转转小程序自动化构建部署方案
关注我们文末有福利

作者简介

强敏
一个三年前端经验正在茁壮成长的程序媛,目前主要负责小程序业务生态,偶尔也写点VUE,未来希望再写写node能够跑通全链路
转眼之间,距离微信小程序诞生至今已有 3 年历史,背靠微信这个巨大流量池,小程序以其轻量级,即用即走的特点赢得了广大用户的青睐。
微信公开数据显示,截止 2019 年 11 月,当前已上线小程序总数超过 100 万,开发者已超过 150 万,小程序火爆程度可见一斑。
作为 150 万开发者中平凡的一员,本文主要介绍转转小程序的自动化构建部署方案(已经稳定运行一年多),话不多说,以下正文开始(注:本文所注明小程序均为微信小程序)。
1 什么是小程序的自动化构建?
1.1 传统小程序上线流程存在问题
我们最初在开发小程序时,采用分支开发模式,具体流程为:
-
gitlab 上新建分 支
-
开 发测试新需求
-
测试完成后,将本地分支合并到 master 分支
-
拉取 master 分支最新代码,执行 build 命令生成小程序可执行文件
-
开发者工具点击“上传”
-
提审
-
发布
以上流程看起来是没有任何问题的,就是完全按照小程序规定的步骤来走,但是多操作几次就能明白,整个上线流程真的是太不智能化了,而且经常性出现已上线的代码没有合并到master的情况。在前端工程化如火如荼的今天,一个小程序开发者肯定不能容忍这种情况的发生,所以,本文提出了小程序自动化构建部署的方案。
1.2 小程序自动化构建部署方案
自动化构建部署(CI/CD)相信大家都不陌生,它就是将从开发到部署的一系列流程变成自动化,衔接连贯,在构建失败时能够告知开发者,构建成功后能够告知测试和实施人员。
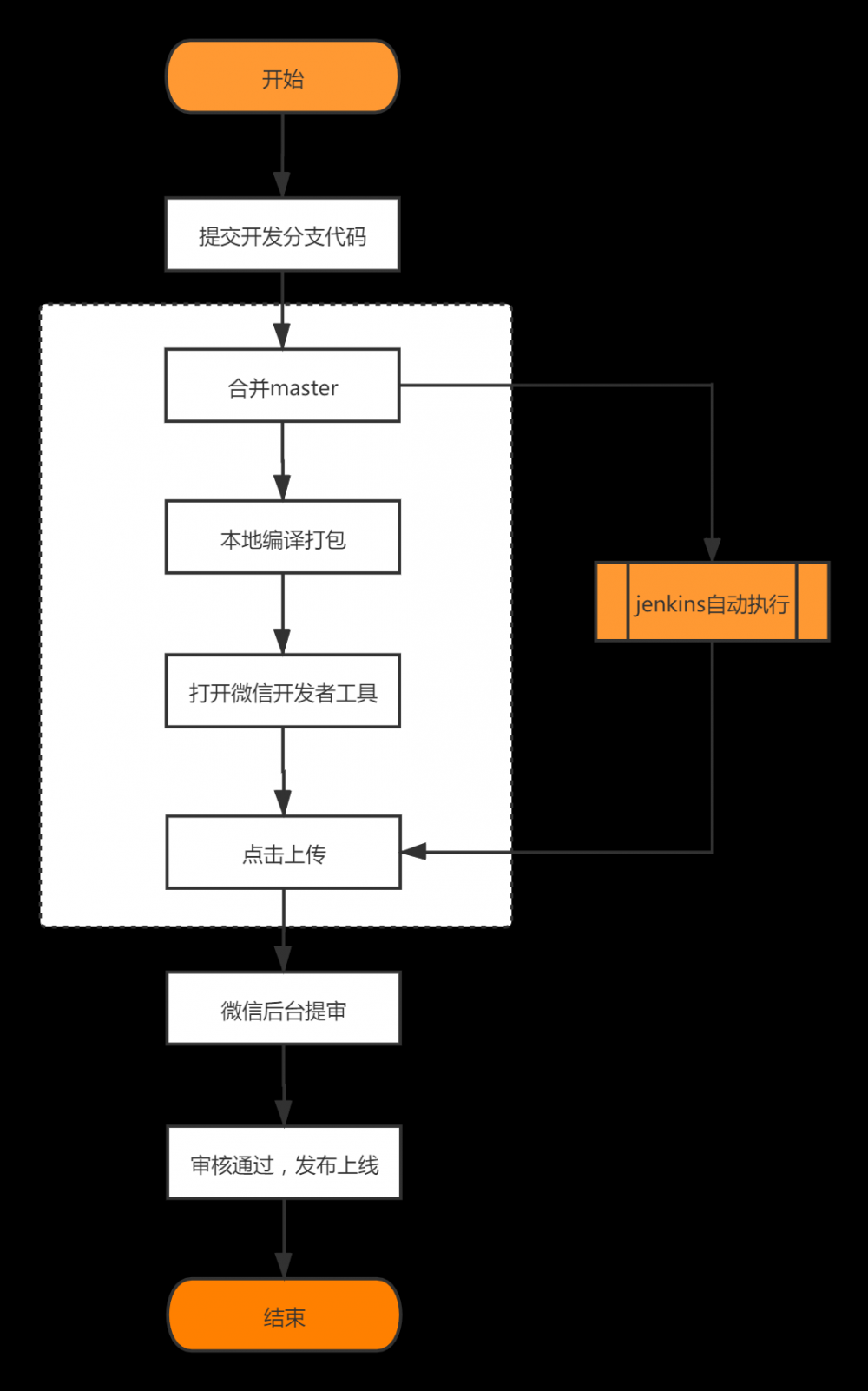
下图详细展示了小程序自动化构建部署方案的优势,从而能够解决上述痛点。

2 如何进行自动化构建部署?
2.1 解决方案
在实际业务中,我们是在转转自研的构建与部署系统Beetle的基础上进行的扩展,本文为了读者更易于理解,我们以基于jenkins系统开发为例。
