UI设计利器!9个你应该知道的Sketch实用技巧

很多刚接触Sketch 的同学惊叹它的好用强大,不过它还有很多鲜为人知的实用功能,今天我们将一一为你说明这些特别好用的技巧,帮你加快设计流程 >>>
等一等,什么是 Sketch?
至去年 Sketch 第2版新舔的颜色设定后,越来越多的设计师已经切换用 Sketch 了。它的简单的界面和性能使它比 Photoshop 更好用(不要忘了,Photoshop 最初是专为编辑和处理图像以设计的),而其绘图工具也很适用在向量图形(vector) 上。Sketch 不是位图影像(bitmap) 编辑工具。它配备了一个像素(pixel) 预览,让你更容易设计界面和图标。
1. 智能型对象(Smart Object)插件 – Symbols
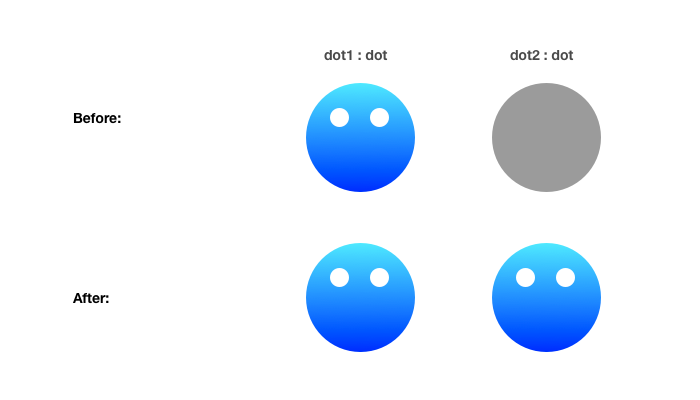
最近 Tisho Georgiev 发布了一个非常好用的 Sketch 插件,称为 Symbols 。它能让设计师在设计时建立智能型对象(Smart Object),一个 Sketch 目前不支持的功能。

智能型对象(Smart Object) 允许你在文件中重复使用同一个图像。若你需要更改所有的图像,你只需要编辑其中一个智能型对象 ,然后按 CMD + E 便可。
2. 智能型参考线(Smart Guides)
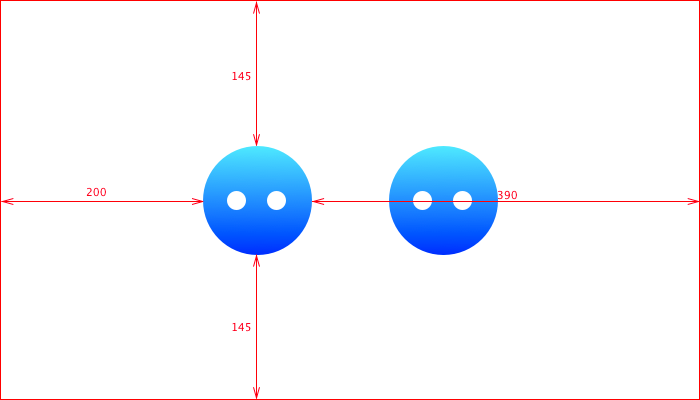
Sketch 支持多个键盘快捷键。”智能型参考线(Smart Guides)” 便是其中一个。

只要抓住一个图像,然后按住 ALT(或 OPTION),智能型参考线(Smart Guides) 便会显示出来,同时也会显示所选图像和文件最大高度或宽度之间的距离。如果你要检查所选图像与另一个图像之间的距离,只需将鼠标悬停在那图像上,智能型参考线(Smart Guides) 便会自动调整。
3. 简易网格线(grid)
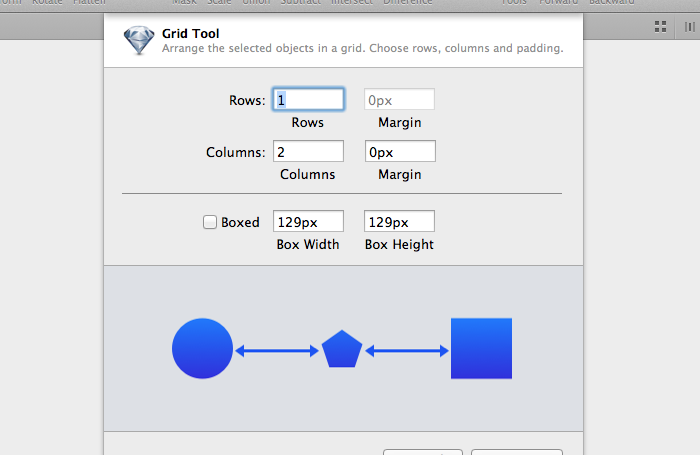
虽然制作网格线(grid) 不难,但 Sketch 令制作网格线(grid) 更简单容易!

