动效神器第二波!Origami五分钟零基础入门秘籍

编者按:Facebook新推出的 Origami 插件非常强大,配合Sketch可以非常方便的搞定Demo动画。鉴于国内几乎没有教程,今天腾讯同学整理了一份 Origami 入门文档,就算是零基础也可以迅速上手,强烈推荐 >>>

早在Facebook推出Facebook Home时,相信强大的原型工具Quartz Composer就进入了很多设计师的法眼,无须编写代码就可以输出细腻丰富的动画,这个太刁了,和大家一样,彼时我也信誓旦旦励志要学会这个玩意儿,于是开始参考教学视频摸索,甚至拿着Quartz Composer的Guideline企图翻译,结果发现并不是那么简单。于是学QC这件事情就一直一直搁浅,直到Facebook又推出了Paper,有了 Origami 这个插件,QC的门槛瞬间降低了很多,终于,感觉自己入!门!了!!尤其是和Sketch联动,做demo真是方便了很多。这里按照自己的理解参考各种资料的总结对Origami整理了一份入门篇文档,真的可以帮助零基础的同学入门,欢迎同样在研究的同学一起探讨,有不对的地方求指正~
基本概念
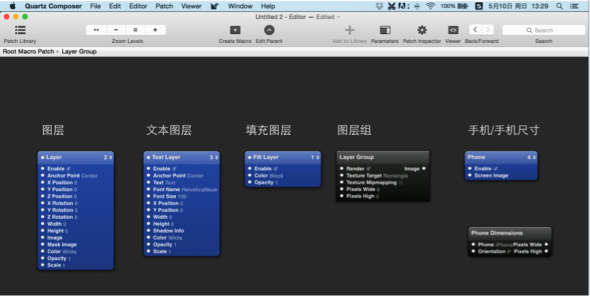
首先说一下“模块”(patch),模块是QC里面最基本的元素,不同的模块实现不同的功能,要搭建一个原型,实际上就是把不同的模块按照逻辑像搭积木那样拼装的过程。
模块可以简单区分为这样两类:圆角和方角。
圆角是最普通的模块,而方角的模块叫做“宏”(Macro),可双击进入详细编辑。(我把它理解为文件夹)

模块还会有颜色的区别,蓝色的模块是输出模块,在画布中可以被看到;黑色模块是最常见的状态;紫色模块表示模块内部还有其他子模块。
模块和模块之间用连线的形式拼接起来,模块左侧是输入接口,右侧是输出接口,将A模块右侧的输出点连接到B模块左侧的输入点,即可将A模块的结果输出到B模块。
基本逻辑
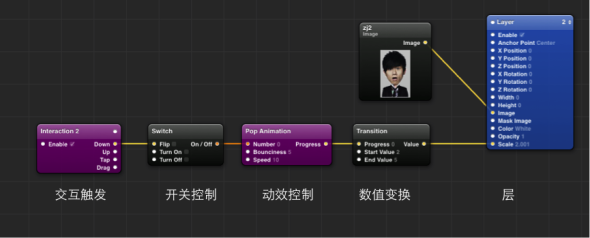
这个模型是在一个文章里面一位朋友分享的,我觉得非常到位,基本上每一条操作都是这样的执行逻辑。
每一个动画首先有一个交互触发动作,然后用一个开关来控制一个动作的两种状态,两种状态对应变换两个数值,然后表现在层上~ 数值变化前多一个弹性动画来控制动效。

