在线文档预览方案-office web apps
最近再做项目时,要在手机端实现在线文档预览的功能。于是百度了一下实现方案,大致是将文档转换成pdf,然后在通过插件实现预览。这些方案没有具体实现代码,也没有在线预览的地址,再加上项目时间紧迫。只能考虑其它方案,这时微软的office web apps方案映入眼帘,于是和同事一起用一台PC机折腾了几天终于完成了部署,希望通过本篇记录下安装过程和遇到的坑。目前使用该方案的有 明道 微软 ,我部署的服务地址: http://myscloud.vicp.cc/op/generate.aspx 下面是在线预览的效果图。
使用该方案的好处:
1.现有代码改动量很小,几乎可以忽略不计。
2.无需自己写代码,只需一台服务器即可
3.支持文档类型很全面,doc,ppt,xls,docx,pptx,xlsx,pdf。
4.手机和pc都支持,支持文档缓存,分页浏览。

阅读目录
- 安装部署步骤
- 使用示例
- 服务器部署疑难问题
- 总结
回到顶部
安装部署步骤
介绍完特性以后,下面介绍服务的暗转部署。个人感觉初次部署可能会觉得比较困难,因为这个服务限制还是很多的。
服务器环境要求
1.转换文档需要两台服务器,一台为转换server,另外一台为域控server。(安装office web apps的服务器必须加域才能安装成功,如果没有加域后面步骤会出现错误,疑难问题里面会介绍)
2.系统要求为widow server2008R2 64bit或者以上,NET Framework 4.5,KB2592525,Windows PowerShell 3.0,IIS,保证80 443 809端口不被占用,确保当前机器没有安装office,确保当前机器没有安装Exchange,sharepoint,lync server,sql server
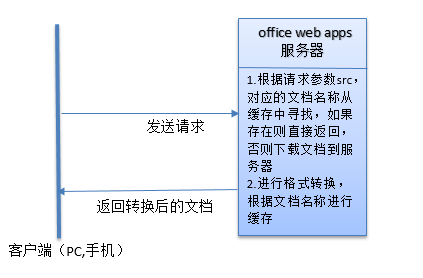
3.服务器带宽和内存越高越好,测试发现比较耗性能,原因得从服务的实现原理上讲起。office web apps服务会通过用户提供的文档src,从src服务器上把文档下载下来,然后进行转换,根据文档名称进行缓存,转换完成以后返回。 带宽越大下载过程使用的时间越短,服务器性能越好转换速度越快。

域控服务器安装这里就不介绍了,有需要的可以参考域服务器安装部署这篇文章。
软件准备
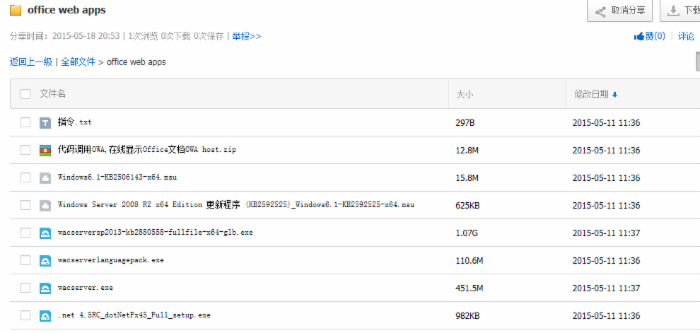
1.本文安装步骤所需的软件我都放在百度云盘了,可以进行下载。下载地址: http://pan.baidu.com/s/1o6tCo8y#path=%252Foffice%2520web%2520apps

步骤
下面的安装步骤很重要,不按顺序安装可能出现未知错误,很难解决,所以建议按照下面步骤进行安装。
1.安装.net framework4.5
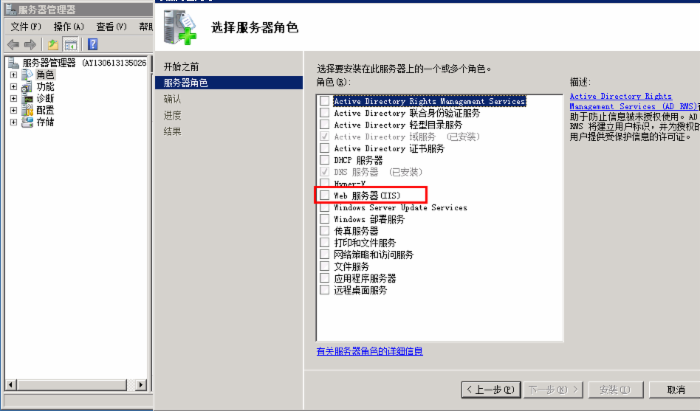
2.安装iis7
打开服务器管理,添加角色