jenkins 是一款 CI&CD 的开源软件,用于自动化各种任务,包括构建、测试和部署软件。jenkins 支持各种运行方式,可通过系统包、Docker 或者一个独立的 java 程序。我们通过在 jenkins 上创建 job 来实现小程序的自动化构建部署。将上图虚线框内的步骤实现一键编译、部署、上传,解放人力。
2.2 方案设计
该方案主要涉及以下几点:
-
jenkins 服务搭建
-
创建 job
-
脚本编写
-
流程测试
2.2.1 jenkins 服务搭建
微信开发者工具只有 windows 版本以及 mac 版本,我司用MAC MINI作为服务器,所以需要在MAC MINI上搭建一整套 jenkins 服务。
需要注意的是:在安装jdk时,标准的 jdk 被墙了,使用 openjdk 也可以成功安装。
jenkins 最强大的其实是它的插件系统,根据需要安装插件,只有相关插件安装了在创建 job 的时候才会出来相应的选项(参考 jenkins 官网的插件系统),安装成功后命令行启动jenkins(在 jenkins 初始化的过程中,会引导用户安装相应插件,用户根据自己的需求安装即可)。
下面为具体的安装过程:
-
安装 iterm2(也可以使用 mac 自带终端)
-
安装 homebrew(homebrew 是 mac 上的一款 Ruby 包管理工具,可以使开发者方便的安装各种开发软件,而不用安装和配置其他依赖)
-
使用 homebrew 安装 jenkins(免去了手动下载配置的过程;问题:使用命令
brew cask install caskroom/versions/java8发现各种报错,解决方法:brew cask install adoptopenjdk8,成功安装 java8) -
安装 jenkins 必须首先安装 java8,也就是 jdk1.0.8,因为 jenkins 是运行在 java8 环境上的
-
npm install jenkins
-
安装成功后使用命令启动服务,服务启动成功后在浏览器中输入http://localhost:8080,由于首次启动jenkins需要输入密码,则执行命令:
