java8+spring+angularjs 项目应用
最近有写一个电子订单商务网站,使用JAVA8,SPRING,ANGULARJS对项目使用的技术和大家分享。
第一次写博客,哪有不对需要改正的请联系改正。
因为是项目是我给别人做的无法提供源码见谅,我尽最大努力让大家能看懂。
首先从项目的构建开始,我采用的gradle构建项目,使用的版本是2.4。
开发环境用的IDEA 14,项目数据库使用的是SQL SERVER。
Spring Boot 技术文档: http://docs.spring.io/spring-boot/docs/current/reference/htmlsingle
你可以在这里查看所有Boot的配置与技术开发,对于英文不好的建议大致了解,我后面会慢慢写出来,慢慢了解,把我所知道的。
如何把spring boot 引入项目如下:
先看下Gradle Spring Boot 配置,采用的版本是最新1.2.3
buildscript {
ext {
springBootVersion = "1.2.3.RELEASE"
}
repositories {
mavenLocal()
jcenter()
maven { url "http://repo.spring.io/snapshot" }
maven { url "http://repo.spring.io/milestone" }
maven { url "http://repo.spring.io/plugins-release" }
}
dependencies {
classpath( "org.springframework.boot:spring-boot-gradle-plugin: ${springBootVersion} " )
classpath( "org.springframework:springloaded: ${springBootVersion} " )
classpath( "org.springframework.build.gradle:propdeps-plugin:0.0.6" )
}
}
apply plugin : "java"
apply plugin : "spring-boot"
这是一个gradle 基本的build.gradle配置文件。详细你可以到gradle 官网 去了解使用它,跟它相同功能的有maven工具。Spring是支持这两个插件构建的。
配置我们项目使用的 spring 组件:
它在build.gradle文件代码如下
dependencies { compile("org.springframework.boot:spring-boot-starter-web") testCompile("org.springframework.boot:spring-boot-starter-test") }
我们来看dependencies里面的内容,compile是gradle里面一个绑定资源方法,它可以把我们需要的资源包以及依赖去加载项目里面。如果你使用IDEA14它会自动帮你配置,引用类,一切都是那么简单。
首先我们增加spring 的 spring-boot-starter-web 组件到项目里面。
使用spring boot:
Spring boot 是一个高集成化对spring管理工具,它可以将spring的组件协调处理,让你花更少的时间去配置spring.
首先我们在项目根目录包 src/main/java/com/demo/ 下创建一个Application.java类,应该是这样的:
@SpringBootApplication @EnableScheduling public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
@SpringBootApplication 这是spring boot 入口。
我们写一个实体Bean, src/main/java/com/demo/ Greeting.java 如下:
package com.demo; public class Greeting { private final long id; private final String content; public Greeting(long id, String content) { this.id = id; this.content = content; } public long getId() { return id; } public String getContent() { return content; } }
接下来我们写一个简单的控制器controller, src/main/java/com/demo/GreetingController.java 如下 :
package com.demo; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import java.util.concurrent.atomic.AtomicLong; @RestController public class GreetingController { private static final String template = "Hello, %s!"; private final AtomicLong counter = new AtomicLong(); @RequestMapping("/greeting") public Greeting greeting(@RequestParam(value = "name", defaultValue = "World") String name) { return new Greeting(counter.incrementAndGet(), String.format(template, name)); } }
@RestController 表示这个控制器是rest的控制器,那么它返回的不是我们常见的VIEW对象,它会自动把对象JSON,这是spring 默认的,后面会介绍如何返回其他类型(XML,excel,FILE)
到这里我们已经写了一个简单的spring boot应用了。
运行spring boot 应用:
在IDEA里面我们可以直接点击Application类右键直接运行,但是这样做我们不推荐,因为这样运行你只是运行了本地的目录配置,没有用到spring boot的。
我们使用gradle 构建所以我们更推荐你使用gradle 去运行你的项目。在IDEA 里面右边你会找到gradle 的显示窗口。就像刚一开始我们把spring boot 组件已经应用,gradle 配置文件build.gradle里面了。
apply plugin: 'java' apply plugin: 'idea' apply plugin: 'spring-boot'
所以我们应该可以在gradle的tasks里面找到application的程序组件。它们通常是这样的:

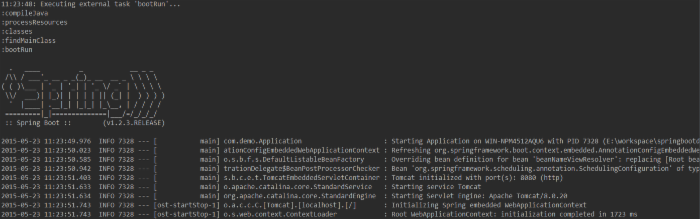
而我们点击bootRun 去运行它。

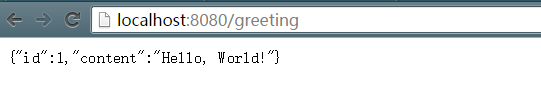
接下来我们在浏览器访问

应该是这样的。表示我们简单的spring boot运行成功了。
下次我会更加深入讲解,spring boot ,spring security,spring data 以及它的rest和jpa. 对于项目里面使用的JAVA8 也会涉及一些
谢谢大家,第一次写博客,以前很少去写博客,不是那么详细,如果有不明白的和问题请给我留言吧,我会第一时间去回复你。
如果你也对JAVA感兴趣,欢迎一起探讨。今天就到这里吧。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