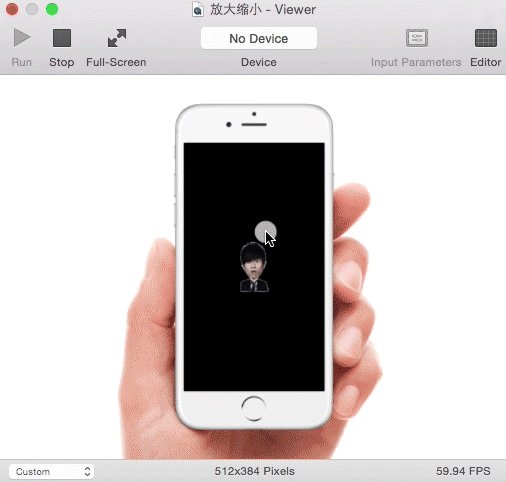
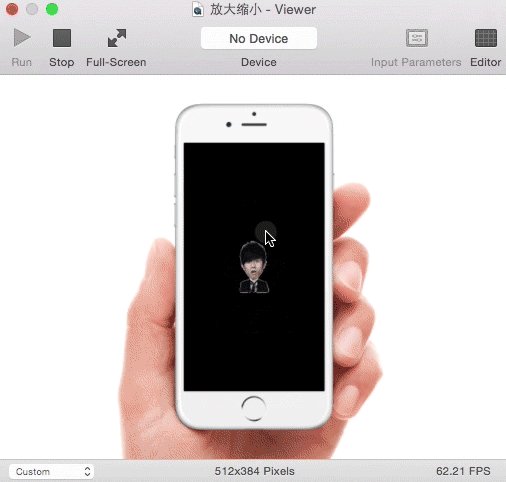
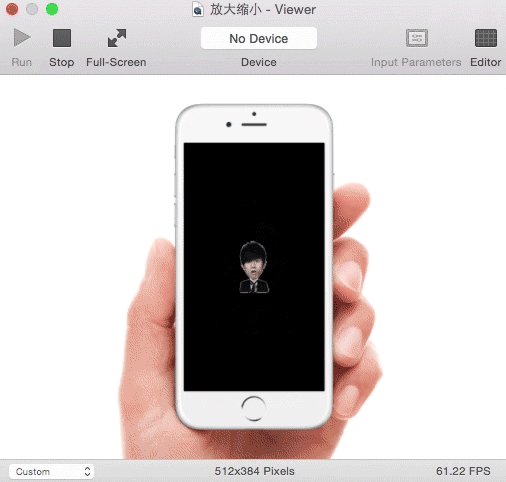
下图是最简单的图片放大缩小的例子,在数值变化的地方给图片大小一个初始值和结束值,就可以简单的实现点击图片放大缩小的效果了~~~~


小试牛刀
搞清楚基本概念和基本逻辑之后,就可以上手试试了。
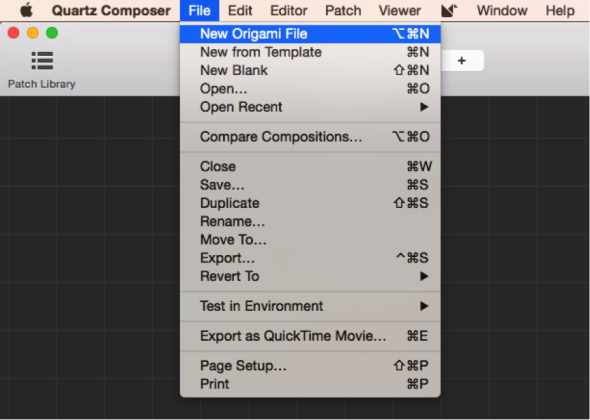
我们先新建一个Origami file。