cat ~/.jenkins/secrets/initialAdminPassword(复制页面显示的路径,执行 cat 命令,会显示密码) -
输入密码后即打开 jenkins 界面,成功安装
2.2.2 创建job
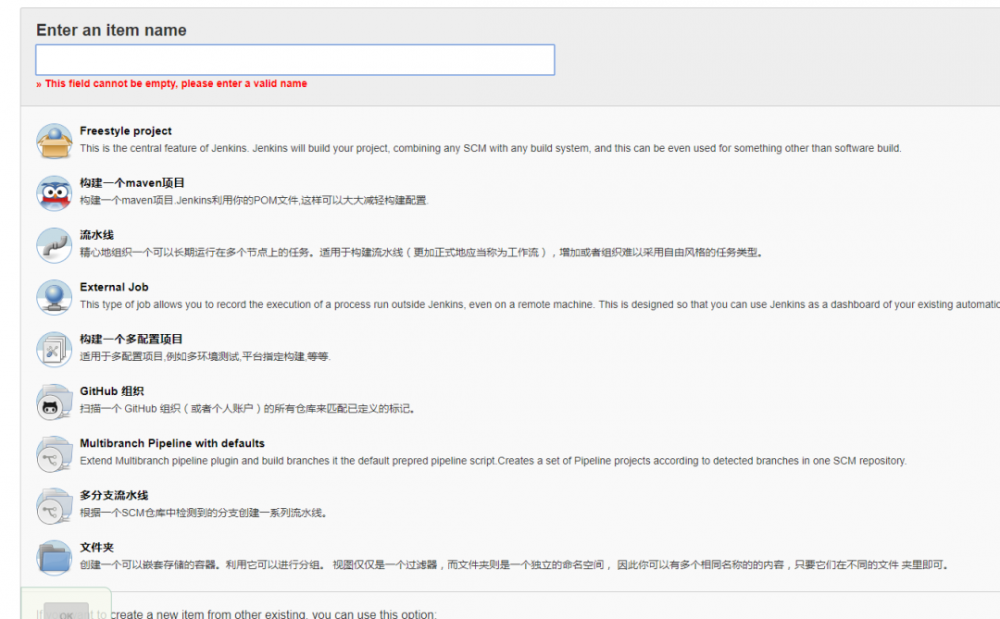
job 创建过程中需要注意的有“多参数化构建”、“gitlab 地址配置”、“构建过程”、“构建后的操作”等。jenkins中可以创建多种类型的job,如下图:

我们创建一个FreeStyle Project就可以。
2.2.3 脚本编写
脚本是整个过程中最重要的一环,在进行正式编写脚本之前,我们有必要了解一些前置知识。
首先对于一个持续集成打包平台来说,每次打包都需要四个步骤,分别是触发构建、拉取代码、执行构建、构建后处理。而这四步在jenkins中分别都有明确对应。
在我们常规的小程序发布流程中,正式发版都是用小程序开发者工具来进行上传操作的,其实,微信开发者工具有提供两种接口供外部调用,分别是命令行与http服务。开发者可以通过命令行或者http请求指示开发者工具进行登录、预览、上传等操作。
下面首先利用jenkins来配置整个打包过程(不了解jenkins的可以先去jenkins官网大概浏览一下文档)。
jenkins打包步骤具化
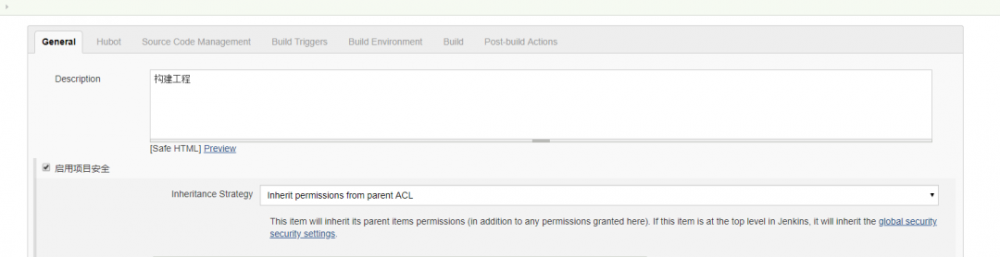
1、job信息配置

这里主要写清楚当前创建的job用途。
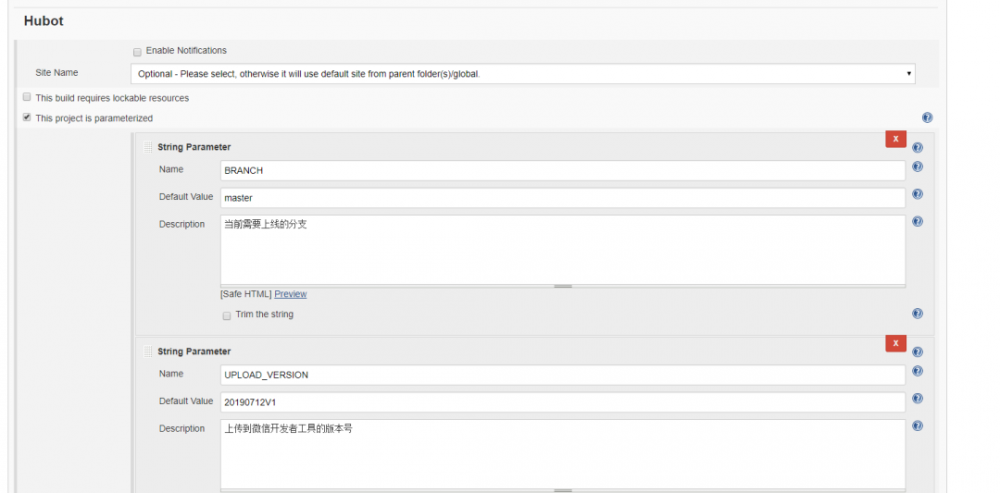
2、参数化构建过程
小程序在上传过程中需要填写“版本号”以及“上线内容”这两条信息,以及如果需要在不同分支上线的话需要分支名称,故需要参数化构建过程,从用户处获取上述信息。

代码远程仓库设置需要拉取哪个仓库的代码进行构建,一般只是需要填写远程仓库地址即可(注意:如果需要用git管理代码,则需要安装git plugin插件,配置git路径,否则源码管理是不会有git选项的)。
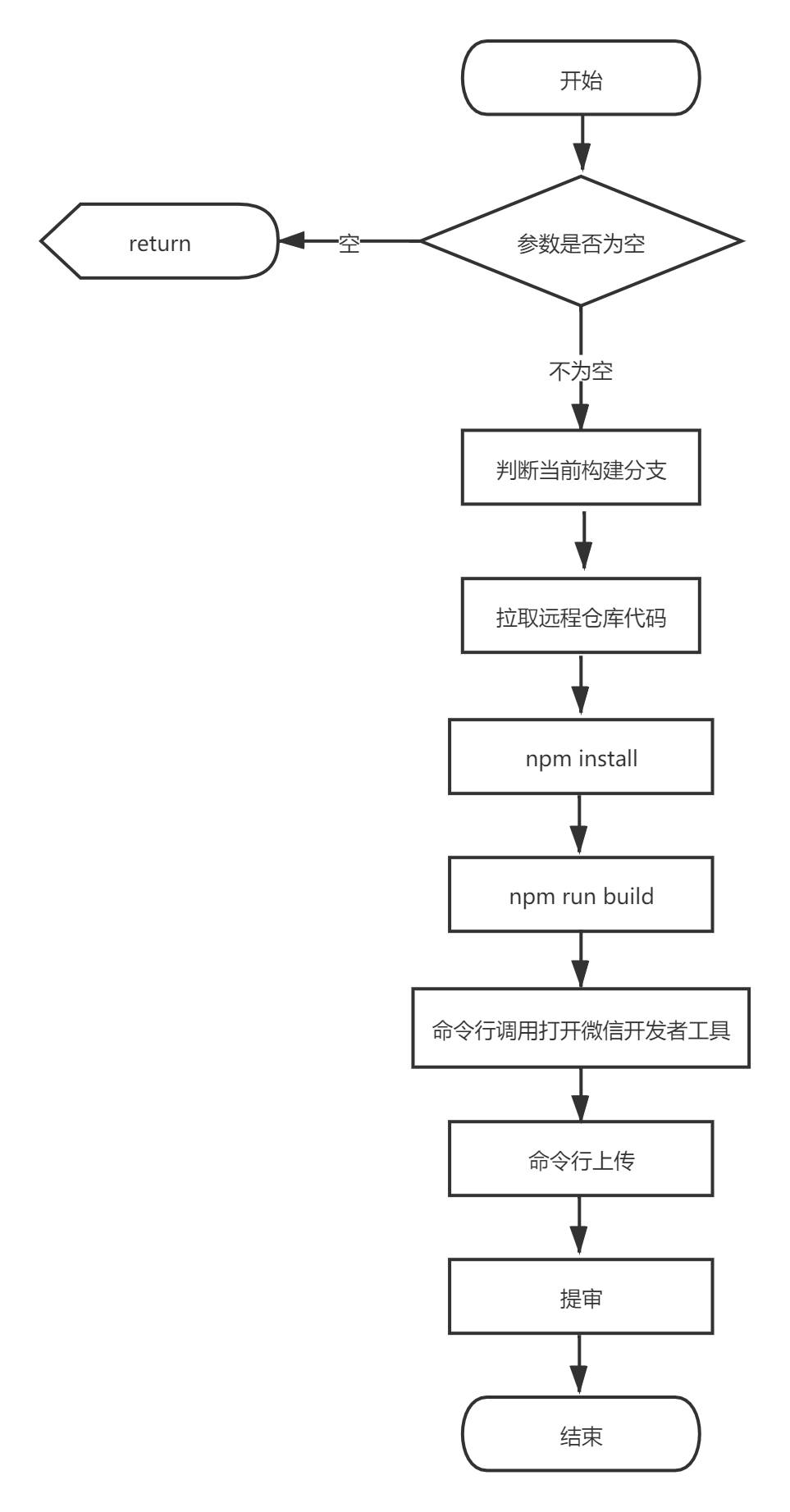
