next.js快速入门
1.什么是next.js?
Next.js 是一个基于 React 的开源框架,用于构建快速、现代化的 Web 应用程序。 Next.js 用于构建高性能的服务器端渲染(SSR)和静态生成(Static Generation)的现代 Web 应用。 Next.js 由 Vercel 公司开发和维护,旨在简化 React 应用的开发流程,同时提供强大的性能优化和开发体验。
与 React 的关系
React 是一个用于构建用户界面的 JavaScript 库,而 Next.js 是在 React 上构建的框架。 React 关注于构建 UI 组件,而 Next.js 提供了更多的功能和结构,帮助开发者解决一些在 React 中较为繁琐的开发问题,如路由、数据获取、页面渲染等。应用场景
- 静态网站: 博客、文档网站、产品展示网站等。
- 动态网站: 电商网站、社交网络、新闻网站等。
- 单页应用 (SPA): 后台管理系统、仪表盘等。
- 渐进式 Web 应用 (PWA): 提供类似原生应用的体验。
核心概念
- 页面 (Pages): Next.js 使用文件系统路由,每个页面对应一个文件,文件路径即为页面路由。
- 数据获取 (Data Fetching): Next.js 提供了多种数据获取方式,例如
getStaticProps、getServerSideProps和getStaticPaths,可以在页面渲染前获取数据。 - API 路由 (API Routes): Next.js 允许在项目中创建 API 端点,用于处理 HTTP 请求和响应。
- 样式 (Styling): Next.js 支持多种样式解决方案,例如 CSS Modules、Sass/Scss、Styled Components 等。
2.使用 create-react-app 快速构建 Next.js 开发环境
在开始之前,确保你已经安装了 Node.js 和 npm,你可以通过以下命令检查它们是否已经安装:node -v npm -vNext.js 提供了一个官方的脚手架工具 create-next-app,用于快速搭建项目。 create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 Next.js 开发环境。 create-react-app 自动创建的项目是基于 Webpack + ES6 。 执行以下命令创建项目:
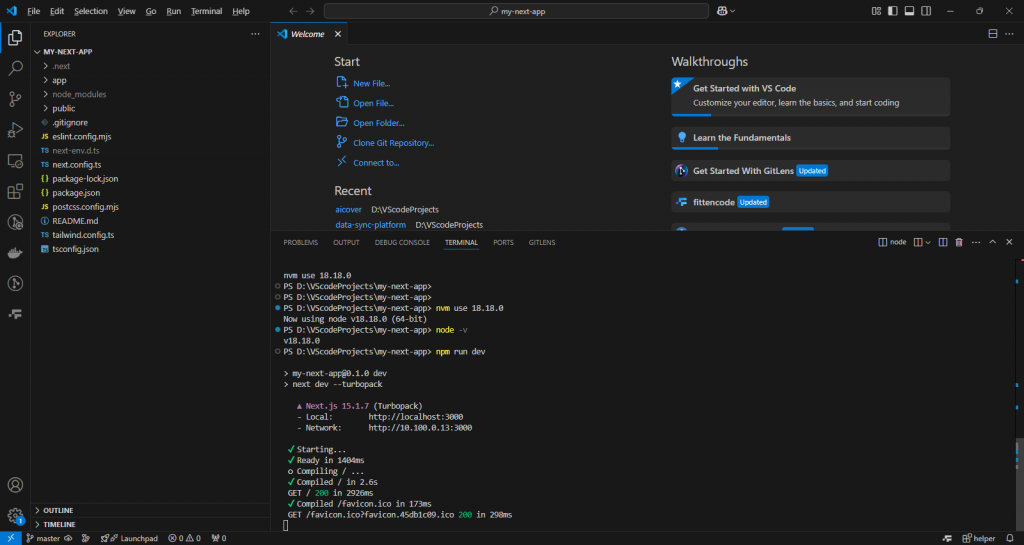
npx create-next-app@latest my-next-app安装时,您将看到以下提示,一路回车即可:
Would you like to use TypeScript? No / Yes Would you like to use ESLint? No / Yes Would you like to use Tailwind CSS? No / Yes Would you like your code inside a `src/` directory? No / Yes Would you like to use App Router? (recommended) No / Yes Would you like to use Turbopack for `next dev`? No / Yes Would you like to customize the import alias (`@/*` by default)? No / Yes What import alias would you like configured? @/*npx 是一个 Node.js 工具,用于运行包中的二进制文件,而无需全局安装。
- 使用
create-next-app脚手架工具创建一个新的 Next.js 项目。 my-next-app是项目的名字,你可以根据需要修改为任何名称。- 它会自动安装项目所需的依赖。
- 创建一个名为 my-next-app 的文件夹。
- 初始化项目,安装必要的依赖。
- 创建基本的项目结构,包括 app 文件夹、public 文件夹、package.json 文件等。

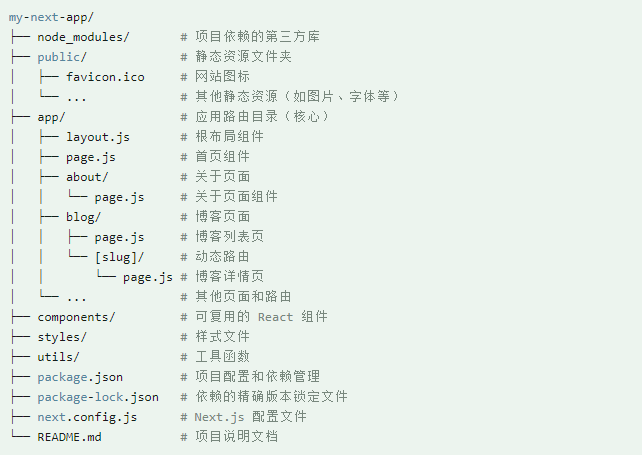
3.Next.js 目录结构
