基于SpringBoot和Vue的前后端分离的简单示例(一)
1、创建Vue项目(需要提前搭建好环境)
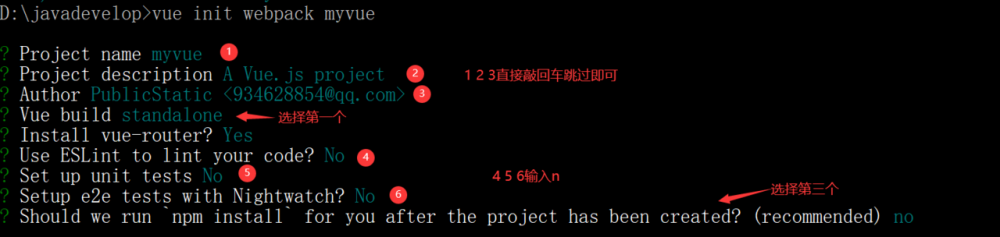
启动cmd,进入到文件夹路径,输入以下命令,回车
vue init webpack myvue 复制代码
其中 myvue 是项目的名

2、创建完成后,使用IDEA导入此vue项目
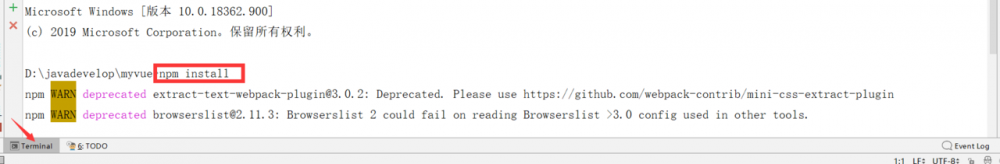
在控制台中输入 npm install 安装依赖环境

npm install --save axios vue-axios
安装axios 3、在components新建一个User.vue,前端先模拟数据进行测试
<template>
<div>
<table>
<tr>
<th>编号</th>
<th>名字</th>
<th>年龄</th>
</tr>
<tr v-for="item in users">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "user",
data(){
return {
users:[
{
id: 1,
name: '哈哈',
age: 10
},
{
id: 2,
name: '嘎嘎',
age: 14
},
{
id: 3,
name: '嘿嘿',
age: 18
}
]
}
}
}
</script
<style scoped
</style>
复制代码
4、配置Vue
在main.js添加以下代码:
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios) Vue.use(router) 复制代码
配置路由:
import Vue from 'vue'
import Router from 'vue-router'
//导入user组件
import User from '../components/User'
//显式调用User
Vue.use(User)
Vue.use(Router)
export default new Router({
routes: [
{
path: '/user',
component: User
}
]
})
复制代码
配置App.vue
<template>
<div id="app">
<router-link to="/user">用户</router-link>
<router-view></router-view>
</div>
</template>
复制代码
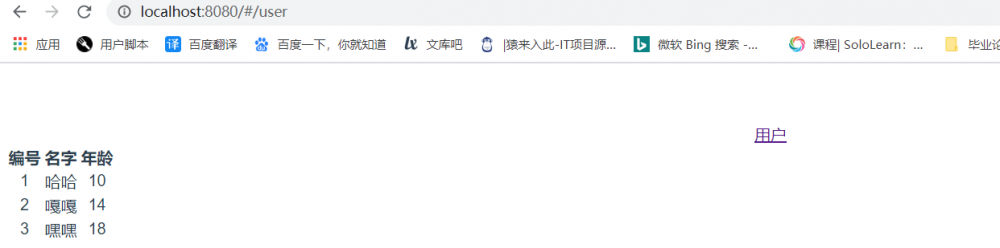
5、在控制台输入 npm run dev 启动项目,浏览器地址栏输入http://localhost:8080,测试页面如下:

SpringBoot部分
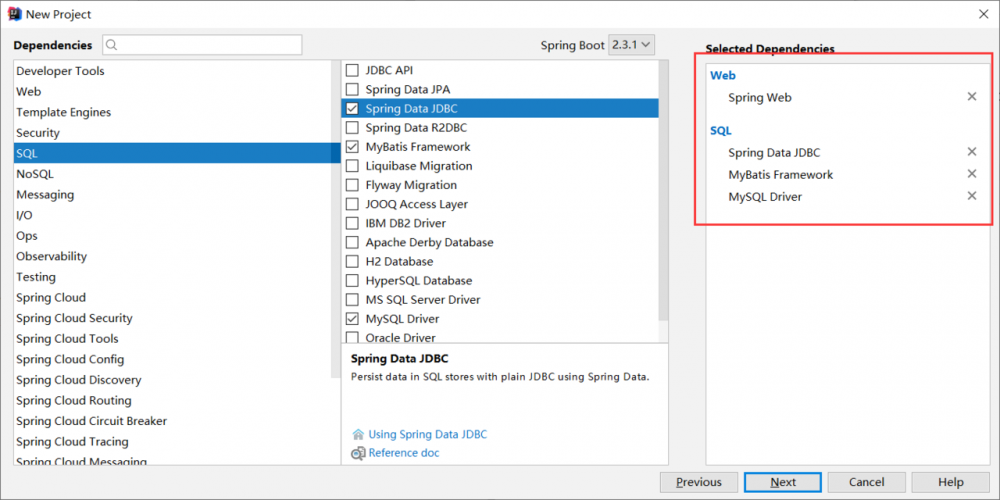
1、创建SpringBoot项目

2、新建实体类
package top.dpcoder.domain;
import java.io.Serializable;
public class User implements Serializable{
private Integer id;
private String name;
private Integer age;
//get、set、toString方法
}
复制代码
3、新建持久层接口(这里只写一个查找全部的,后续代码自行添加)
@Mapper
@Repository("userDao")
public interface IUserDao {
public List<User> findAll();
}
复制代码
4、编写持久层映射文件
映射文件的位置

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="top.dpcoder.dao.IUserDao">
<select id="findAll" resultType="user">
select * from user
</select>
</mapper>
复制代码
5、yml配置数据库的连接信息
server:
port: 8081
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/mybatis?serverTimezone=UTC
username: root
password: 123456
mybatis:
type-aliases-package: top.dpcoder.domain
mapper-locations: classpath:mybatis/dao/*.xml
复制代码
6、编写controller类代码(此处省去业务层)
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserDao dao;
@GetMapping("/findAll")
public List<User> findAll(){
return dao.findAll();
}
}
复制代码
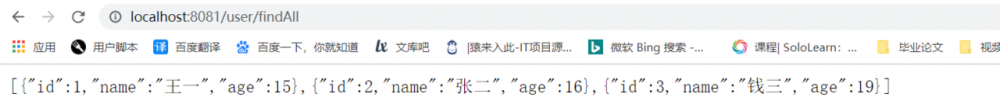
7、启动项目,测试
测试成功!

8、在后端配置解决跨域问题
新建config包,创建CrosConfig类
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET","POST","HEAD","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
复制代码
重启SpringBoot项目
最后在User.vue中通过axios从后端获取数据
<script>
export default {
name: "user",
data(){
return {
users:[
]
}
},
//页面初始化完成后要加载的东西
created() {
//this指的是当前的vue对象,把vue对象赋给_this
const _this=this
this.axios.get('http://localhost:8081/user/findAll').then(function (resp) {
//回调函数中的this指的是回调
//把data数据赋给_this,即vue对象
_this.users=resp.data
})
}
}
</script>
复制代码
启动vue项目,进行测试

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

