目简介
项目结构
前端
src -- 源码目录
├── api -- API
├── assets -- 图片资源文件
├── components -- 通用组件
├── directive -- vue指令
├── filters -- 过滤器
├── lang -- 国际化配置
├── icons -- svg文件
├── router -- 路由配置
├── store -- vuex状态管理
├── styles -- 全局css样式
├── utils -- 工具类
└── views -- 页面组件
├── app -- 应用管理(小程序)
├── dashboard -- 首页
├── errorPage -- 错误页面
├── layout -- 布局页面
├── login -- 登录页
├── profile -- 个人配置
├── svg-icons -- 图标
├── system -- 系统管理
├── components -- 页面级别组件
├── sysApiListManager -- 接口列表
├── sysAuthorityManager -- 接口权限
├── sysDicManager -- 常量管理
├── sysJobManager -- 定时任务
├── sysJobRunLogManager -- 定时任务日志
├── sysMenuManager -- 菜单管理
├── sysMetadataManager -- 数据字典
├── sysOptLogManager -- 操作日志
├── sysRegionManager -- 地区管理
├── sysRoleManager -- 角色管理
├── sysUserManager -- 系统用户管理
├── user -- C端用户管理
├── userLoginManager -- C端用户列表
后端
shop-server
├── install -- 脚本文件
├── shop-server-api -- 公共模块(包含 model mapper 工具配置类等)
├── shop-server-app (包含 H5登录,各类小程序登录)
├── shop-server-mgt
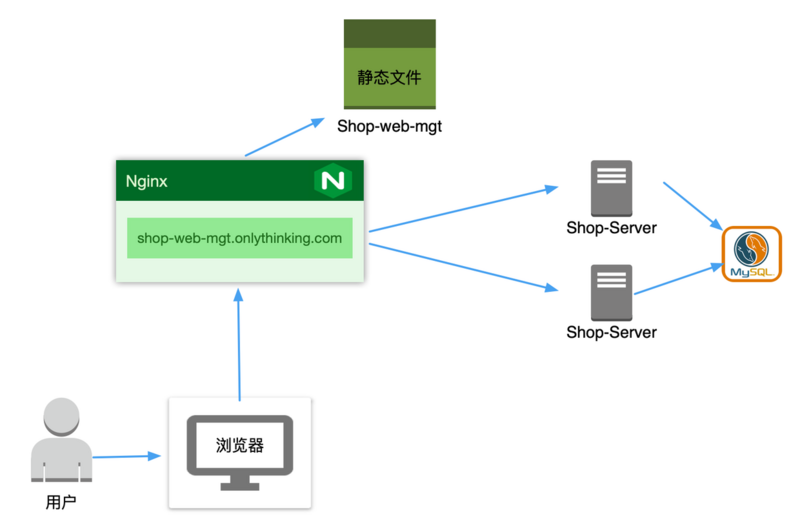
运行架构
体量小的项目实行单一运行架构,nginx 完全承担了静态文件服务器,和后端应用代理。
如需CDN,或者后端扩展,具体部署架构根据自身项目情况而定。

基本功能
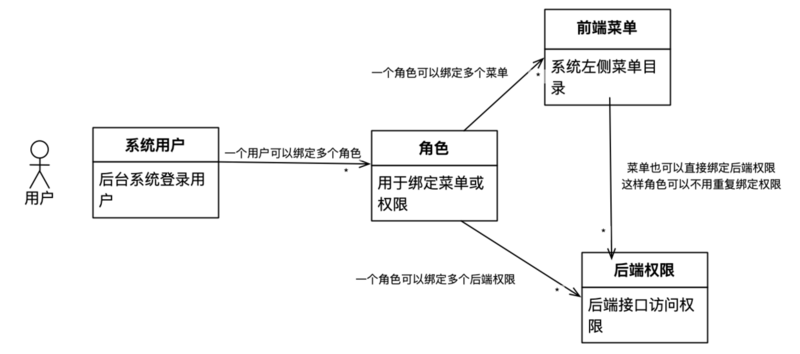
权限
权限设计分为前端和后端,前端根据返回的后台菜单权限数据控制菜单页面显示与隐藏。
后端采用 Shiro 框架实现权限的控制。