在 Next.js 中,目录结构是基于文件系统的路由机制来组织的,这意味着你的文件和文件夹结构直接决定了你应用的路由和页面布局。app/目录用于存放页面和布局文件,是 Next.js 中的核心目录。public/用于存放公开的静态资源文件。styles/用于存放样式文件。node_modules/存放项目的所有依赖包。package.json是项目的配置文件,包含项目依赖和脚本命令。next.config.js用于定制 Next.js 的配置。

核心文件解析
app/layout.js
app/layout.js 是根布局文件,用于定义整个应用的布局结构。 app/layout.js 包裹所有页面,可以包含全局样式、元数据等。app/page.js
app/page.js 是首页文件,对应路由 /。app/about/page.js
app/about/page.js 是关于页面文件,对应路由 /about。app/blog/[slug]/page.js
app/blog/[slug]/page.js 是动态路由文件,用于处理类似 /blog/:slug 的路由。app/loading.js
app/loading.js 加载状态文件,用于在页面加载时显示加载状态。app/error.js
app/error.js 是错误页面文件,用于捕获并显示错误。app/not-found.js
app/not-found.js 是 404 页面文件,用于显示未找到的页面。运行项目
- 启动开发服务器:
- 运行
npm run dev或yarn dev,启动开发服务器。 - 打开浏览器访问
http://localhost:3000,查看应用。
- 运行
- 构建生产环境代码:
- 运行
npm run build或yarn build,生成优化后的生产环境代码。
- 运行
- 启动生产服务器:
- 运行
npm run start或yarn start,启动生产服务器。
- 运行
4.Next.js 页面和路由
Next.js 使用文件系统路由,意味着你应用中的页面是由文件系统的结构来自动决定的,每个文件和文件夹都与一个路由相对应,而不需要像传统的 React 路由那样显式地配置每个路径,这使得开发过程更加直观和简便。- 页面与路由的关系:在 Next.js 中,每个页面都是由 app/ 或 pages/ 目录中的文件自动映射到一个路由,每个文件的路径和文件名决定了该页面的 URL。
- 基本页面结构:在 Next.js 中,一个 页面 是任何 app/ 或 pages/ 目录下的 .tsx 或 .js 文件,每个页面的文件都会自动成为应用的一个路由。
- 文件系统路由:页面和路由是通过
app/或pages/目录中的文件结构自动映射的。 - 动态路由:可以通过方括号 (
[ ]) 来创建动态路由,处理 URL 中的动态参数。 - 嵌套路由:可以通过子目录来创建嵌套路由,实现多级路由结构。
- 路由导航:使用
next/link组件实现页面间的导航。
Next.js 13 引入了新的 app 目录,它与传统的 pages 目录共存,并提供了更灵活的路由和布局组织方式。假设项目目录结构如下:
app/ ├── page.tsx # 对应根路径 / ├── about/ │ └── page.tsx # 对应 /about ├── [slug]/ │ └── page.tsx # 对应动态路径,如 /[slug]
page.tsx文件:每个页面都会有一个page.tsx文件,这个文件就是该路由对应的组件内容。- 动态路由:如果页面路径中有动态参数,你可以使用方括号(
[ ])来定义动态路由。例如[slug]表示该路径可以接受任何值来作为slug参数。
默认的页面和路由
Next.js 自动为你的 app/ 或 pages/ 文件夹中的文件创建路由。 以下是一些常见的路由示例:app/page.tsx对应/路径。app/about/page.tsx对应/about路径。app/[slug]/page.tsx对应/[slug],会匹配任何 URL 路径,如/post/1或/product/xyz。
动态路由
动态路由允许你根据 URL 中的不同部分动态渲染页面。 在 Next.js 中,你可以通过创建带有方括号的文件夹或文件来实现动态路由。 例如,假设你希望根据不同的文章 ID 来渲染不同的内容,你可以这样做:app/ ├── [id]/ │ └── page.tsx # 动态路由,匹配任何 `/[id]` 的路径