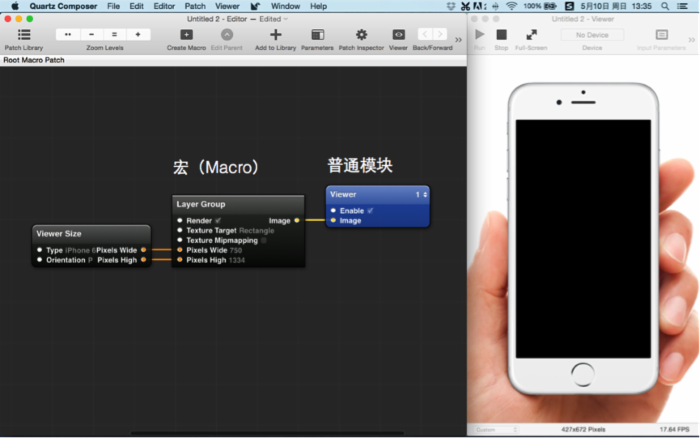
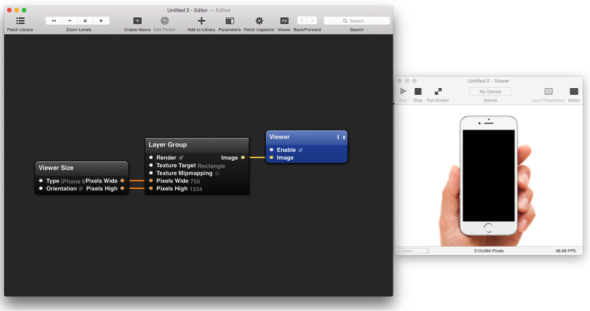
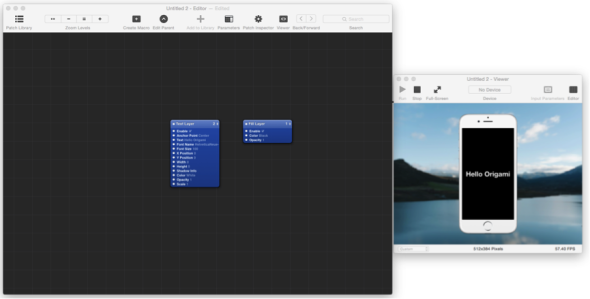
如下图,会弹出左右两个窗口,这是Origami默认的文件,由此也可以看出Origami为移动而生~ 第一个patch可以控制右侧手机的样式、横屏还是竖屏等等,第二个patch是方角的,也就是上面说的宏(Macro),双击它就可以将我们想要设计的内容放在手机里面了。第三个patch是蓝色的显示层。

每一个patch都可以双击修改名字,在后面内容变多的时候,起好名字变得非常重要。可以看到每一个patch都有自己的输入输出参数,可以都调一下试试看效果~~~
在viewer窗口,有很多很好用的快捷键可以调整展示的样式。例如,每次我会很习惯地去掉拿着手机的手……在viewer窗口激活的状态下, 键盘输入H,就可以去掉手了;键盘输入=/-可以切换背景样式;键盘输入F可以全屏展示,去掉手机框。

Demo1. Hello Origami
按照开发教程最习惯性的做法,我们先来做一个“Hello Origami”的demo。
双击Layer Group,进入界面内编辑态,这里有一个已经存在的patch是Fill Layer,这是一个填充图层,用来设置背景。
在编辑区域,键盘输入T,就出现了一个Text Layer。 这里说一下,调出所有patch库的快捷键是“command + enter”。(请叫我快捷键瘾君子~)
可以看到viewer区域已经有“text”显示了,选中Text Layer 按“command+1”,可以呼出这个layer的设置项,就可以随便调整试试看了,我们在Text项里写上“Hello Origami”,就完成Demo1啦~~~


Demo2,可交互的Origami
接下来我们试着让案例交互起来,做一个点击窗口,文案颜色和背景颜色互换的demo。
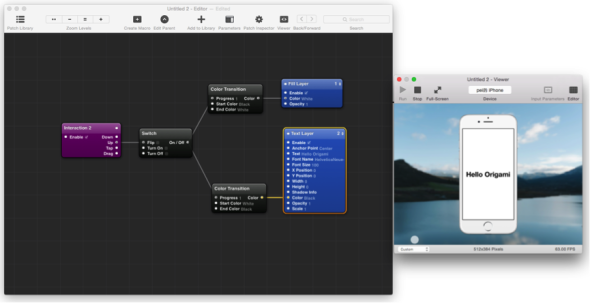
在编辑窗口,键盘输入I,可以看到出来了一个Interaction2的紫色patch,这是一个交互指令patch,输出交互指令,down是鼠标按下状态,up是鼠标单击状态,tap是触碰,drag是拖拽(这里提一下,从手机来操作时,感觉up和tap是一样的,我也有点不理解)。
在编辑窗口,键盘输入“command + enter”,呼出Patch Library,输入Color Transition,其实看名字大家应该就知道这是个啥,对就是这个东西来切换颜色。再在编辑窗口,键盘输入“shift + S”,得到Switch patch,这是一个开关。
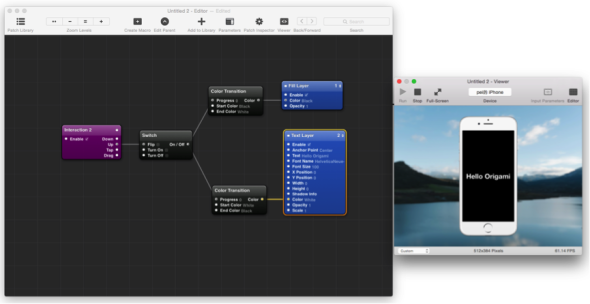
连接几个patch,我们就可以切换Hello Origami的颜色了,同样的方式,把背景再同步切换一下,Demo2 完成~~~~