这里说明一点,把这些功能全部都勾上,后面运行命令的时候会用到。
3.安装补丁
Windows Server 2008 R2 x64 Edition 更新程序 (KB2592525)_Windows6.1-KB2592525-x64.msu
4.安装powershell
Windows6.1-KB2506143-x64.msu
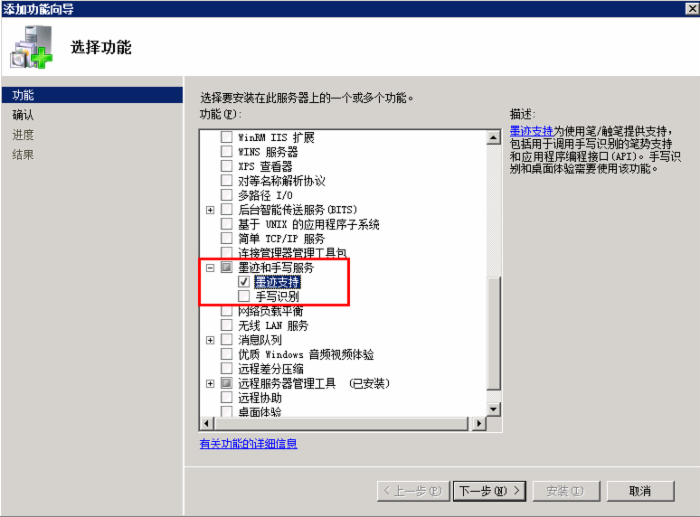
5.安装墨迹支持
服务器管理,添加功能

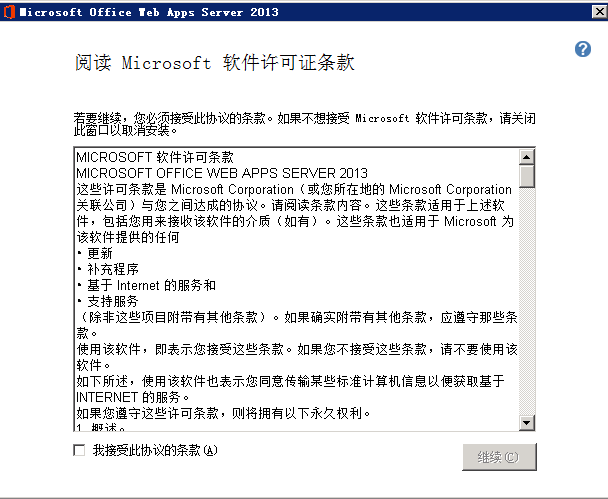
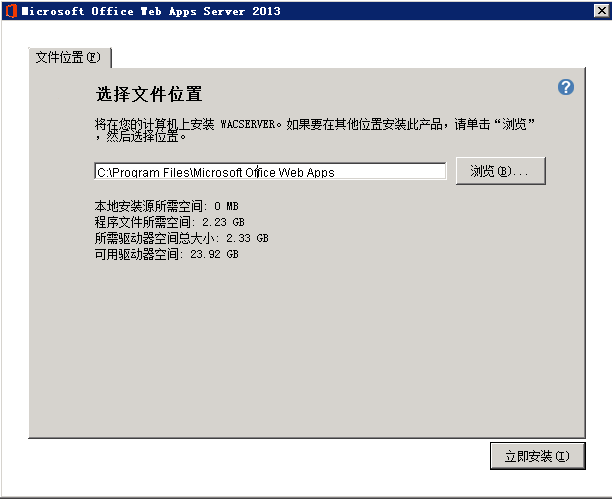
6.安装office web apps
官网下载URL : http://download.microsoft.com/do ... D8639/wacserver.exe



