基于EA进行web应用建模
为什么需要Web建模
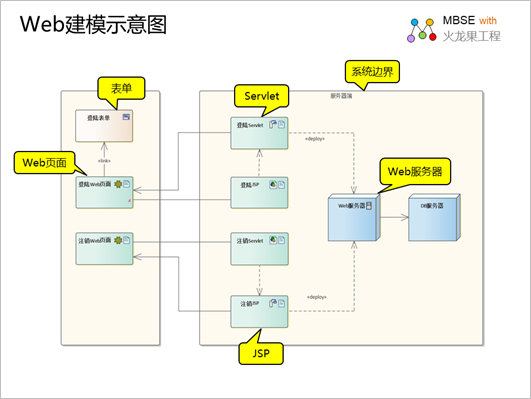
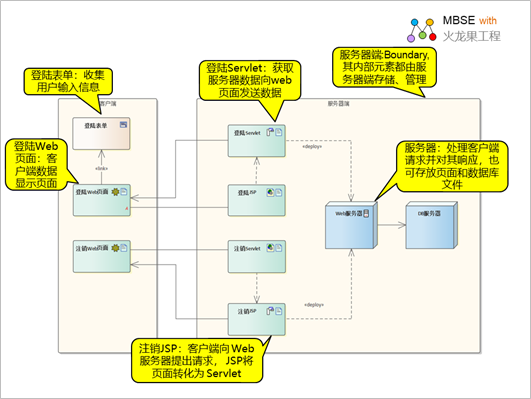
在Web应用繁多的当下,用户对应用程序的要求越来越高,需求难度的不断加大,系统复杂度不断加深,因此对业务人员和web设计、开发人员的要求也越来越高。针对这些原因,使用Web建模可以帮助我们更好的进行Web应用程序开发,如下就是一个Web建模示意图:

如下是基于Web建模的类的说明字典:
| 序号 | 类 | 说明 |
| 1. | Form | 表单,用于为用户数据输入创建 HTML 表单。 |
| 2. | Web Page | Web 页面,客户端页面。 |
| 3. | Servlet | Servlet,获取服务器数据向Web页面发送数据 |
| 4. | JSP Page | JSP页面,java服务器页面 |
| 5. | Server | 服务器,系统中管理资源并为用户提供服务的计算机软件。 |
| 6. | Boundary | 边界,系统的边界。 |
如下是基于Web建模生成的类之间的关系目录:
| 序号 | 起点类 | 关系 | 终点类 |
| 1. | 登陆Servlet | Deployment | Web服务器 |
| 2. | 注销Servlet | Deployment | Web服务器 |
| 3. | 注销JSP | Dependency | 注销Servlet |
| 4. | 注销Web页面 | Association | 注销JSP |
| 5. | 注销Servlet | Association | 注销Web页面 |
| 6. | 登陆Servlet | Association | 登陆Web页面 |
| 7. | 登陆Web页面 | Association | 登陆JSP |
| 8. | 登陆JSP | Dependency | 登陆Servlet |
| 9. | 登陆Web页面 | Association | 登陆表单 |
| 10. | Web服务器 | CommunicationPath | DB服务器 |
Web建模有什么
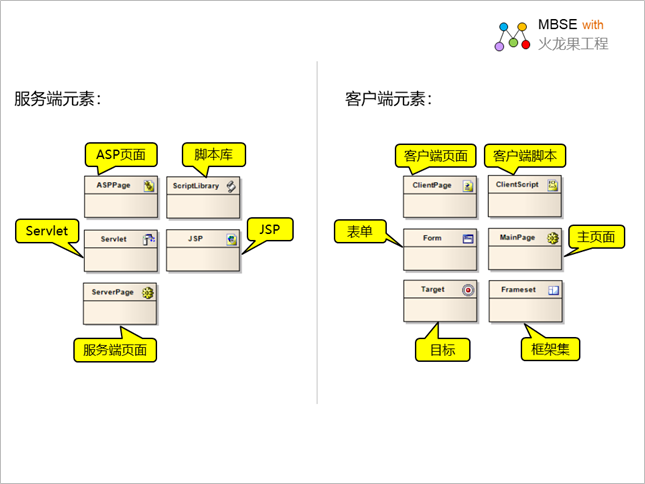
在EA中提供了丰富的Web应用建模的元素,可以帮助用户建立Web应用程序模型。这些元素通常是以图形图标显示而非常见的构造型,注意:这些构造型仅适用于Class元素。
下面展示了部分图形图标及构造型:

