gin-swagger 生成RESTful风格OpenAPI文档
:scroll:什么是swagger
Swagger 是一个 API 生成工具,可以生成文档。 Swagger 是通过编写 yaml 和 json 来实现文档化。并且可以进行测试等工作。
通过 swagger 可以方便的生成接口文档,方便前端进行查看和测试。
:wrench:安装 swagger
在我们的项目中集成 swagger ,以后项目的接口文档便可以自动生成
安装之前建议开启go mod,使用goproxy下载
首先得安装swagger
go get -u github.com/swaggo/swag/cmd/swag
验证是否安装成功
$ swag -v swag version v1.6.7复制代码
:hamburger:集成 swagger
安装 gin-swagger
$ go get -u github.com/swaggo/gin-swagger $ go get -u github.com/swaggo/gin-swagger/swaggerFiles复制代码
gin路由配置
在
router
中添加路由,这个路由是对 swagger 的访问地址来进行添加的
url := ginSwagger.URL("http://localhost:8080/swagger/doc.json") router.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler, url))
其中 url 定义了 swagger 的 doc.json 路径,我们可以直接访问该 json 来进行查看。
文档配置
接下来就是完善文档:
在 main.go 中 main 方法上添加注释。
package main
import (
_ "GinHello/docs" //此处导入的是swag init 生成docs文件所在路径
"GinHello/initRouter" //导入路由
)
// @title Gin swagger
// @version 1.0
// @description Gin swagger 示例项目
// @contact.name ganlei
// @contact.url https://juejin.im/user/5e9f9b15f265da47b55504de
// @contact.email ganlei@uniontech.com
// @license.name Apache 2.0
// @license.url http://www.apache.org/licenses/LICENSE-2.0.html
// @host localhost:9090
func main() {
// 省略其他代码
}
复制代码
上述的注释基本都是很好理解的,不做过多解释。
主要的项目介绍注释就是这些,接下来进行我们的接口方法注释。
在我们的 handler 中添加注释
Swagger 中需要将相应的注释或注解编写到方法上,再利用生成器自动生成说明文件
gin-swagger 给出的范例:
// @Summary Add a new pet to the store
// @Description get string by ID
// @Accept json
// @Produce json
// @Param some_id path int true "Some ID"
// @Success 200 {string} string "ok"
// @Failure 400 {object} web.APIError "We need ID!!"
// @Failure 404 {object} web.APIError "Can not find ID"
// @Router /testapi/get-string-by-int/{some_id} [get]复制代码
我们可以参照 Swagger 的注解规范和范例去编写
参考的注解请参见 官方文档 。 以确保获取最新的 swag 语法
其中文档中没有说明的地方这里说明一下,关于 Param 的参数类型有以下几种
/user?username=Jack&age=18 /user/1
不同的参数类型对应的不同请求,请对应使用。
/user/:name 的接口,最后的 name 通过
{} 包裹。
通常 @Success、 @Failure 返回结果可以包装成一个结构体model.Result
package model
type Result struct {
Result bool `json:"result" example:"请求结果true或者false"`
Code int `json:"code" example:"000"`
Data interface{} `json:"data" `
}
复制代码 我们在对
Result 中的
tag 会有
example ,这个仍旧是
swagger 的标签,用来给该结构体一个示例。
生成swagger对应的文件
当我们完成了所有的代码注释时,在控制台中重新执行 swag init ,它会根据我们的注释生成 docs.go 及其对应的 json 和 yaml 文件。
需注意 swag init 指令需在项目 根目录 下执行,这样swag可以扫描整个项目中的swagger注释
通过指令:
swag init -h
可以查看相关帮助,如果main.go函数不在项目根目录的话,可以使用以下指令:
swag init -g ./../main.go - o ./docs复制代码
这里用的是相对路径,相对你的项目根目录main.go所在位置
补充说明
main.go文件中的main上方注释,有一个@BasePath,通常在使用域名解析时,以这种形式/api/v1访问api接口
如果有遇到跨域问题,可以在 Router 中加上处理函数
//Cors ...允许跨域设置func Cors() gin.HandlerFunc { return func(c *gin.Context) { c.Header("Access-Control-Allow-Origin", "*") c.Header("Access-Control-Allow-Credentials", "false") c.Next() }}复制代码
验证
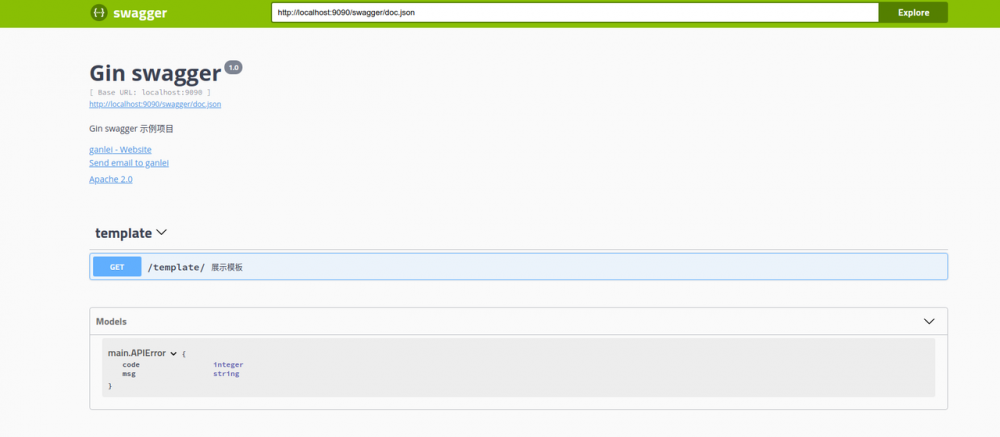
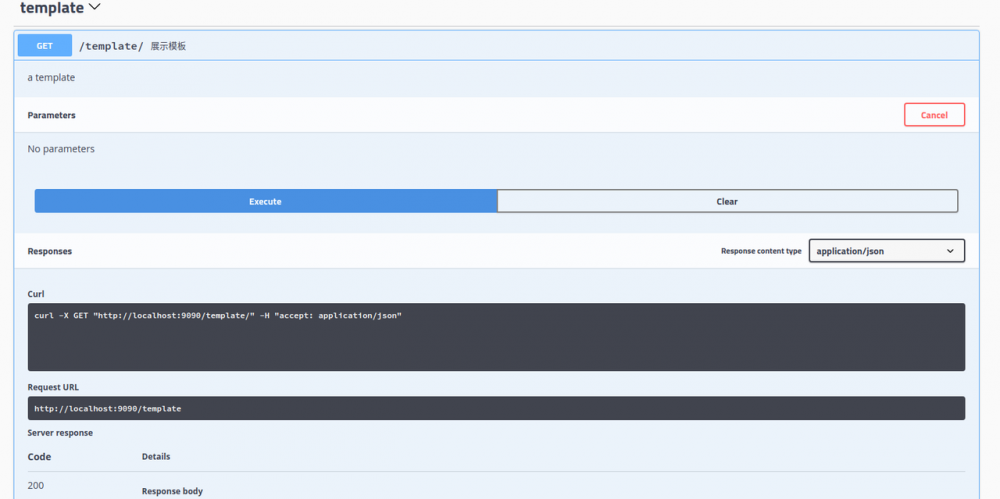
启动我们的项目,访问 hppt://localhost:9090/swagger/index.html 就可以查看我们的文档,效果如下


✍总结
通过本章节的学习,将我们的项目和文档相结合起来,反正要写注释,现在是一举两得,即完成了代码注释,也完成了项目文档。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