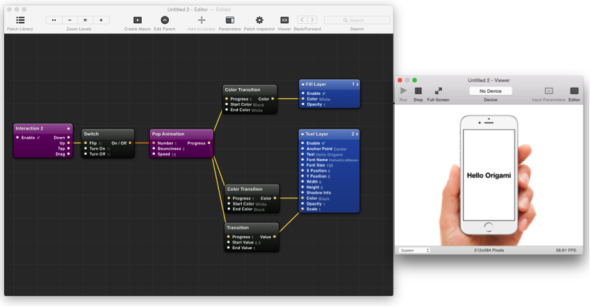
和切换颜色同样的道理,我们可以用Transition切换文本的大小。Layer中,scale是控制大小的元素,按百分比变化,1为100%以此类推。这时候你可能会觉得切换效果不够柔和,很生硬,在编辑窗口,键盘输入A,出现一个Pop Animation,这是一个动画过渡的效果,把这个patch放在颜色变化前,就会有过渡效果啦~~~~

如下图,就出来一个最简单的闪屏感觉的动画。

一些概念
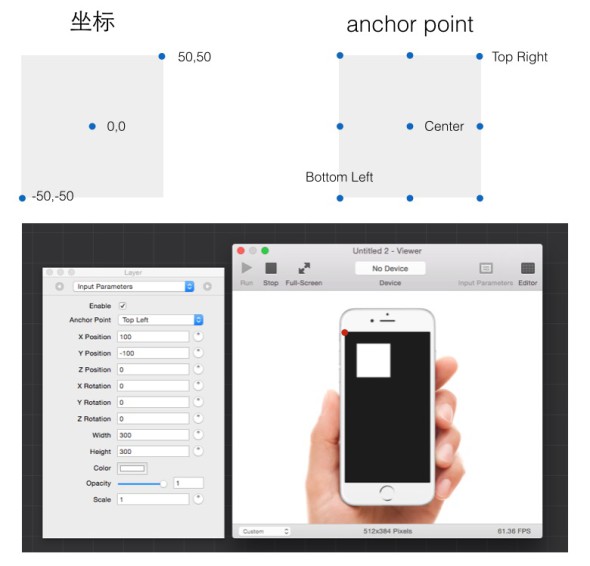
关于坐标
在Origami里,每一个patch的anchor point,默认状态在画布中心(0,0),我们可以对每一个patch定义它的anchor point, 举例来说,如果想要一个元素在左上角,则可以设置它的anchor point为top left,然后设置它位于左上角的位置是(100,-100),如此,就可以得到一个距离顶部和左边缘分别100的位置。

关于单位
在Origami里,width、height、position都是以pixels为单位;opacity和scale是百分制,0-1分别对应0和100%。
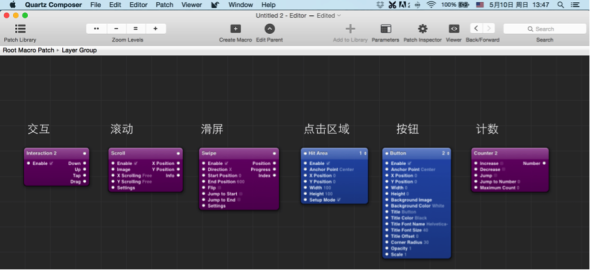
常用patch
这部分也是参考了网友的智慧~~~把他们按照类型简单归了一下类,很清晰~
显示类

