根据json一键生成实体类--GsonFormat
前言
发现一款节省对接开发工作的利器GsonFormat插件(IDEA); 平时开发中避免不了会对接第三方接口,涉及到入参传参,要命的就是构造bean了,一个字段一个字段的敲!!! 有了这个利器,这就都不是事儿了!一、使用步骤
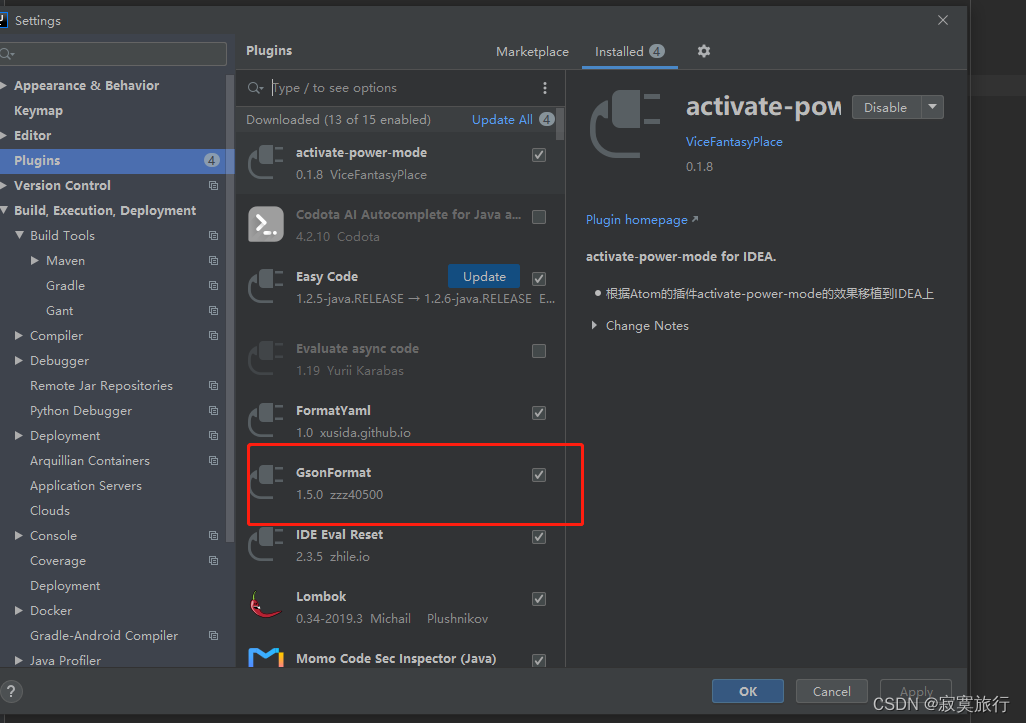
1.打开idea搜索插件
 安装,启用,重启idea;
安装,启用,重启idea;
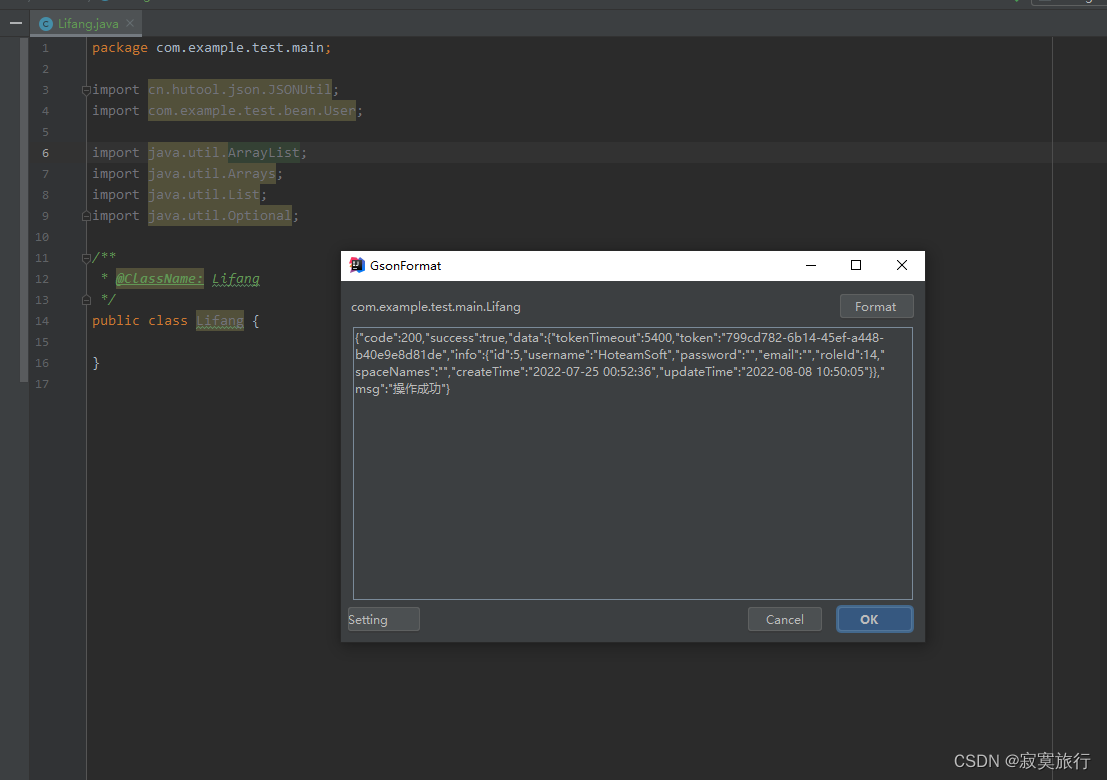
2.使用的时候,依赖json数据
使用这个插件的时候,其实就是我们需要创建一个bean实体类的时候,要么是入参,要么是出参,无论什么,首先创建好这个类,然后在类中使用快捷键 