Java Web(2)-jQuery上
一、jQuery初体验
使用jQuery给一个按钮绑定单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// window.onload = function () {
// var butObj = document.getElementById("butId");
// butObj.onclick = function () {
// alert("js 单机事件")
// }
// }
// 1. 表示页面加载完成之后,类似于 window.onload = function () {
$(function () {
var $butObj = $("#butId"); // 2. 按照id查询标签对象
$butObj.click(function () { // 3. 绑定单击事件
alert("jQuery 单击事件")
});
});
</script>
</head>
<body>
<button id="butId"> hello </button>
</body>
</html>
注意:
- 使用 jQuery 一定要引入 jQuery 库
- jQuery 中的$到底是什么? 答案: 它是一个函数
- 怎么为按钮添加点击响应函数的?
- 使用 jQuery 查询到标签对象
- 使用标签对象.click(function(){});
二、jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数
- 传入参数为 [ 函数 ] 时:
- 表示页面加载完成之后。相当于 window.onload=function(){}
- 传入参数为 [HTML 字符串 ] 时:
- 会对我们创建这个 html 标签对象
- 传入参数为 [ 选择器字符串 ] 时:
- $(“#id 属性值”); id 选择器,根据 id 查询标签对象
- $(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
- $(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
- 传入参数为 [DOM 对象 ] 时:
- 会把这个 dom 对象转换为 jQuery 对象
三、jQuery 对象和 dom 对象区分
1. 什么是 jQuery 对象,什么是 dom 对象
Dom对象
- 通过 getElementById()查询出来的标签对象是 Dom 对象
- 通过 getElementsByName()查询出来的标签对象是 Dom 对象
- 通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
- 通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标 签 名 Element]
jQuery对象
通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[objectObject]
2. jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 +jQuery 提供的一系列功能函数
3. jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
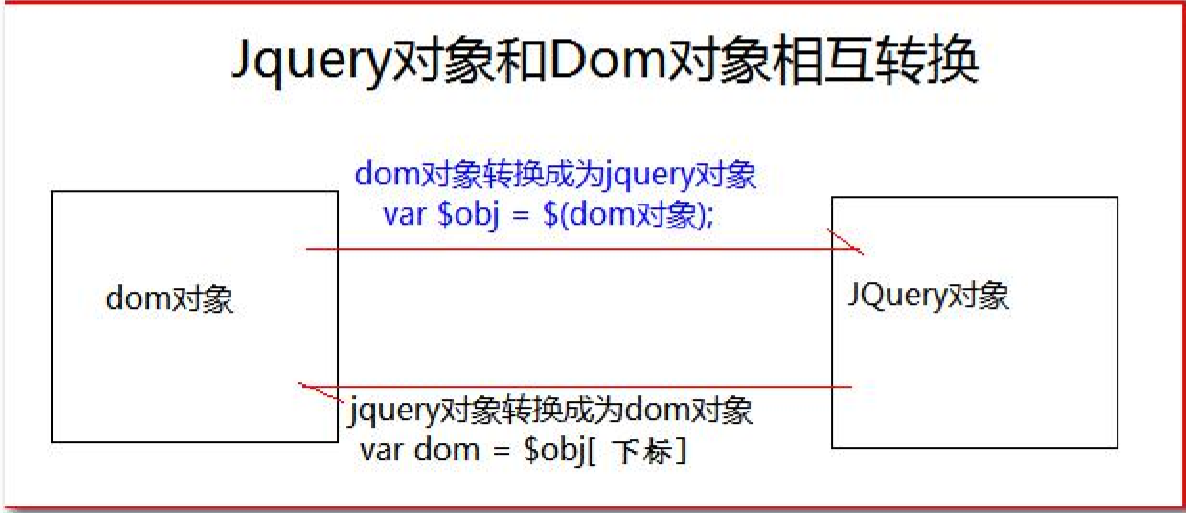
4. Dom 对象和 jQuery 对象互转
dom对象转化为 jQuery 对象
- 先有 DOM 对象
- $(DOM 对象 ) 就可以转换成为 jQuery 对象
jQuery 对象转为 dom 对象
- 先有 jQuery 对象
- jQuery 对象[下标]取出相应的 DOM 对象

四、jQuery选择器
1. 基本选择器
-
ID 选择器:根据 id 查找标签对象
- .class 选择器:根据 class 查找标签对象
- element 选择器:根据标签名查找标签对象
- * 选择器:表示任意的,所有的元素
- selector1,selector2 组合选择器:合并选择器 1,选择器 2 的结果并返回
p.myClass
表示标签名必须是 p 标签,而且 class 类型还要是 myClass
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//1.选择 id 为 one 的元素 "background-color","#bbffaa"
$("#btn1").click(function () {
// css() 方法 可以设置和获取样式
$("#one").css("background-color","#bbffaa");
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function () {
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function () {
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素
$("#btn4").click(function () {
$("*").css("background-color","#bbffaa");
});
//5.选择所有的 span 元素和id为two的元素
$("#btn5").click(function () {
$("span,#two").css("background-color","#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>基本选择器</h1>
</div> -->
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
2. 层级选择器
- ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
- parent>child 子元素选择器:在给定的父元素下匹配所有的子元素
- prev+next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
- prev~sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//1.选择 body 内的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 内, 选择div子元素
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
3. 过滤选择器
基本过滤器:
- :first 获取第一个元素
- :last 获取最后个元素
- :not(selector) 去除所有与给定选择器匹配的元素
- :even 匹配所有索引值为偶数的元素,从 0 开始计数
- :odd 匹配所有索引值为奇数的元素,从 0 开始计数
- :eq(index) 匹配一个给定索引值的元素
