Vue的v-if和v-show的区别
一、v-if和v-show区别
① v-show严格意义来说其实是条件隐藏,直接在页面初始化的时候将DOM(对象模型)元素也初始化,因为它就是将它所在的元素添加一个display属性为none,如果条件符合就显示。 a. 文本框中无内容,默认为false,所以属性显示 b. 文本框中输入d,false变为ture,属性消除
b. 文本框中输入d,false变为ture,属性消除
 ② v-if严格意义来说就是条件判断,符合就加载DOM(对象模型)元素,不符合就不显示。
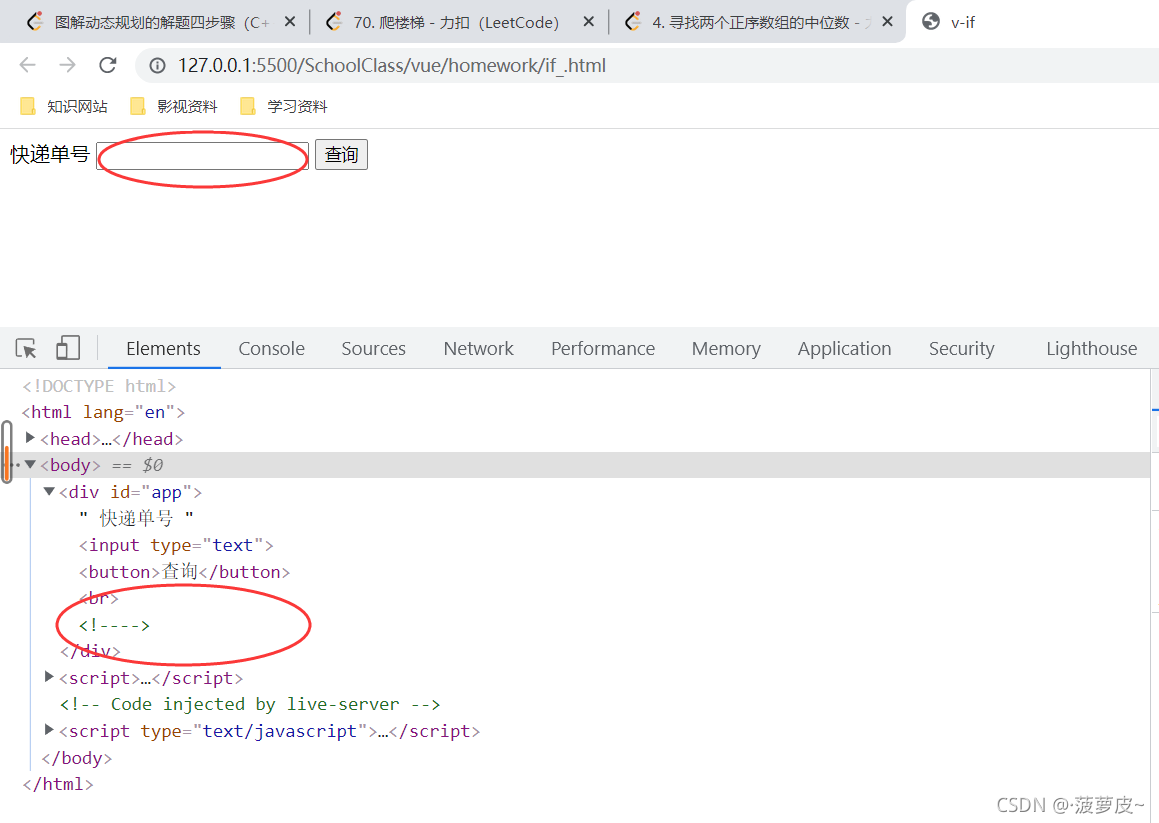
a. 文本框中无内容时,不加载
② v-if严格意义来说就是条件判断,符合就加载DOM(对象模型)元素,不符合就不显示。
a. 文本框中无内容时,不加载
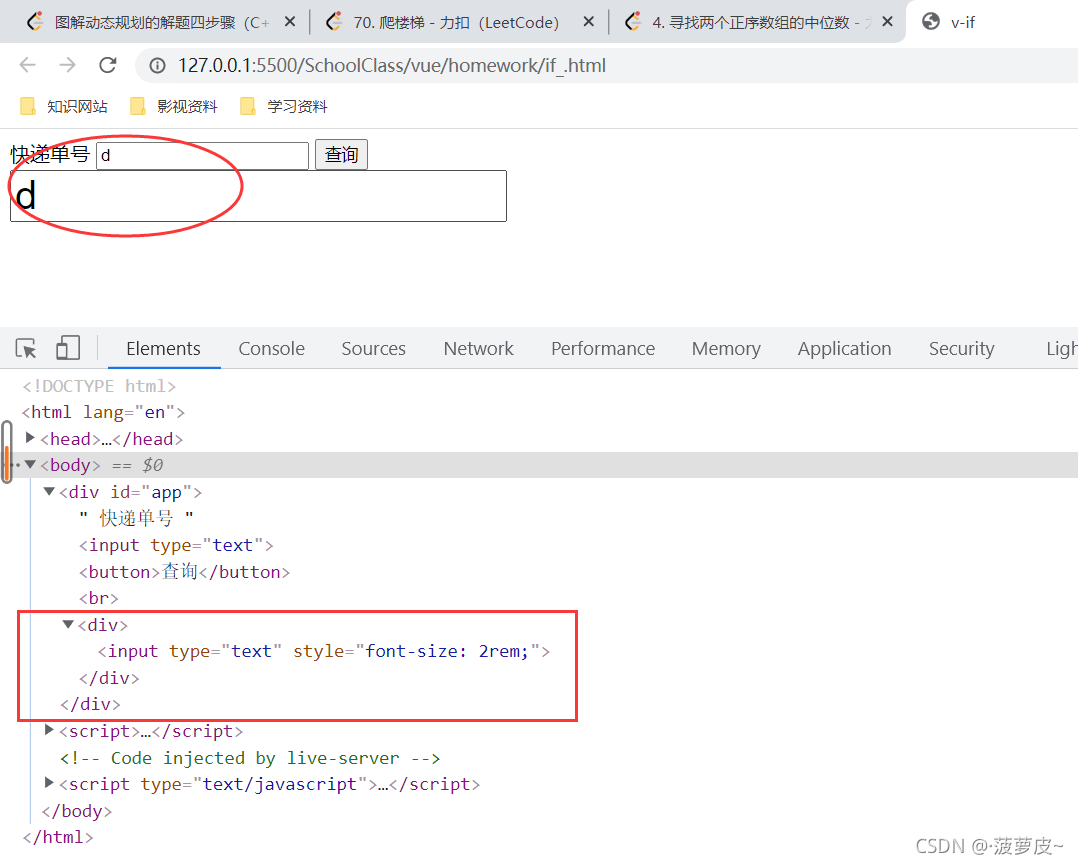
 b. 文本框中输入d,加载DOM
b. 文本框中输入d,加载DOM

二、生命周期
v-if每切换一次就要重新走一次生命周期,比如说重新构建内部事件和函数,而v-show则就是页面初始时走一遍生命周期,将其加载完毕,其他时候则都不会走相关的周期了。三、性能的差异
① v-if有更高的切换性能,比如说需要判断多个条件时,就使用if。 ② 如果需要频繁的切换,选择v-show,因为show是动态的改变样式,不需要增删DOM(对象模型)元素,大项目推荐使用show,能极大减少浏览器后期的操作性能。 ③ show不支持<template>语法。 代码尝试: Ⅰ. v-if<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快递单号 <input type="text" v-model="id">
<button>查询</button><br>
<div v-if="id">
<input type="text" v-model="id" style="font-size: 2rem;">
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>
Ⅱ. v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快递单号 <input type="text" v-model="id">
<button>查询</button><br>
<div v-show="id">
<input type="text" v-model="id" style="font-size: 2rem;">
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

