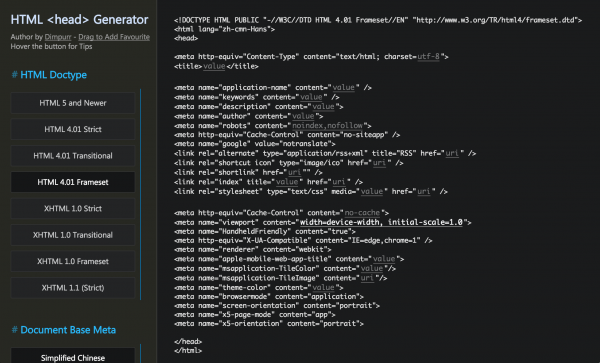
HTML Head Generator – 纯 CSS 实现的头部元标签代码生成器
前段时间突发奇想,捣鼓出了这个纯 CSS 选择器实现的在线 HTML <head> Meta 标签生成器,以解决每次要写 HTML 头都得去找个之前的文档复制,还得琢磨半天需要哪些的麻烦。没有到用一行 JavaScript ,基本原理是 CSS 3 的 + 紧邻选择器和 ~ 同级后继选择器。前端攻城狮们可以用短链接 http://find.moe/headgen 快速访问,也可以拖到收藏夹备用。
感谢 电灵 酱对最终样式的建议。

Dimpurr’s Head Tag Generator
写的时候感觉槽点一大堆,过了一周什么都忘了 …… 简单说明一下实现的要点吧。如果有更好的实现思路或觉得有可以改进的地方敬请指教,不过,前提是无 JavaScript 。
首先是要在无 JavaScript 的情况下,实现左侧的多选和单选按钮效果。尝试了几种隐藏复选框的方案之后,最后实现的原理是这样的:

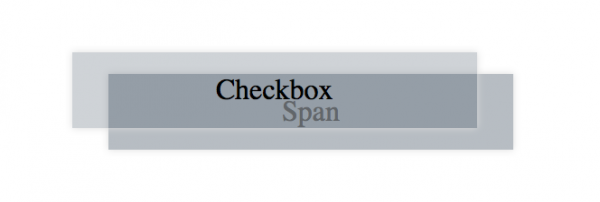
Checkbox + Span
修改 <input type="checkbox" /> 和 <input type="radio" /> 的尺寸和边距,使之和后继 Span 模拟的按钮完全重合,并设置透明度 opcatiy: 0 。当复选框或多选框选中之后,使用伪类控制 Span 的样式变化: .check:checked + span { ... }
同样,在代码生成部分,预先存储好生成器可能用到的代码并设置 display: none 。最后为每组标签的选择框和对应代码设置相同样式,然后设置当选中时显示: .xxx:checked ~ .code .xxx { display: block; }
当然,这就会需要一长串不同的类名,可能会导致极其难以维护的 HTML 代码。一般可以用 LESS 之类的解决方案,不过我最后是把数据部分抽出写了个蹩脚的 Python 脚本来生成文档结构。
另外,我尽可能的收集了大部分常用的 Head 标签,如果鼠标悬浮在按钮上还可以看到我三脚猫英文的注释。有什么要补充的话可以回复我,或者去我的 Github Repo 里找源码。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

