qs.stringify()详情
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装(axios 自带qs , // import qs from 'qs'
1、基本用法
qs.parse()将URL解析成对象的形式:let url = 'user=wdx&pwd=123&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'
qs.parse(url)
console.log(qs.parse(url))
// {user:'wdx',pwd:'123',appToken:'7d22e38e-5717-11e7-907b-a6006ad3dba0'}
qs.stringify()将对象 序列化成URL的形式,以&进行拼接
qs.stringify 是把一个参数对象格式化为一个字符串
let obj= {
user:'wdx',
pwd:'123',
appToken:'7d22e38e-5717-11e7-907b-a6006ad3dba0'
}
qs.stringify(obj)
console.log(qs.stringify(obj))
// 'user=wdx&pwd=123&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'
2、指定数组编码格式
那么当我们需要传递数组的时候,我们就可以通过下面方式进行处理: 默认情况下,它们给出明确的索引,如下代码:qs.stringify({ a: ['b', 'c', 'd'] });
// 'a[0]=b&a[1]=c&a[2]=d'
也可以进行重写这种默认方式为false
qs.stringify({ a: ['b', 'c', 'd'] }, { indices: false });
// 'a=b&a=c&a=d'
当然,也可以通过arrayFormat 选项进行格式化输出,如下代码所示:
// indices(默认)
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 'a=b&a=c'
在这里需要注意的是,JSON中同样存在stringify方法,但是两者之间的区别是很明显的,如下所示:
{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"}
uid=cs11&pwd=000000als&username=cs11&password=000000als
如上所示,前者是采用JSON.stringify(param)进行处理,后者是采用Qs.stringify(param)进行处理的。
qs库是用来发送formdata数据的,并且可以改变数据格式,同时他还可以去掉options预请求。
3、处理json格式的参数
在默认情况下,json格式的参数会用 [] 方式编码,let json = { a: { b: { c: 'd', e: 'f' } } };
qs.stringify(json);
//结果 'a[b][c]=d&a[b][e]=f'
但是某些服务端框架,并不能很好的处理这种格式,所以需要转为下面的格式
qs.stringify(json, {allowDots: true});
//结果 'a.b.c=d&a.b.e=f'
qs.stringify详解
默认情况下,axios将JavaScript对象序列化为JSON。 要以application / x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));
者以另一种方式(ES6)
import qs from 'qs';
const data = { 'bar': 123 };
const options = {
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data: qs.stringify(data),
url,
};
axios(options);
详解: axios默认的content-type是application/json 也就是java后端经常让你把参数放在body中的那种格式 传输的样式是 requestbody
{
name:xxx,
age:xxx
}
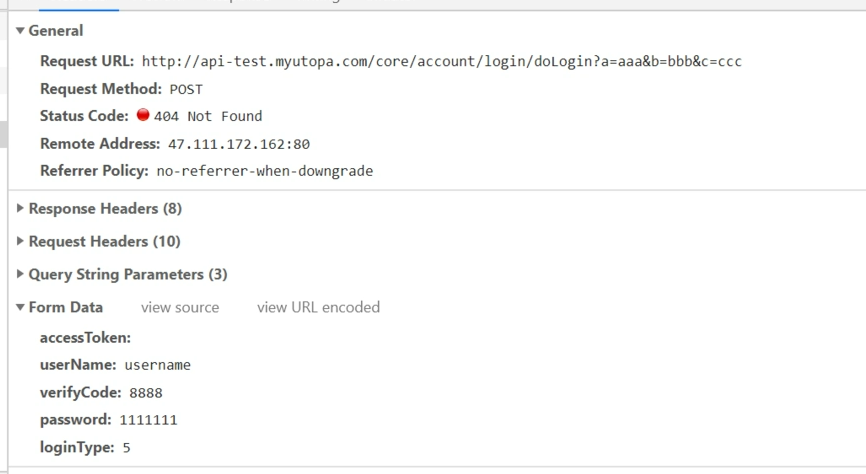
如果使用的qs进行序列化 那么content-type就是application/x-www-form-urlencoded 也就是常说的表单提交 传输的样式是 formdata
name:xxx, age:xxx urlencoding后是 name=xxx&age=xxx所以,实际上是否需要用qs去序列化参数完全取决于后端要怎么接受数据 qs.stringify()与JSON.stringify()区别 qs.stringify、JSON.stringify虽然都是序列化,但他俩却不是一个东西。 qs是nodejs的一个模块 JSON.stringify是js自带的方法,是将json对象转换为json字符串
var a={"a1": "hello", "a2": "hi"}
qs.stringify(a);
// 结果是:a1=hello&a2=hi
JSON.stringify(a);
// 结果是:‘{"a1": "hello", "a2": "hi"}
正文到此结束
热门推荐
相关文章
Loading...












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

