开发|Springboot简单实现文件上传
欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
欢迎加入团队圈子!与作者面对面!直接点击!
1 前言
下面是一个简单的在springboot项目里的实现文件上传简单例子。
2 创建一个Config
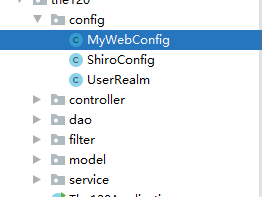
首先在config文件夹下创建一个MyWebConfig的配置类,用于配置资源映射路径。

图 2.1 配置类
然后编写这个类,首先就是注解@Configuration不要忘记了,否则配置不会生效;
需要实现一个WebMvcConfigurer的类,如下图2.1;
接着下面的方法里配置你想要的路径,
addResourceHandler:访问映射路径,
addResourceLocations:资源绝对路径。

图 2.1 配置类
3 Controller层
再是在controller层里进行接口以及操作的编写:
@Controller
public class FileContrllor {
@GetMapping(value = "/fileUpload")
public String file() {
return "file/upload";
}
@PostMapping(value = "/fileUpload")
public String fileUpload(@RequestParam(value = "file") MultipartFile file, Model model, HttpServletRequest request) {
if (file.isEmpty()) {
return "file/upload";
}
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
String filePath = "D://computer_pic//";
fileName = UUID.randomUUID() + suffixName;
File dest = new File(filePath + fileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
} catch (IOException e) {
e.printStackTrace();
}
String filename = "/computer_pic/" + fileName;
model.addAttribute("filename", filename);
return "file/upload";
}
}
首先就是也不要忘记注解@Controller,然后是Get接口,进入后面展示使用的页面,然后是Post接口,提交选择的图片等文件。 (String解释: fileName: 文件名、并且在后面由UUID和后缀名组成了新的唯一辨识文件名; suffixName: 后缀名; filePath: 上传文件后的路径)
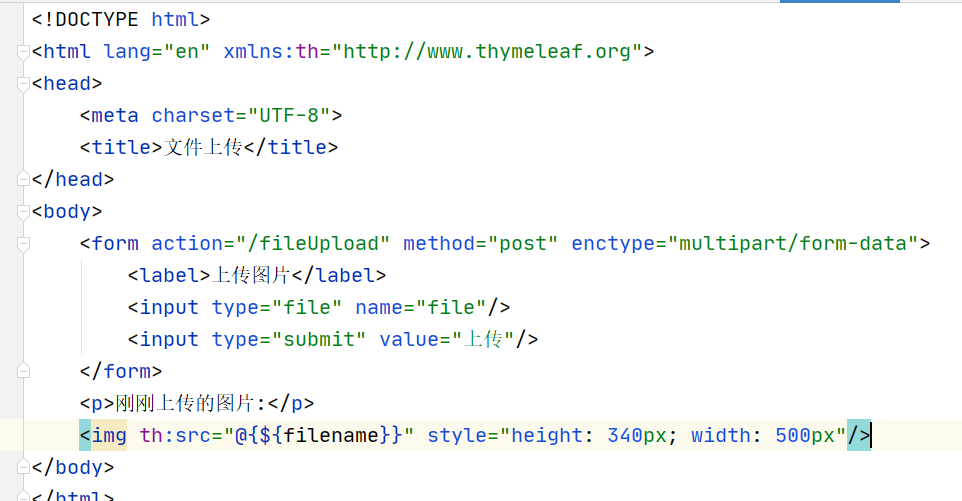
最后就是页面的内容,这里是使用了thymeleaf进行整合,也就是图片对应model.addAttribute的地方,同时表单中的enctype="multipart/form-data"的意思,是设置表单的MIME编码格式。
默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;
只有使用了multipart/form-data,才能完整的传递文件数据。

图 4.1 页面代码

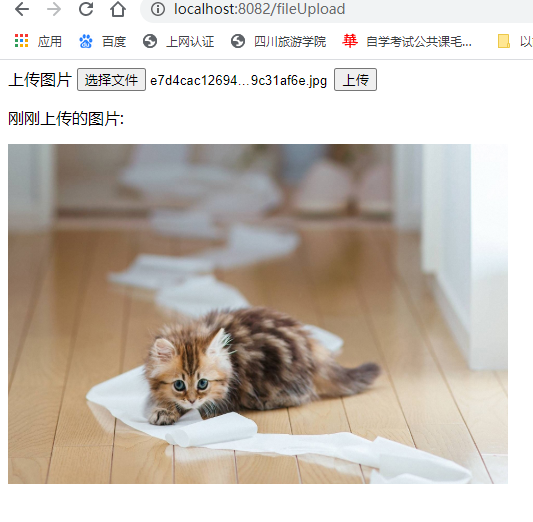
图 4.2 页面效果
5 扩展提示
在使用时发现了一个问题,就是上传超过1M的图片或文件时会报错。
于是,需要设置一下:在application.properties 文件里加入如下配置:
# 设置单个文件大小
spring.servlet.multipart.max-file-size= 100MB
# 设置单次请求文件的总大小
spring.servlet.multipart.max-request-size= 100MB
这样就可以按自己的要求进行设置上传大小限制了。
END
主 编 | 张祯悦
责 编 | yellow
where2go 团队
微信号:算法与编程之美

长按识别二维码关注我们!
温馨提示: 点击页面右下角 “写留言”发表评论,期待您的参与!期待您的转发!










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