交互触发类

交互响应类

其他

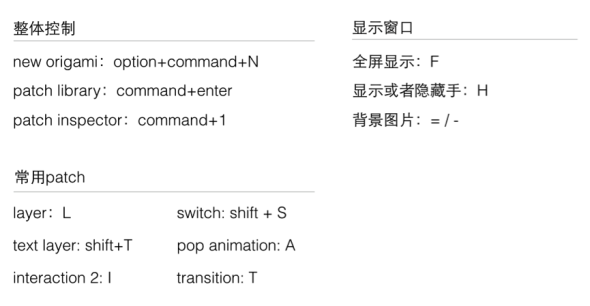
常用快捷键

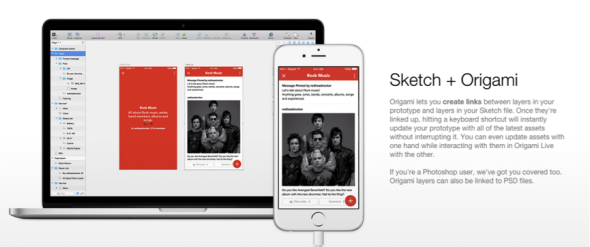
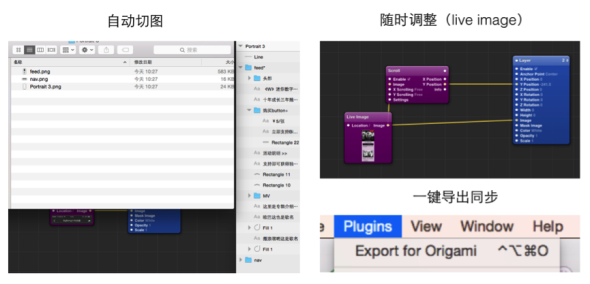
大招来了!Origami + Sketch

在Sketch里,只要把文件的名称命名规范,就可以用插件自动切图,再然后在Origami里面,所有图都可以用Live Image这个patch来承载,这样当你在Sketch调整图片的时候,使用快捷键“shift + option + command + o”,便可以一键同步到你的动态demo。

终极武器
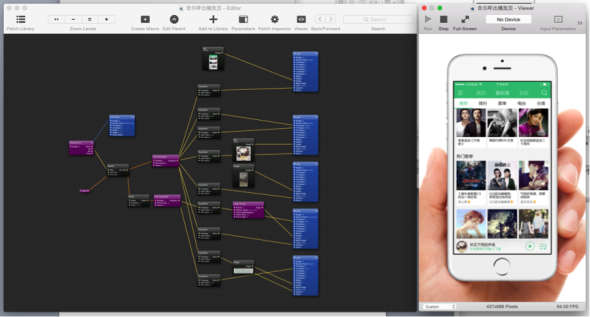
你可以说以上内容其实我们都可以用PS + AE完成,但Origami有一个终极理由让你使用它来做动画——导出代码。
因为QC本来就是Xcode的一个可视化程序,因此它的运行逻辑其实和代码是一样的,Origami做了一件事情是可以直接一键导出代码,据说开发GG可以直接使用哦!这个我也还没有试过,如果真的可以很方便的导出代码直接给开发用,那么又省掉一个环节提高效率啦~~~~~~~

下图的案例是简单做了一个QQ音乐里面播放页弹出的动效~


附录
以下是对我帮助最大的几个网址,这份文档很多内容也参考了他们,非常感谢~~~
- http://facebook.github.io/origami/
- http://www.zhihu.com/question/20956344
- http://www.csdn.net/article/2014-06-09/2820131
- http://www.douban.com/group/topic/49037071/
【动效神器Hype零基础入门教程系列】
先聊一下这个软件的强大功能,附上简单教程!
《Sketch神助攻!无代码做动效神器Hype3入门教程》台湾设计师叫你用Hype做原型过场!
《无代码动效神器!教你用HYPE3做APP原型的基础过场(附神器)》美丫姐手把手教你用Hype做Path菜单动画!
《比AE还方便!教你用HYPE无代码制作PATH扇形菜单动画》原文地址: 腾讯ISUX
作者:外星来的苹果

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================ 关于优设网 ================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航: http://hao.uisdc.com/book/ 。
设计微博:拥有粉丝量95万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、 经验分享 和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