3、构建脚本
正常的脚本流程应该如下图:

上述流程乍一看基本没有任何问题,但是它成功上传的前提是在小程序开发者工具正常登陆的情况下,也就是说当小程序开发者工具失效的话则会上传失败,所以有必要在构建步骤中加入开发者工具的登录流程。
小程序开发者工具只有扫描二维码这一种登录途径(不过截止到目前已经有了其他的登录方式),因此只有将登录二维码集成到jenkins中才能解决登录问题。
4、登录
在文章前面我们已经提到过:开发者工具提供了命令行和http两种接口供外部来调用。
而命令行提供了两种登录方式,一是将登录二维码转成base64给用户;二是将二维码打印在命令行中。在iterm终端执行命令 /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli -l 则会在终端打印出登录二维码,前提是需要打开开发者工具的端口设置(设置->安全设置->服务端口->开启)。
但是直接在脚本中执行这句命令并不能在console output中输出登录二维码,而是会输出一堆unicode字符,此方案不太可行。所以我改用http请求方式,首先通过http请求拿到base64的登录二维码,然后通过一段python脚本将其转为图片文件即可在jenkins中输出登录二维码。以下是这段的shell脚本。
echo '生成微信开发者工具登录二维码'
WX_CLI=/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli
$WX_CLI -o
PORT=$(cat ~/Library/Application/ Support/微信web开发者工具/Default/.ide)
curl http://127.0.0.1:$PORT/login?format=base64 > ~/qrcode.txt
$(python ~/tools/base64tojpeg.py ~/qrcode.txt ~/.jenkins/workspace/项目名称/qrcode.jpg)
echo [QRCode generated succeed]$BUILD_NUMBER