Sketch 有一个称为 “Create grid” 的功能。点击工具栏中的四个方格(如图右上方的图像),就会跳出一个菜单,在这里你可以设定你所需的行数和列数。
如果你设定每个物体四周的间距,你可以选择 Boxed 选项。
4. 画板(Artboards) 预设
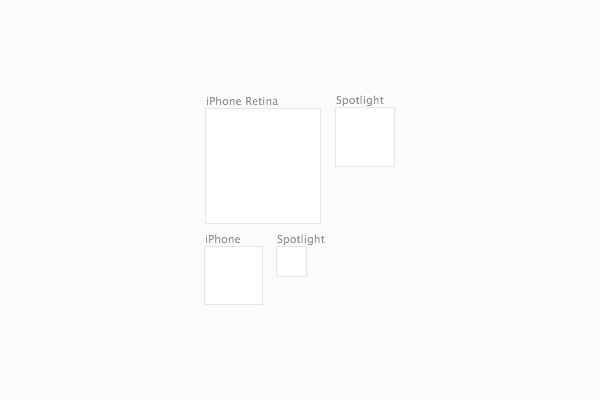
当你使用 画板(Artboards)(Sketch 有很多默认的画布(Canvas))时,画板的预设也是很有用的。点击工具栏上的画板(Artboards) 按钮时,你便可以从工具栏中选择不用的设定。

这些是可以立刻使用的设定。
这些预设的设定可让你更有效地编写你的工作。例如,你可以建立一个有不同大小的画板(Artboards)的文件,那你就不必记住各个图标或图像的尺寸了!
5. 范本(Templates)
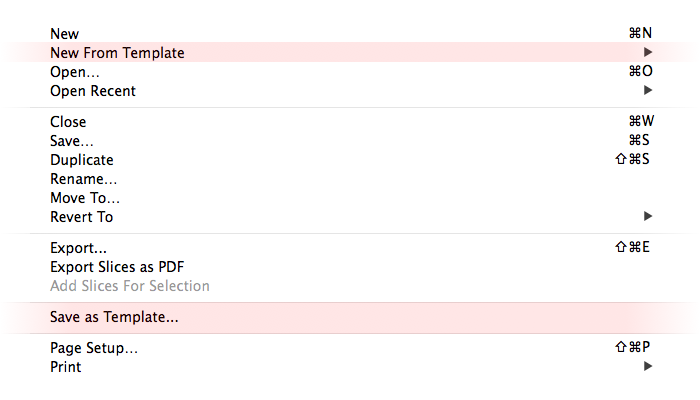
Sketch 可让你直接从范本(Templates) 创建一个新的文件,点击菜单选项 File > New from template 便可。你也可以把当前的文件保存为模板(Templates),点击 File > Save as template 便成。

这是个又方便又好用的功能。例如,为iOS设计时,你建立一个包括状态区和菜单选项的文件文件,然后将其保存为模板(Templates),这样你便可以用在其他iOS设计中。
6. 快捷键(Shortcuts)
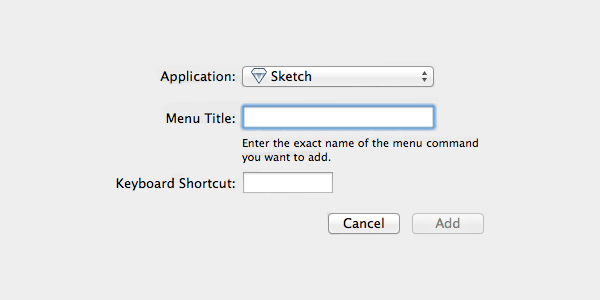
之前也提到,Sketch 提供了许多快捷键。例如 Robert van Klinken 和 Jeffrey de Groot 写的 Sketch Shortcuts 。它(几乎)说明了有每个 Sketch 的快捷键的使用方法。
您也可以通过OS X的系统偏好设置 设定你自己的快捷键。其中一些例子都写在 Sketch Shortcuts 的底部。