Alt+s,就能弹出一个窗,这个时候输入示例的json数据就行了; 示例json:{"code":200,"success":true,"data":{"tokenTimeout":5400,"token":"799cd782-6b14-45ef-a448-b40e9e8d81de","info":{"id":5,"username":"HoteamSoft","password":"","email":"","roleId":14,"spaceNames":"","createTime":"2022-07-25 00:52:36","updateTime":"2022-08-08 10:50:05"}},"msg":"操作成功"} 点击ok
点击ok
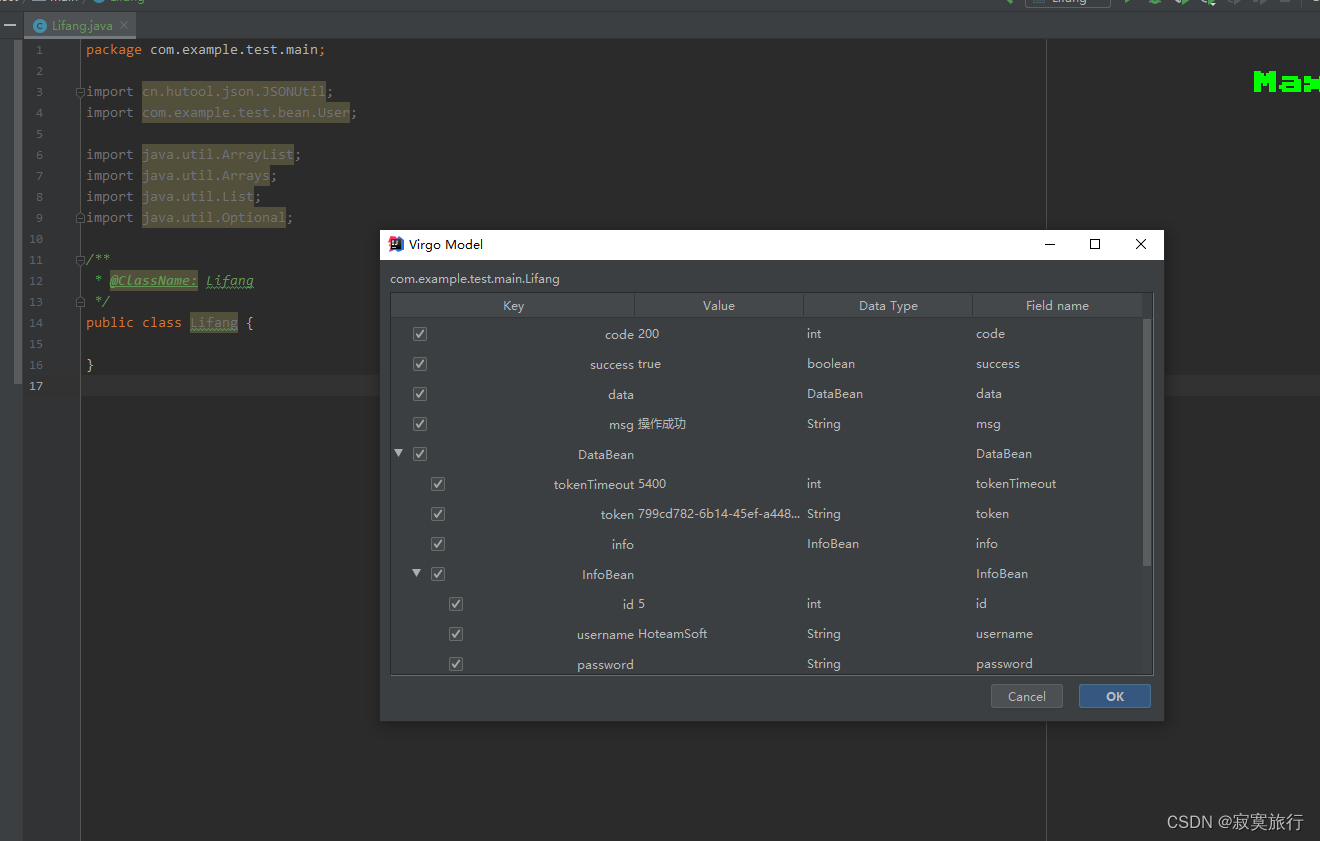
 这里是要生成的bean 的预览,如果哪里不对,还可以自行更改;
再次点击ok;
这里是要生成的bean 的预览,如果哪里不对,还可以自行更改;
再次点击ok;
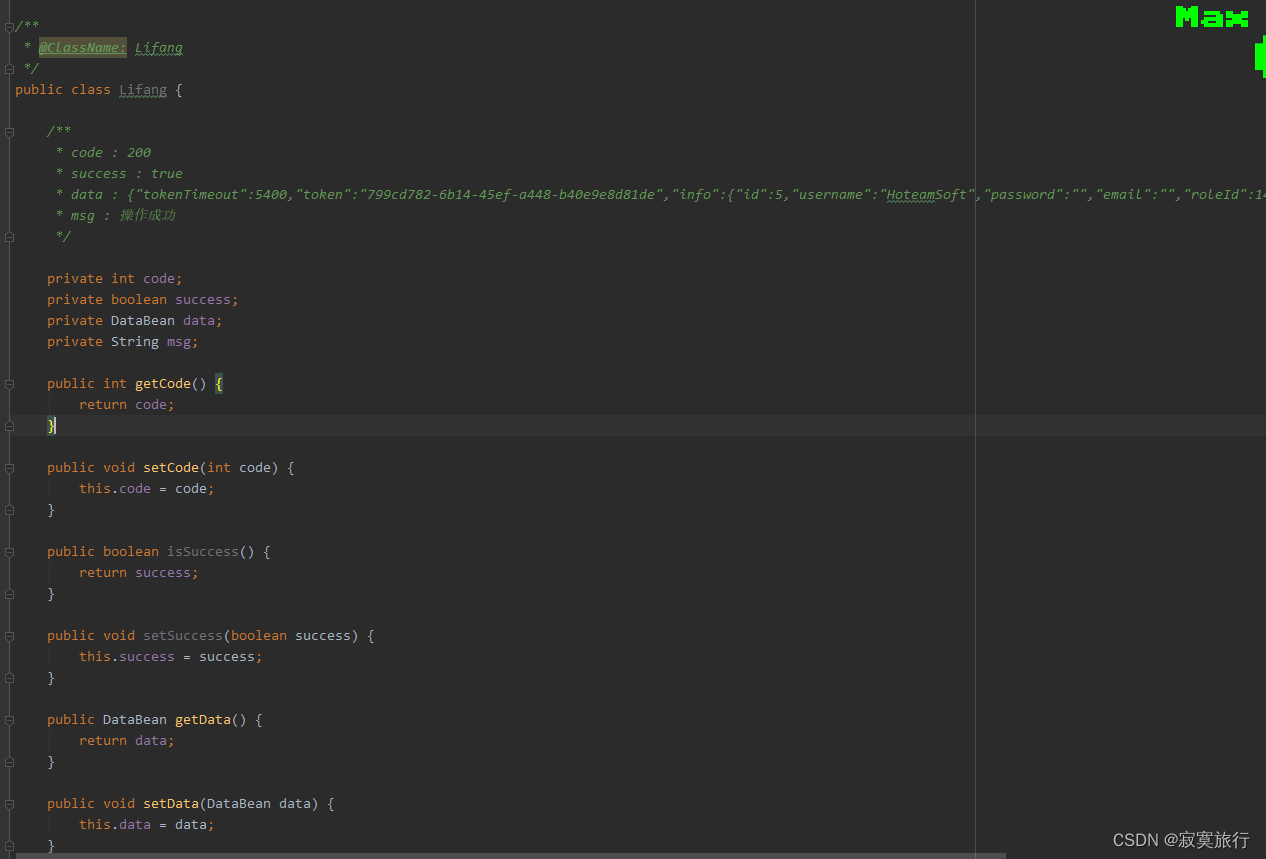
 一个bean就生成了,大功告成!
一个bean就生成了,大功告成!
总结
有了这个工具,再也不怕各种三方对接的入参返参了!!正文到此结束
- 本文标签: GsonFormat json
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