base64tojepg.py
#!/usr/bin/python
import os,base64,sys
if len(sys.argv) == 3:
inputFileName=sys.argv[1]
outputFileName=sys.argv[2]
allstr=open(inputFileName).read()
idx=allstr.find(',')
bstr=allstr[idx+1:]
imgdata=base64.b64decode(bstr)
file=open(outputFileName,'wb')
file.write(imgdata)
file.close()
else:
print('Useage: python base64tojpeg.py inputFileName outputFileName')
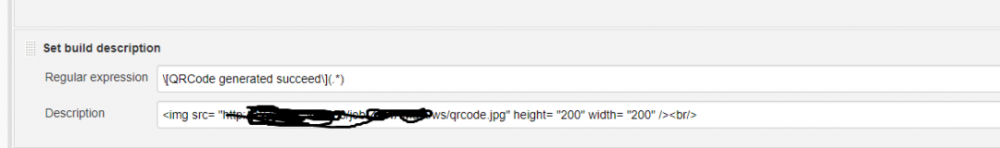
5、设置登录二维码的展示
在build构建步骤之后增加set build description,将刚刚生成的二维码图片设置到build构建界面中(注意:抹黑的部分分别是ip地址以及项目名称,此处需要安装description setter plugin插件)。


6、上传
上传必须在登录之后调用,所以在上述set build description之后再增加一个build的构建步骤,作为上传部分的shell。
#sh ~/wechat_cli.sh
WX_CLI=/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli
echo "版本号是${UPLOAD_VERSION}"
echo "描述是${UPLOAD_DESC}"
PRO_ROOT=$(pwd)/build/ZZWAMain
echo "PRO_ROOT是${PRO_ROOT}"
PORT=$(cat ~/Library/Application/ Support/微信web开发者工具/Default/.ide)
$WX_CLI -l --login-qr-output base64@qrcode.txt