7.安装office web apps语言包
wacserverlanguagepack.exe
8.安装office web apps sp1补丁包
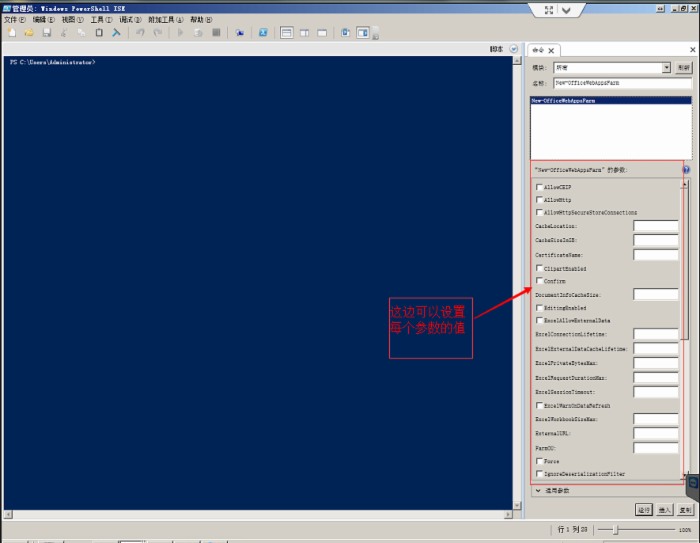
9.通过PowerShell配置Office web apps
这个步骤是最容易出错的,记得要使用域账户右键管理员方式运行


Import-Module OfficeWebApps
New-OfficeWebAppsFarm -InternalURL http://xx.domin.com -ExternalURL http://xx.domin.com -AllowHttp -EditingEnabled -OpenFromUrlEnabled
New-OfficeWebAppsFarm 的使用及各参数含义可以去微软官网查看: http://technet.microsoft.com/zh-cn/library/jj219436.aspx
-InternalURL:内网浏览地址,http://xx.domin.com 其中 xx表示计算机名 domin.com 表示域名
-ExternalURL:外网浏览地址
-AllowHttp 允许80端口访问
-OpenFromUrlEnabled 允许通过url方式进行预览
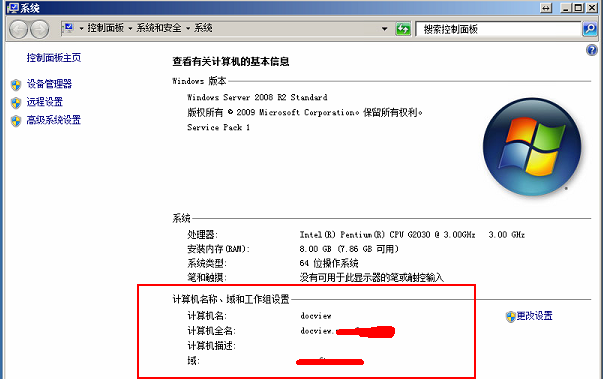
关于-InternalURL的怎么设置,可以计算机右键-》属性进行查看 计算机全名则是需要的地址

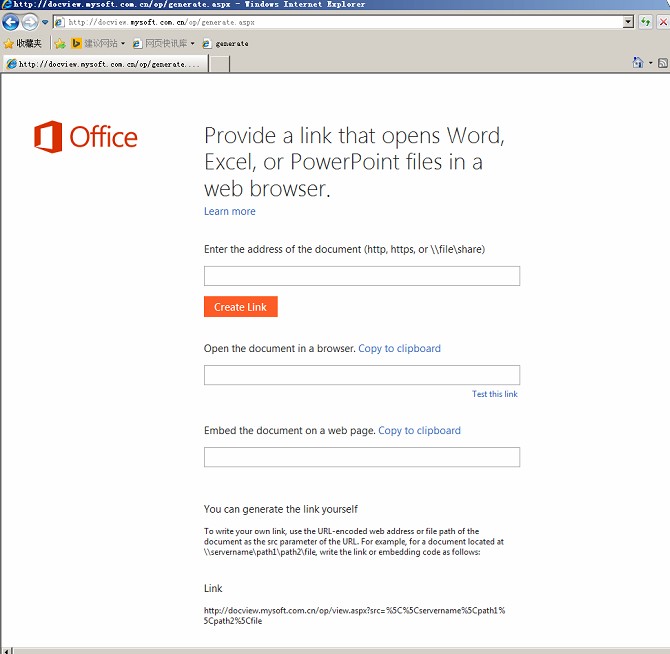
执行完命令就可以在iis中查看了,可以看到自动添加了两个站点,通过上面的地址http://xx.domin.com 进行浏览,出现下面的界面则表示整个安装完成了。


