spring boot系列(十)Kaptcha创建验证码
- 引入kaptcha依赖
- 添加配置类
- 接口实现
- 测试
验证码
登录辅助验证是多数系统都会用到的一个功能,很常见确很必要。验证方式多种多样,图形验证、验证条、拖动拼图块等。这里针对图形验证码的方式进行实现。采用开源的 kapcha
实现。
kaptcha简介
Kaptcha 是一个可高度配置的实用验证码生成工具,可自由配置的选项如:
-
验证码的字体
-
验证码字体的大小
-
验证码字体的字体颜色
-
验证码内容的范围(数字,字母,中文汉字!)
-
验证码图片的大小,边框,边框粗细,边框颜色
-
验证码的干扰线
-
验证码的样式(鱼眼样式、3D、普通模糊、...)
Kaptcha 配置
| Constant | 描述 | 默认值 |
|---|---|---|
| kaptcha.border | 图片边框,合法值:yes , no | yes |
| kaptcha.border.color | 边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue | black |
| kaptcha.image.width | 图片宽 | 200 |
| kaptcha.image.height | 图片高 | 50 |
| kaptcha.producer.impl | 图片实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码长度 | 5 |
| kaptcha.textproducer.font.names | 字体 | Arial, Courier |
| kaptcha.textproducer.font.size | 字体大小 | 40px. |
| kaptcha.textproducer.font.color | 字体颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.textproducer.char.space | 文字间隔 | 2 |
| kaptcha.noise.impl | 干扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.colorv | 干扰 颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.obscurificator.impl |
图片样式: 水纹 com.google.code.kaptcha.impl.WaterRipple 鱼眼 com.google.code.kaptcha.impl.FishEyeGimpy 阴影 com.google.code.kaptcha.impl.ShadowGimpy |
com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | light grey |
| kaptcha.background.clear.to | 背景颜色渐变, 结束颜色 | white |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.session.key | session key | KAPTCHA_SESSION_KEY |
| kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
实现验证码
引入kaptcha依赖
<!--添加验证码实现库的依赖 kaptcha-->
<dependency>
<groupId>com.github.axet</groupId>
<artifactId>kaptcha</artifactId>
<version>0.0.9</version>
</dependency>
复制代码添加配置类
/**
* 验证码配置类
*/
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha producer() throws KrbException {
Properties properties = new Properties();
properties.put("kaptcha.border","no");
properties.put("kaptcha.textproducer.font,color","black");
properties.put("kaptcha.textproducer.char.space","5");
Config config = new Config(properties);
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
复制代码接口实现
@Api(tags = "登录验证")
@RequestMapping(value = "login")
@RestController
public class SysLoginController {
@Autowired
private Producer producer;
@ApiOperation(value = "生成验证码图片")
@GetMapping(value = "captchat.jpg")
public void createKacptcha(HttpServletResponse response, HttpServletRequest request) throws IOException {
response.setHeader("Cache-Control","no-store");
response.setContentType("image/jpeg");
// 文字验证码
String text = producer.createText();
// 图片验证码
BufferedImage image = producer.createImage(text);
// 保存验证码到session
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY,text);
ServletOutputStream outputStream = response.getOutputStream();
ImageIO.write(image,"jpg",outputStream);
IOUtils.closeQuietly(outputStream);
}
}
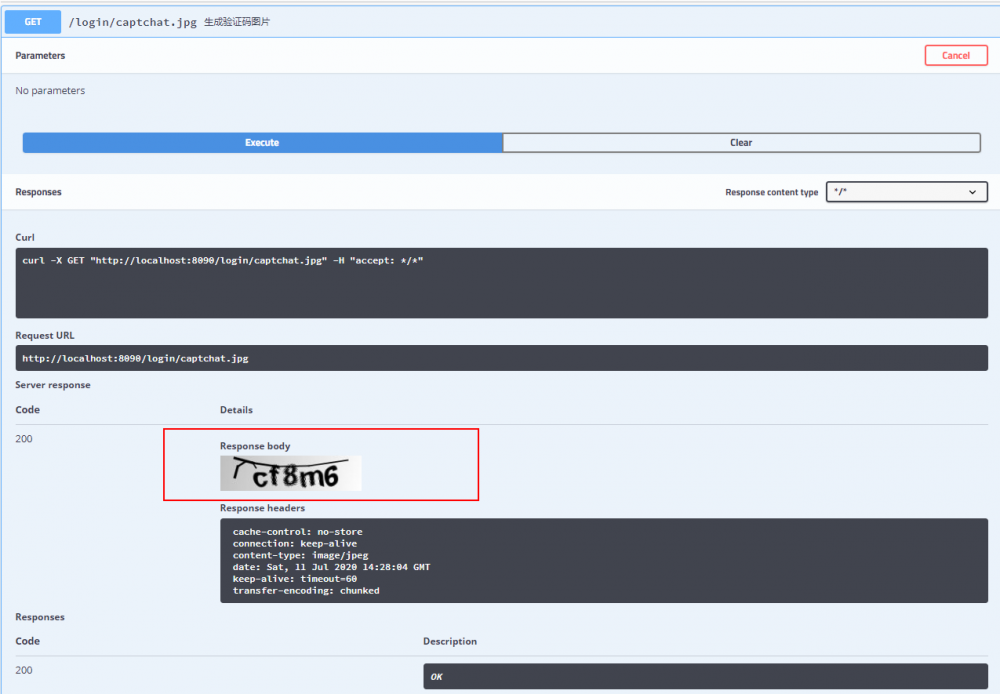
复制代码打开swagger接口测试页面,执行接口,结果如下。每执行一次,就会重新刷新验证码

本文使用 mdnice 排版
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