echo '上传到微信后台'
$WX_CLI -u ${UPLOAD_VERSION}@/Users/用户名/.jenkins/workspace/项目名/项目名 --upload-desc ${UPLOAD_DESC}
#clean up
rm /Users/用户名/.jenkins/workspace/项目名/qrcode.jpg
rm /Users/用户名/qrcode.txt
cp /Users/用户名/expired.png /Users/用户名/.jenkins/workspace/项目名/qrcode.jpg
至此,整个小程序的构建部署基本流程完成。
3 权限设置
jenkins只需要一个管理员即可,该管理员拥有超级权限,作为jenkins服务的管理人员,可以查看脚本,修改脚本,修改权限等一系列操作。而普通开发人员作为jenkins的使用者,只需要拥有build项目的权限就可以。
4 一些Tips
1、需要设置二维码的plain text
2、测试的时候可以将当前上传版本设置为体验版,检查有没有正常打开
3、该方案已经经过实践检验,运行在我司统一构建部署平台一年有余
福利来了
转发本文并留下评论,我们将抽取第10名留言者(依据公众号后台顺序)送出转转纪念T恤一件:

扫描二维码
关注我们
一个有意思的前端团队
- 本文标签: ask 前端团队 id 测试 ip 安全 管理 软件 src Job 服务端 编译 shell cat IDE 插件 lib 下载 Master 服务器 jenkins description 数据 二维码 build 文章 希望 root 自动化 find 开源软件 Docker 开源 python IO web node 开发者 App ACE 图片 java 端口 纪念 UI 智能 开发 Word plugin 2019 windows https 配置 需求 解决方法 http ORM 部署 源码 git 安装 代码 参数
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