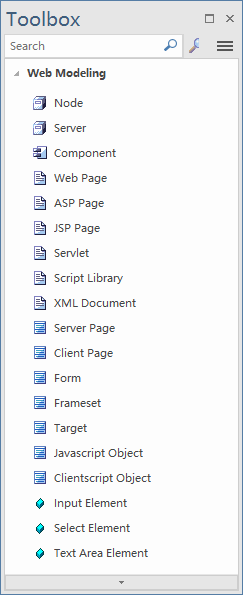
接下来我们对Web模型中所有的相关的元素和关系进行介绍:
| 关系列表 | 说明 |
 |
Node :节点 Server:服务器 Component:组件 Web Page:web页面 ASP Page:ASP页面 JSP Page:JSP页面 Servlet: Java Servlet Script Library:脚本库 XML Document:XML文档 Server Page:服务器页面 Client Page:客户端页面 Form:表单 Frameset:框架 Target :目标 JavaScript Object: JavaScript对象 Clientscript Object:客户端脚本对象 Input Element:输入元素 Select Element:选择元素 Text Area Element:文本域元素 |
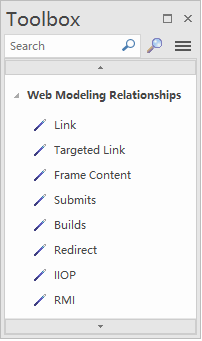
| 关系列表 | 说明 |
 |
Link :链接 Targeted Link:目标链接 Frame Content:框架内容 Submints:提交 Builds:创建 Redirect:重定向 IIOP:联网内部对象请求代理协议 RMI:远程方法调用,用于实现远程过程调用的Java API |
如何建立web应用模型
那么,如何建立web应用模型呢,下面,我们以一个基于JSP的登陆模型进行讲解.
Web应用的建模过程如下:
1. 首先建模客户端和服务的分布
2. 然后建模客户端和服务器上的Web页面
3. 最后建模从客户端请求再到服务器响应的Web页面交互过程
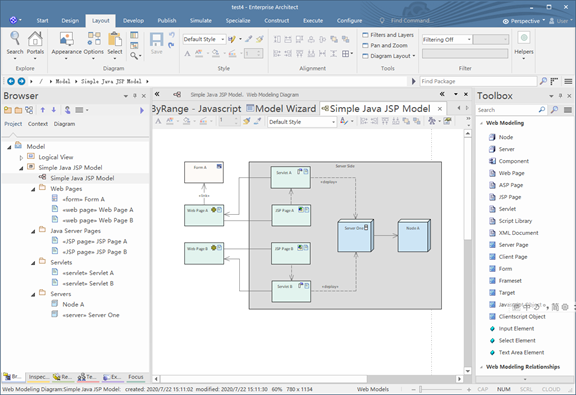
如下是操作界面截图:

如下是web应用建模的详细说明:

Web应用的部署说明:
| 节点 | 部署的内容 |
|---|---|
| 客户端 | 表单: |
| 服务端 | 服务器: |
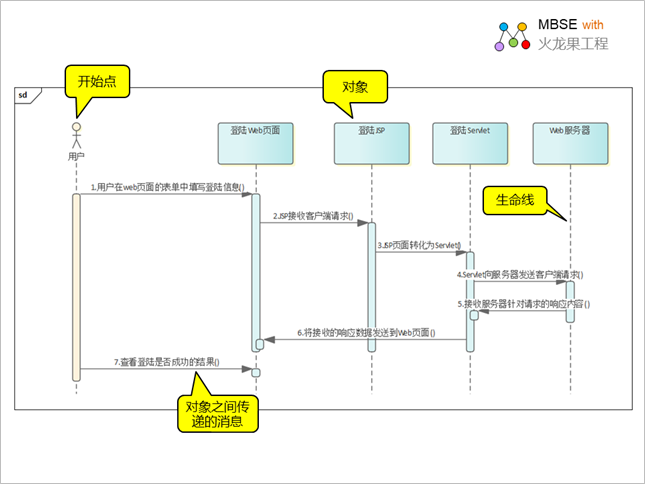
在模型中,由系统边界(boundary)将模型中的内容划分为客户端和服务端,如下采用顺序图对登录界面的交互过程进行说明:

具体的交互过程如下:
1. 用户在客户端的Web页面表单中输入信息发出登陆请求; 2. 服务器端的JSP接收客户端请求; 3. JSP页面将接收的请求转化为Servlet; 4. Servlet向web服务器发送客户端请求; 5. Servlet接收Web服务器针对请求的响应内容; 6. Servlet将接收的响应数据发送到Web页面; 7. web页面向客户显示登陆是否成功的结果。
有了如上的Web应用的建模,Web的动态页面、页面跳转这些很容易让人头晕的关系就可以清晰的描述出来了,对web应用的开发很有帮助。
EA中如何进行Web建模
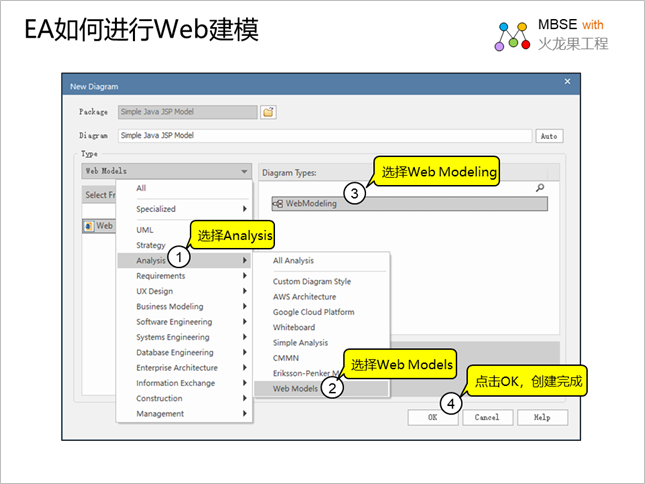
如下是使用EA进行web建模的操作界面截图:

具体的交互过程如下:
1. 首先打开或新建一个模型。 2. 在模型中添加图,类型选择Analysis。 3. 在Analysis的下级菜单中选择Web Models,然后找到对应的图类型创建。 4. 创建元素时,可在Web Modeling工具箱中选择元素进行创建。 5. 除了在工具箱选择元素外,还可创建Class元素,通过修改其构造类型来设置网页图标。
如果您希望了解更多信息:
- 欢迎访问工具频道 http://www.sysml.org.cn/
- 也欢迎直接联系我们 zhgx@uml.net.cn ,010-62670969
下载 pdf版: 《基于EA进行Web应用建模》
本文使用的建模工具为EA,可以下载试用版 http://tool.uml.com.cn/ToolsEA/download.asp
 |
|
后记
希望您读了此文后有所受益。
如果您有经验乐于分享,欢迎投稿给我们。
如果您对我们的培训、咨询和工具感兴趣:













![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

