.NET实现webservice简单实例
原理:WebService是一个SOA(面向服务的编程)的架构,它是不依赖于语言,不依赖于平台,可以实现不同的语言间的相互调用,通过Internet进行基于Http协议的网络应用间的交互。
作用:主要用于数据交换、提供服务接口。优点:可跨平台、部署简单调用方便、无需额外客户端支持。
一、创建一个WebService服务
1.创建一个空的asp.net web程序。
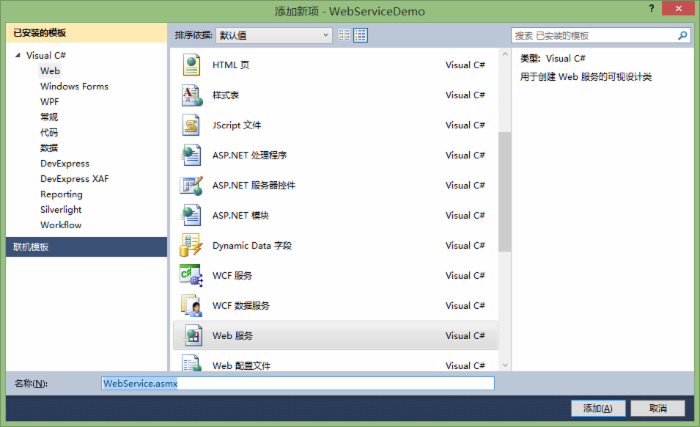
2.在web程序中右键——添加——新建项——web服务。步骤如图:

3.编写WebService代码,打开你新建的WebService服务,会看到如下代码:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebServiceDemo { /// <summary> /// TestService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 //[System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } //扩展的方法 [WebMethod] public string Print(string info) { return info; } } }View Code
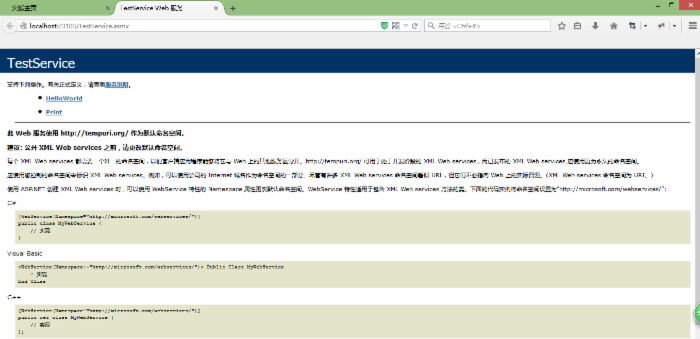
4.编译运行。能够看到这样的画面,就说明webservice是创建成功的。

二、后台的调用方式。
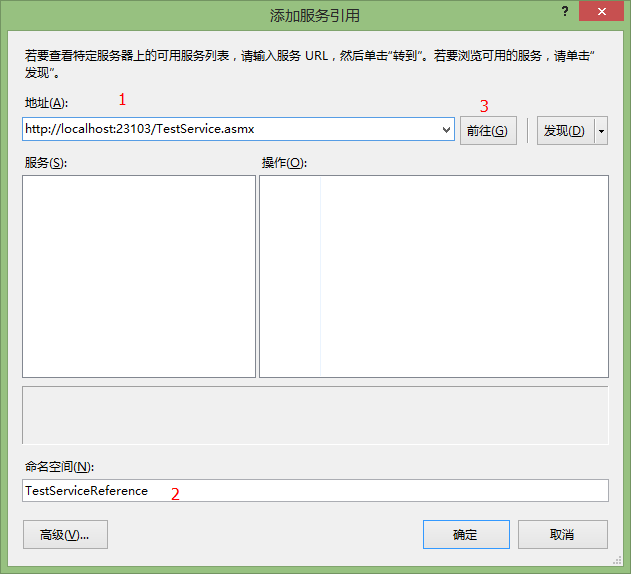
1.点击项目引用,右键,选择添加服务应用。
2.在地址栏输入WebService的url地址,然后修改命名空间,最后点击前往。

3.后台调用。新建一个页面文件,在Page_Load方法中加上如下代码进行测试。

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebServiceDemo { public partial class TestWebService : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]); //调用方法 TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient(); string info = testService.Write("HelloWorld"); Page.Response.Write(info); } } }View Code
如果能够看到信息,测试OK。
三、前台JS调用。先引用JS。
1.修改TestService.asmx代码。

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebServiceDemo { /// <summary> /// TestService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { [WebMethod] public string GetWeekName(int day) { string result; if (day > 6) { result = "输入格式有误"; } else { DayOfWeek week = (DayOfWeek)day; result = week.ToString(); } return result; } } }View Code
2.JS代码(需引入Jquery代码)

<script type="text/javascript"> $(function () { $.ajax({ type: 'POST', url: 'TestService.asmx/GetWeekName', data: '{ day: 1}', dataType: 'json', contentType: "application/json", success: function (data) { alert(data.d); } }); }); </script>View Code
3.运行测试。

测试OK,一个简单的WebService就这样实现了。
总结:有时间有些东西并不是你想象的那么难,只要你去了解了,明白它的原理,代码的实现还是挺简单的。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

