F.I.S 插件开发记(前端工具框架)
开发插件的需求来源
最近,繁星网的项目开发过程中产生了一个javascript跨域获取html文件内容后再将内容加载到主页面中的需求,因为涉及到跨全域,所以使用了jquery的$.getScript方法,随之带来一个问题,加载的html文件会被当做javascript直接执行,由于html文件里的内容包含html、css、javascript,所以会报错,功能也无法使用。
这是getScript方法本身的原理造成的,于是,我想到一招:把html文件中的内容转化为javascript代码,并且在代码最前面增加function来阻止这个“javascript”执行后报错,然后在此function中返回整个文件的内容,最后在$.getScript方法的回调函数中执行刚刚获取的html中包装好的函数,从而获取到文件内容,最终达到跨域获取并加载html文件到主页面中的目的。
还剩一个问题,html文件中的内容转化为javascript代码,如何做呢?开发过程中不可能直接全部写成javascript,开发完后又如何转化呢,要故意提交一个转化后的同名文件在同级目录吗?统统不是,我们有FIS,编译过程中做转化,至此,一切问题迎刃而解,这种跟具体项目强相关的功能FIS默认当然不会提供,于是,开发这样一款将html转化为javascript的FIS插件的需求就这样诞生了。
知识准备
- nodejs——fis是基于nodejs开发的,开发插件自然也是使用nodejs。
- fis官方插件开发说明,虽然不够详细,但至少指明了方向,地址: http://fis.baidu.com/docs/dev/plugin.html
- npm项目管理与发布——nodejs的包管理器,要开发,不得不去了解怎么使用。
开发过程
首先,解决html转化成js的问题,我相信,这个车轮前辈们早就造好了,不用再自己造了,稍微搜索了下,果然有很多,挑其中一款测试了下,貌似可以的,代码如下:
/*html转js*/ var htmlToString = function(html) { var htmlArr = html.replace(////g, "////").replace(////g, "///").replace(//'/g, "///'").replace(//"/g, "///"").replace(/(/n)+|(/r/n)+/g, "").split('/n'); var len = htmlArr.length; var outArr = []; outArr.push("["); for(var i = 0,num = len; i < len; i ++){ if (htmlArr[i] !== "") { if (i === len - 1) { outArr.push("/"" + htmlArr[i] + "/""); } else { outArr.push("/"" + htmlArr[i] + "/",/n"); } } } outArr.push("].join(/"/");"); return outArr.join(""); }; 找到项目中实际的需要转化的html文件试了一下,发现一个问题,转化前代码如下:  可以看到,内容中可能有不少单行注释,经过上面的html转js过程之后,会全部变成一行,结果第一个单行注释之后的代码全部被注释掉了,于是功能全部失效了,所以在转化之前,还需要先把注释删掉,删除javascript注释的代码如下:
可以看到,内容中可能有不少单行注释,经过上面的html转js过程之后,会全部变成一行,结果第一个单行注释之后的代码全部被注释掉了,于是功能全部失效了,所以在转化之前,还需要先把注释删掉,删除javascript注释的代码如下:
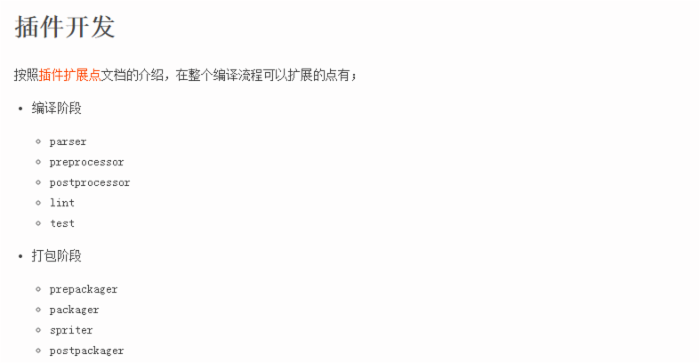
/*删除js注释*/ var removeJsComments = function(code){ return code.replace(/(?:^|/n|/r)/s*////.*(?:/r|/n|$)/g, ''); }; 目前为止,已经实现了我们这个fis插件的逻辑代码,但是要如何变成一个可用的完整的fis插件呢,这就只能去参考fis官方提供的插件开发说明文档,大概的开发思路如下: * 阅读fis官方的插件开发说明之后,可以得知,fis的扩展点有以下几个  仔细想一下,我们需要在资源路径域名替换、资源md5戳增加等等之后再进行转化,所以就选择开发打包阶段的插件,查看一下官方提供的示例
仔细想一下,我们需要在资源路径域名替换、资源md5戳增加等等之后再进行转化,所以就选择开发打包阶段的插件,查看一下官方提供的示例  看起来很简单的样子,于是,按照说明新建目录fis-prepackager-htmltojs,目录里新增主文件index.js。 其中index.js中代码如下:
看起来很简单的样子,于是,按照说明新建目录fis-prepackager-htmltojs,目录里新增主文件index.js。 其中index.js中代码如下:
'use strict'; /*删除js注释*/ var removeJsComments = function(code){ return code.replace(/(?:^|/n|/r)/s*////.*(?:/r|/n|$)/g, ''); }; /*html转js*/ var htmlToString = function(html) { var htmlArr = html.replace(////g, "////").replace(////g, "///").replace(//'/g, "///'").replace(//"/g, "///"").replace(/(/n)+|(/r/n)+/g, "").split('/n'); var len = htmlArr.length; var outArr = []; outArr.push("["); for(var i = 0,num = len; i < len; i ++){ if (htmlArr[i] !