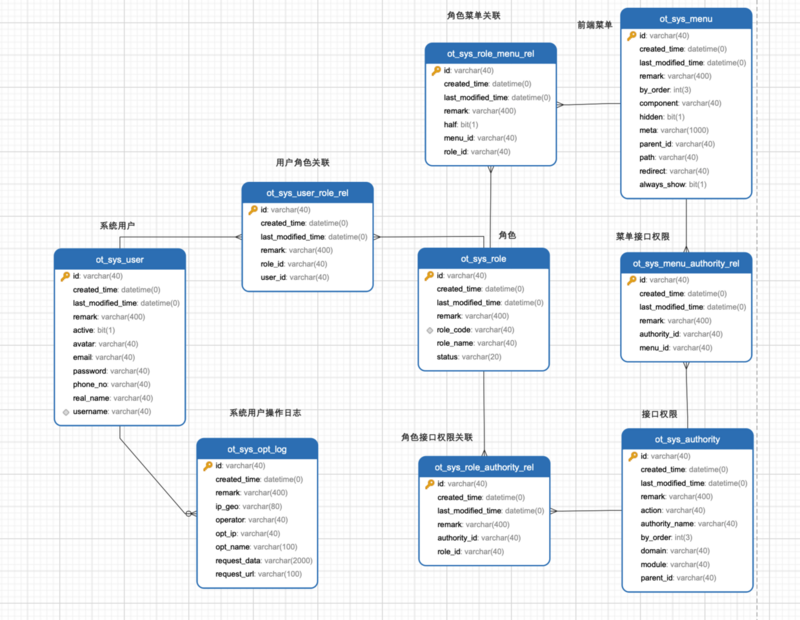
用户权限数据库表模型

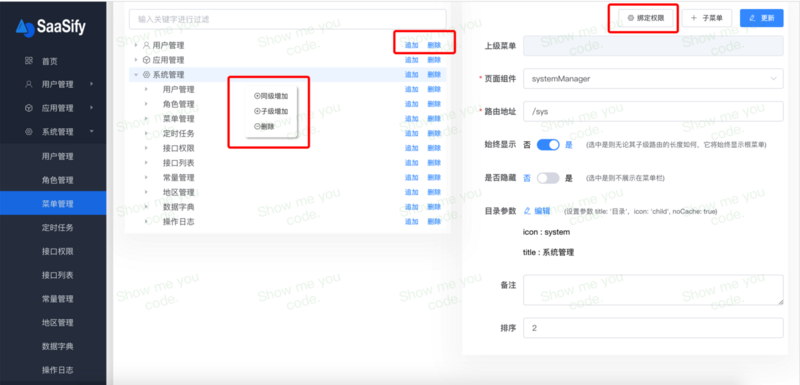
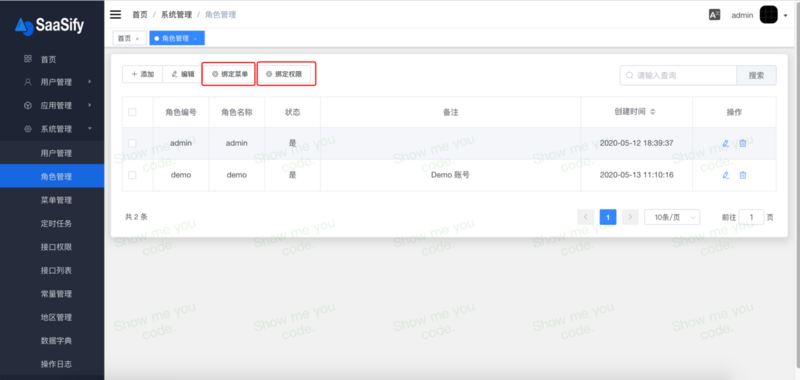
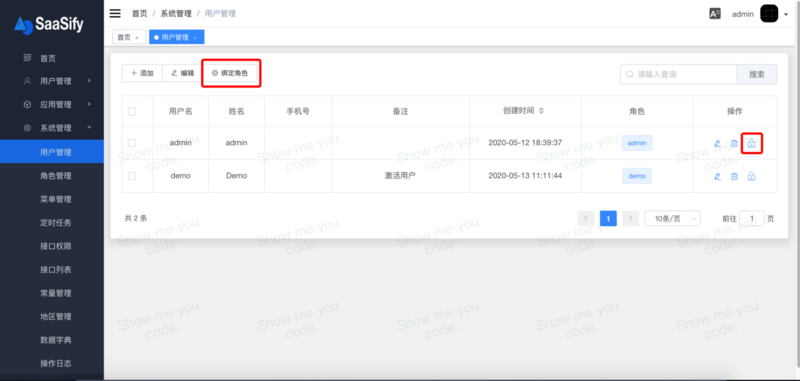
项目前端界面:



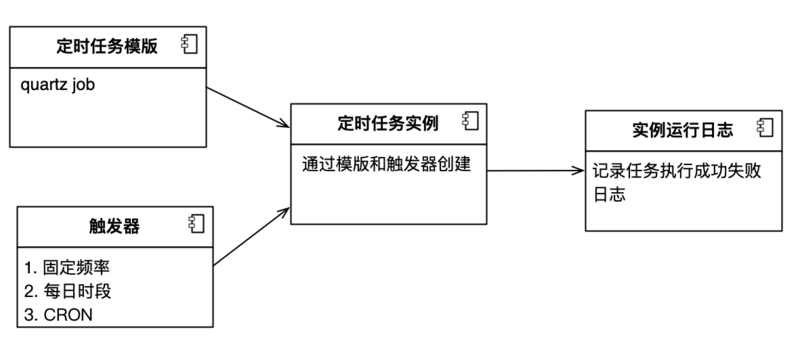
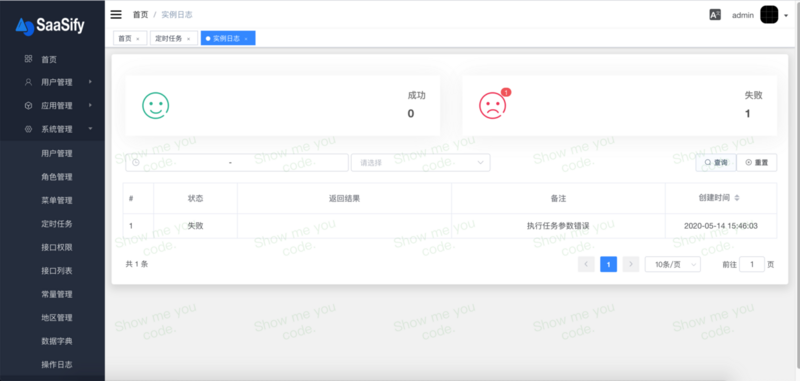
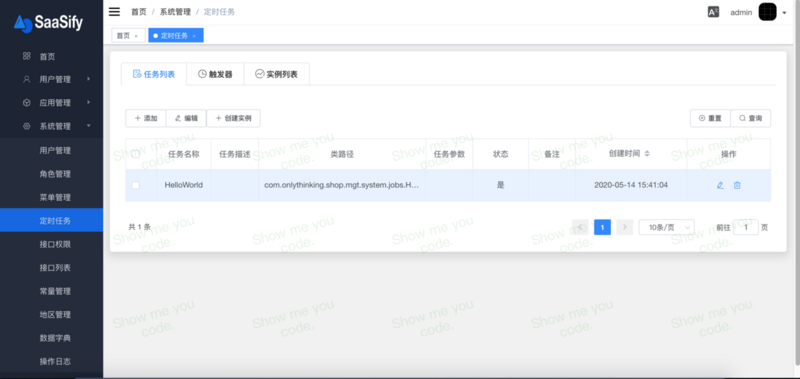
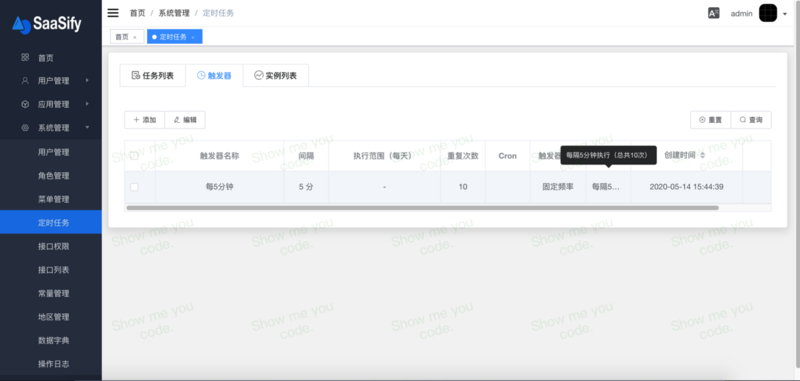
定时任务
定时任务采用 quartz 进行简单 封装实现。