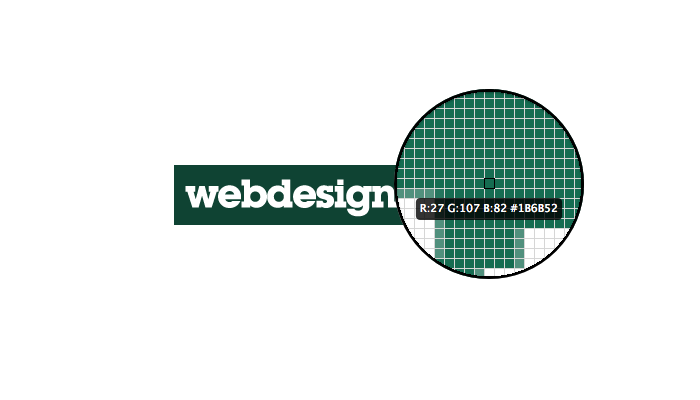
7. 颜色编辑清单(Color Picker)
想轻松地从屏幕上挑选颜色,只要按下 CTRL + C ,一个放大镜便会出现,方便你选择你想要的颜色。即方便又简单。

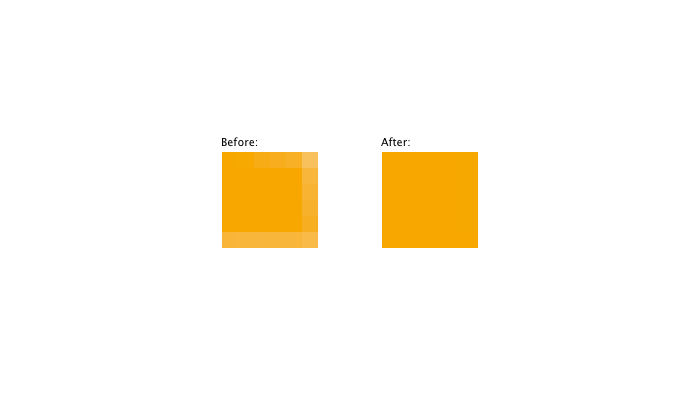
8. 完美的像素
这可是 Sketch 最好的功能!它能把每个像素点准确地定位。
例如,你的图层(layer) 中的图像包含不完整的像素(pixel),或位置点不完整。你可能会为(在其他的图形软件)调整这些不完整的像素点而头疼,但在 Sketch 中,只要点击Edit > Round to nearest pixels edge(或者自定快捷键),整个图层(layer) 的图像和图像地址便会自动调整。

给你的建议:自定快捷键!
当你需要汇入图目标时候,这个功能可让不完整的像素(pixel) 调整至正数。
注:如果你的设计是用@2X(用于高像素密度的屏幕),但却要在汇出@1X时,要留意每个位置的像素都需要是 2 的整除,否则像素又会变得不完整和模糊。
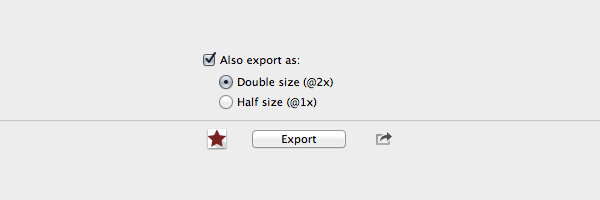
9. 汇出(Exporting)
Sketch 拥有最强的导出功能,只要点击 File > Export 和画出你所需要的切片(slices) 便可。你也可以用@1x汇出@2x的解像度。相对地,你也可以用@2x导出@1x的图像。

Sketch 提供很多切割(slices) 功能。在菜单中点选 File > Add Slice from Selection,你可以选择你刚建立的图层(layer),然后点选那图像便会自动画出跟图像一样大小的切片。
结论
Sketch 还有许多实用,简易又快捷的功能和插件,你可以用上述的技巧提高你的工作流程。当然如果你有什么意见,也欢迎留言!
静电的Sketch教程合集持续更新中:
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(一)》
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(二)》
- 《SKETCH设计教室!带你了解超好用的SKETCH插件》
- 《想要一稿过不加班?SKETCH绝配神器MIRROR抢先体验》
静电的Xcode教程合集持续更新中:
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(1)》
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(2)》
- 《零代码搞定交互动画!为设计师量身打造的XCODE教程(3)》
- 《搞定Tab bar交互!为设计师量身打造的XCODE教程(4)》
原文地址: webdesign.tutsplus

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================ 关于优设网 ================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航: http://hao.uisdc.com/book/ 。
设计微博:拥有粉丝量95万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、 经验分享 和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