[id] 是动态路由的占位符,它可以匹配任何 URL 中的 id 参数。
嵌套路由
Next.js 还支持嵌套路由,即在某个路由下创建子路由。例如:app/ ├── about/ │ ├── page.tsx # /about 路由页面 │ ├── team/ │ │ └── page.tsx # /about/team 子路由页面 │ └── contact/ │ └── page.tsx # /about/contact 子路由页面这种方式使得你的应用具有层级结构,同时保留了 URL 路径的可读性。
5.Next.js 数据获取
Next.js 提供了多种数据获取方式,允许你在不同的渲染阶段(例如,服务器端渲染、静态生成和客户端渲染)获取和展示数据。客户端数据获取
有时你希望在页面加载后从客户端获取数据,而不是在构建时或服务器端获取,你可以使用 React 的 useEffect 钩子来处理客户端数据获取。使用 useEffect 和 fetch
在 React 组件中使用 useEffect 钩子和 fetch API 获取数据。 useEffect 会在组件挂载后执行,可以在其中发起 API 请求并更新状态。使用场景:
- 动态加载的数据,比如无限滚动或分页。
- 用户操作后才获取的数据,比如点击按钮后获取数据。
服务端数据获取
服务端数据可以使用以下方式获取数据:- fetch API
- ORM 或数据库
使用 fetch API
要使用 fetch API 获取数据,需要将你的组件转换为异步函数,并使用 await 来等待 fetch 调用。示例如下: // app/posts/page.tsx
export default async function Page() {
const data = await fetch('https://jsonplaceholder.typicode.com/posts')
const posts = await data.json()
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}
使用 ORM 或数据库
你也可以通过 ORM 或数据库来获取数据,只需将组件转换为异步函数,并等待数据库调用:// app/posts/page.tsx
import { db, posts } from '@/lib/db'
export default async function Page() {
const allPosts = await db.select().from(posts)
return (
<ul>
{allPosts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}
6.Next.js CSS 样式
全局样式
全局样式是影响整个应用的 CSS 样式,它通常用于设置页面的基础样式,如字体、颜色、布局等。 Next.js 通过 app/layout.tsx 中引入全局 CSS 文件。 默认情况下 app 目录已经有了全局样式 globals.css 文件,如果不存在,你也可以创建一个新的 CSS 文件。 在 styles 目录下创建globals.css 文件,然后在 app/layout.tsx 中引入。/* app/globals.css */
body {
padding: 20px 20px 60px;
max-width: 680px;
font-size:64px;
margin: 0 auto;
background-color: #F5F5FB;
color: #333;
}
然后,在根布局(app/layout.tsx)中导入该文件,以便将样式应用到应用中每个路由:
// app/layout.tsx
// 这些样式会应用到应用中的每个路由
import './globals.css'
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html>
<body>{children}</body>
</html>
)
}
引用
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