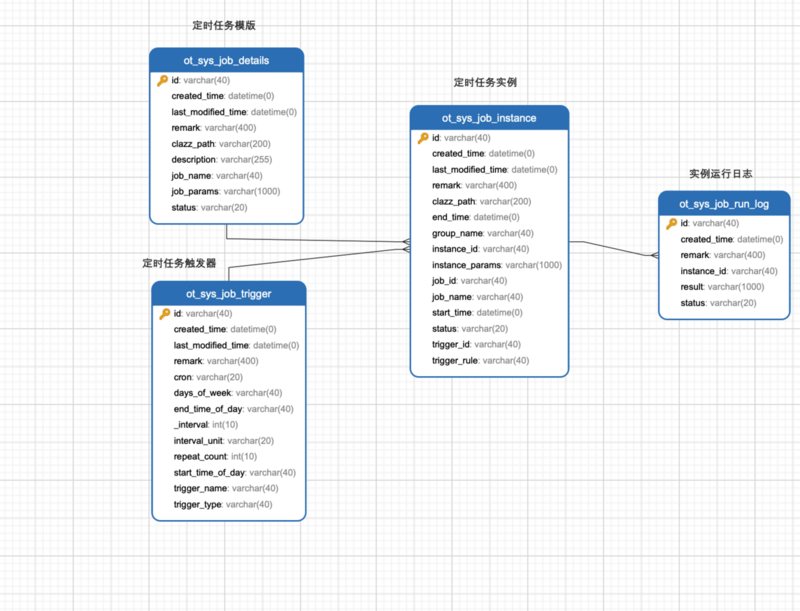
数据库模型

项目前端界面




其它
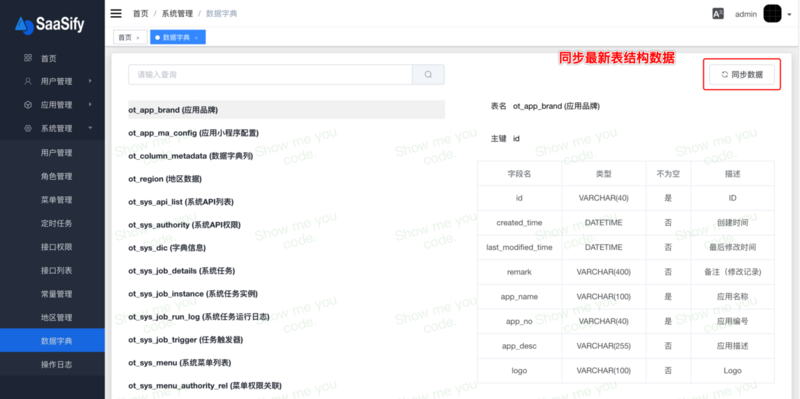
数据字典

总结
项目正在起步阶段,目前完成1.0.0,待测试。后续开发计划.....
- 项目1.x 分支基础模版(后续会继续更新)
- 计划新增2.x分支,添加业务功能(如:订单,商品等)
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