- :gt(index) 匹配所有大于给定索引值的元素 ,$("li:gt(2)") //下标大于 2 的li
- :lt(index) 匹配所有小于给定索引值的元素
- :header 匹配如 h1,h2,h3 之类的标题元素 :
- animated 匹配所有正在执行动画效果的元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.选择索引值为偶数的 div 元素
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.选择没有执行动画的最后一个div
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
内容过滤器:
- :contains(text) 匹配包含给定文本的元素
- :empty 匹配所有不包含子元素或者文本的空元素
- :parent 匹配含有子元素或者文本的元素
- :has(selector) 匹配含有选择器所匹配的元素的元素
属性过滤器:
- [attribute] 匹配包含给定属性的元素。
- [attribute=value] 匹配给定的属性是某个特定值的元素
- [attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
- [attribute^=value] 匹配给定的属性是以某些值开始的元素
- [attribute$=value] 匹配给定的属性是以某些值结尾的元素
- [attribute*=value] 匹配给定的属性是以包含某些值的元素
- [attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用
表单过滤器:
- :input 匹配所有 input,textarea,select 和 button 元素
- :text 匹配所有 文本输入框
- :password 匹配所有的密码输入框
- :radio 匹配所有的单选框
- :checkbox 匹配所有的复选框
- :submit 匹配所有提交按钮
- :image 匹配所有 img 标签
- :reset 匹配所有重置按钮
- :button 匹配所有 inputtype=button<button>按钮
- :file 匹配所有 inputtype=file 文件上传
- :hidden 匹配所有不可见元素 display:none 或 inputtype=hidden
表单对象属性过滤器:
- :enabled 匹配所有可用元素
- :disabled 匹配所有不可用元素
- :checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
- :selected 匹配所有选中的 option
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1.对表单内 可用input 赋值操作
$("#btn1").click(function(){
// val()可以操作表单项的value属性值
// 它可以设置和获取
$(":text:enabled").val("我是万能的程序员");
});
//2.对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("管你可用不可用,反正我是万能的程序员");
});
//3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
$("#btn3").click(function(){
alert( $(":checkbox:checked").length );
});
//4.获取多选框,每个选中的value值
$("#btn4").click(function(){
// 获取全部选中的复选框标签对象
var $checkboies = $(":checkbox:checked");
// 老式遍历
// for (var i = 0; i < $checkboies.length; i++){
// alert( $checkboies[i].value );
// }
// each方法是jQuery对象提供用来遍历元素的方法
// 在遍历的function函数中,有一个this对象,这个this对象,就是当前遍历到的dom对象
$checkboies.each(function () {
alert( this.value );
});
});
//5.获取下拉框选中的内容
$("#btn5").click(function(){
// 获取选中的option标签对象
var $options = $("select option:selected");
// 遍历,获取option标签中的文本内容
$options.each(function () {
// 在each遍历的function函数中,有一个this对象。这个this对象是当前正在遍历到的dom对象
alert(this.innerHTML);
});
});
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
五、jQuery 元素筛选
- eq() 获取给定索引的元素 功能跟 :eq() 一样
- first() 获取第一个元素 功能跟 :first 一样
- last() 获取最后一个元素 功能跟 :last 一样
- filter(exp) 留下匹配的元素
- is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
- has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
- not(exp) 删除匹配选择器的元素 功能跟 :not 一样
- children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
- find(exp) 返回匹配给定选择器的后代元素 功能跟 ancestordescendant 一样
- next() 返回当前元素的下一个兄弟元素 功能跟 prev+next 功能一样
- nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev~siblings 功能一样
- nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
- parent() 返回父元素
- prev(exp) 返回当前元素的上一个兄弟元素
- prevAll() 返回当前元素前面所有的兄弟元素
- prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
- siblings(exp) 返回所有兄弟元素
- add() 把 add 匹配的选择器的元素添加到当前 jquery 对象中
很遗憾的说,推酷将在这个月底关闭。人生海海,几度秋凉,感谢那些有你的时光。
原文 http://www.cnblogs.com/mengd/p/13368929.html正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

