chrome Stalled时间过长(频繁发起超过6个请求之后,会卡顿很久)
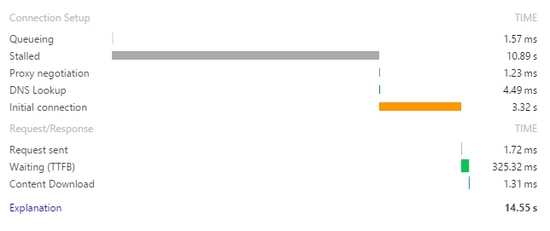
Network Timing
使用Chrome浏览器请求多个接口时发现前面的请求Network Timing中stalled时间明显较短,到第四个请求时stalled时间开始加长,超过6个请求之后,stallled时间过长,导致接口整体请求时间变长,页面渲染变慢。 如下图:
出现原因:
为什么会这样呢,通过查看stalled发现和TCP连接有关。TCP连接
TCP是网络传输层中的协议,三次握手建立连接、四次挥手终止连接。问题中,因为使用axios结合async、await异步请求来请求接口,因此,7个TCP同时发起连接,但是客服端和服务端的连接并没有立即全部建立成功, 通过查找资料发现浏览器对并发请求数量会做限制,项目使用HTTP1.1协议,在Chrome中的最大并发数是6,到第七个请求时开始等待,stalled就变长了。HTTP
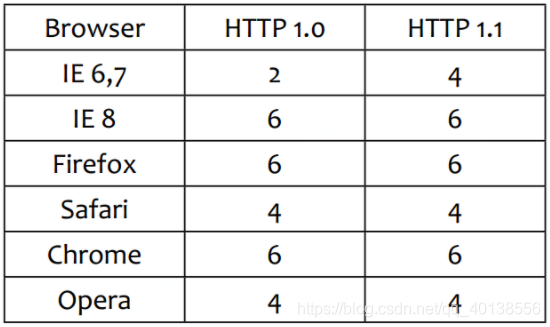
HTTP0.9、HTTP1.0每个请求单独建立一个TCP连接,请求完成连接断开; HTTP1.1可以持久连接,TCP建立连接后不会立即关闭,多个请求可以复用同一个TCP连接,同时请求可以并行,但是不同浏览器对并行次数有个数限制,以下是各个浏览器的并发次数;
解决方案:
(一)感兴趣同学可以参考这边文章:
链接:关于页面请求发起后,通过F12查看到,被挂起页面中stalled花费很长时间问题的追查(二)或者可以用用promise解决
参考廖雪峰大神地址:https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/0014345008539155e93fc16046d4bb7854943814c4f9dc2000(三)一次性暴力解决:
这种行为是由于 Chrome 锁定了缓存并在再次请求相同资源之前等待查看一个请求的结果。答案是找到一种使请求独一无二的方法。我在查询字符串中添加了一个随机数,现在一切正常。 参考stackoverflow:https://stackoverflow.com/questions/27513994/chrome-stalls-when-making-multiple-requests-to-same-resource正文到此结束
- 本文标签: Waiting DNS Lookup stalled Network Timing
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