== "") { if (i === len - 1) { outArr.push("/"" + htmlArr[i] + "/""); } else { outArr.push("/"" + htmlArr[i] + "/",/n"); } } } outArr.push("].join(/"/");"); return outArr.join(""); }; /*fis 扩展*/ module.exports = function(ret, conf, settings, opt) { fis.util.map(ret.src, function(subpath, file) { if (file.isHtmlLike && file.extras.htmltojs) { var content = file.getContent(); var fileUrl = file.getUrl(false,false); content = "function returnHtml"+fileUrl.substr(fileUrl.lastIndexOf('/')+1).split(".")[0]+"(){return "+ htmlToString(removeJsComments(content)) +"};"; file.setContent(content); } }); }; 可以看到,代码中增加了fis插件部分,其中的file.getContent、file.getUrl、file.setContent等等方法可以在fis官方的插件开发api列表中找到,file.extras又是用来干嘛的,官方给出的解释是在map.json中的附加数据,用于扩展map.json表的功能,其实了解fis的同学应该看出来这个是用来给插件做配置的,比如要配置哪些文件使用此插件等等,对应的就是fis配置文件中的配置项,比如:
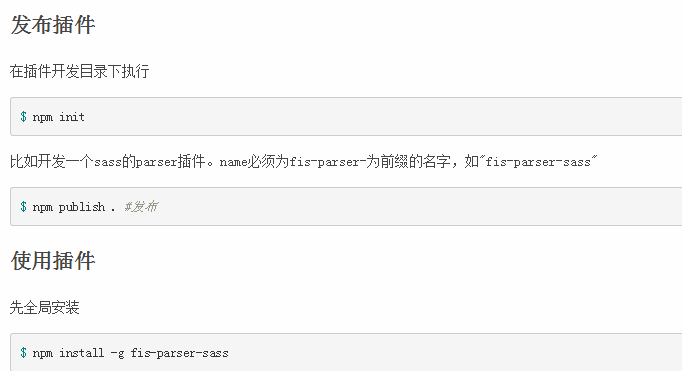
fis.config.set('modules.prepackager', 'htmltojs'); //项目编译配置 fis.config.set('roadmap.path',[ /*view目录中的html文件为了跨域转化为js*/ { reg: /^//static//(view//.*/.html)/i, release: '/staticPub/$1', extras : { htmltojs : true } } ]); 上面的代码中顺便写出了启用插件的方法,注意其中的配置中有extras,就是对应到我们插件代码中的file.extras。 至此,插件开发完了,怎么发布呢?这就用到了前面提到的npm项目管理,其实很简单,而且fis官方也给出了步骤:  按照这个步骤去执行命令,发现并不成功,其实在npm publish之前还需要npm adduser,当然npm本身会提醒。
按照这个步骤去执行命令,发现并不成功,其实在npm publish之前还需要npm adduser,当然npm本身会提醒。
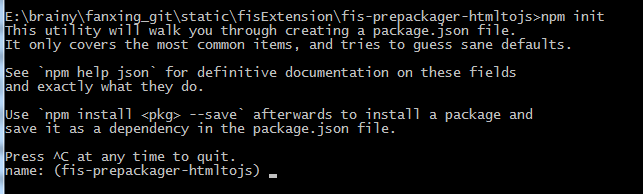
这里稍微提一下,执行npm init之后,会要求输入一些内容,如图所示:
 其实是为了产出项目的package.json文件,在这个文件里你可以定义你的应用名称( name )、应用描述( description )、关键字( keywords )、版本号( version )、应用的配置项( config )、主页( homepage )、作者( author )、资源仓库地址( repository )、bug的提交地址( bugs ),授权方式( licenses )、目录( directories )、应用入口文件( main )、命令行文件( bin )、应用依赖模块( dependencies )、开发环境依赖模块( devDependencies )、运行引擎( engines )和脚本( scripts )等,可以查看 Packages/1.1 规范。
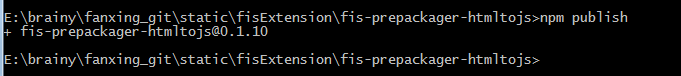
其实是为了产出项目的package.json文件,在这个文件里你可以定义你的应用名称( name )、应用描述( description )、关键字( keywords )、版本号( version )、应用的配置项( config )、主页( homepage )、作者( author )、资源仓库地址( repository )、bug的提交地址( bugs ),授权方式( licenses )、目录( directories )、应用入口文件( main )、命令行文件( bin )、应用依赖模块( dependencies )、开发环境依赖模块( devDependencies )、运行引擎( engines )和脚本( scripts )等,可以查看 Packages/1.1 规范。  当看到这样的界面时,说明插件发布成功了,就可以从npm安装了,安装命令为:
当看到这样的界面时,说明插件发布成功了,就可以从npm安装了,安装命令为:
npm install -g fis-prepackager-htmltojs 现在,已经可以正常使用了。
开发心得
- 开发过程中经常需要调试,调试不需要修改后立即发布到npm,可以直接到插件的安装目录下更改源码,直接测试效果,最后再发布到npm
- npm项目不允许同一版本发布多次,所以插件本版更新时需要修改项目中自动生成的package.json中的version字段,或者重新执行一次npm init
- fis尽管已经提供了不少基础功能,但是可能具体的项目中需要个性化的定制,所以开发插件应该是采用fis管理项目的前端团队的必备技能











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