使用过程中如果想修改服务配置,可以通过Set-OfficeWebAppsFarm命令进行修改
Set-OfficeWebAppsFarm -AllowHttp
我这边装完以后通过花生壳映射了一个外网地址,大家可以访问预览(网络可能不稳定)。 http://myscloud.vicp.cc/op/generate.aspx
回到顶部
使用示例
安装完成office web apps以后,你可以采用以下方式实现在线预览。
//在线预览服务地址 var strOfficeApps="https://docview.mingdao.com"; //文档地址,需要外网能访问 var strFileUrl="http://74881.vhost65.cloudvhost.net/doc/test.docx"; var strUrl =strOfficeApps+"/op/embed.aspx/src="+encodeURIComponent(strFileUrl);
这样生成的地址即可以在浏览器中预览了,你可以把这个地址嵌入到iframe中进行使用
<iframe src='strUrl' width='476px' height='288px' frameborder='0'>This is an embedded <a target='_blank' href='http://office.com'>Microsoft Office</a> document, powered by <a target='_blank' href='http://office.com/webapps'>Office Web Apps</a>.</iframe> 回到顶部
服务器部署疑难问题
下面列举一下安装部署过程中出现的几个问题及解决办法
1.New-OfficeWebAppsFarm : 登录失败: 未知的用户名或错误密码
PS C:/Users/Administrator> New-OfficeWebAppsFarm -InternalURL "http://xxxx" -AllowHttp -EditingEnabled New-OfficeWebAppsFarm : 登录失败: 未知的用户名或错误密码。 所在位置 行:1 字符: 1 + New-OfficeWebAppsFarm -InternalURL "http://xxxx" -AllowHttp -EditingE ... + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : NotSpecified: (:) [New-OfficeWebAppsFarm], AuthenticationException + FullyQualifiedErrorId : System.Security.Authentication.AuthenticationException,Microsoft.Office.Web.Apps.Adminis tration.NewFarmCommand 如果碰到这种问题,可能是使用的本地账户登录的,需要切换到域账户下面操作。
2.HTTP 错误 500.21
访问 http://xxxx/hosting/discovery HTTP 错误 500.21 - Internal Server Error 处理程序“DiscoveryService”在其模块列表中有一个错误模块“ManagedPipelineHandler”
出现这种错误是第一步安装的.net framework4.5未在iis中注册导致的,以管理员方式打开cmd,运行以下命令 cd C:/Windows/Microsoft.NET/Framework64/v4.0.30319
./aspnet_regiis.exe -iru Microsoft (R) ASP.NET RegIIS 版本 4.0.30319.17929 用于在本地计算机上安装和卸载 ASP.NET 的管理实用工具。 版权所有(C) Microsoft Corporation。保留所有权利。 开始安装 ASP.NET (4.0.30319.17929)。 ............. ASP.NET (4.0.30319.17929)安装完毕。
iisreset /restart /noforce 正在尝试停止... Internet 服务已成功停止 正在尝试启动... Internet 服务已成功启动
回到顶部
总结
整个方案不需要自己额外写代码,麻烦的地方在于安装部署,出现错误很难排查,主要还是因为资料少。所以建议安装到office web apps步骤时,用ghost工具备份一下系统,以免出错从头开始安装。
如果你在安装过程中遇到奇怪的错误并且解决了,希望可以告诉我一下,以供我补充完善疑难问题这一项。目前该方案已经在购买服务器实施的过程中,有需要实现在线文档预览的可以考虑使用。
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的 【 推荐 】 按钮。
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的 【 关注我 】 。
因为,我的写作热情也离不开您的肯定支持。
感谢您的阅读,如果您对我的博客所讲述的内容有兴趣,请继续关注我的后续博客,我是焰尾迭 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

