Android Design Support Library 中控件的使用简单介绍(一)
Android Design Support Library 中控件的使用简单介绍(一)
介绍
在这个 Lib 中主要包含了 8 个新的 material design 组件!最低支持 Android 2.1 。 这些组件在我看来就是对 Github中最近比较火的 android 组件进行了封装!!
下载
要使用这个库,当然得先下载啦!( 没有FQ的同学肯定已经哭晕在厕所了!! )这里我给童鞋们,提供一个简单的方法:
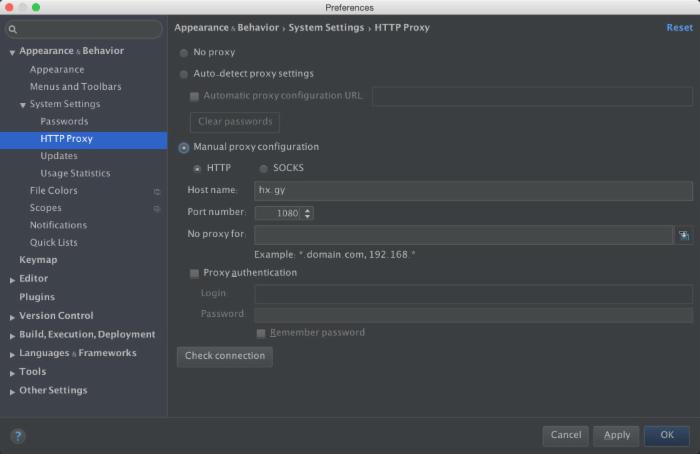
就是使用 红杏 提供的公益代理!具体使用方法如下图:

之后就是使用 Android SDK Manager 更新下载了!!
使用
第一步--引用
引用这个库:在 build.gradle 文件中加上这段代码: compile 'com.android.support:design:22.2.0
第二步--具体控件的使用
TextInputLayout
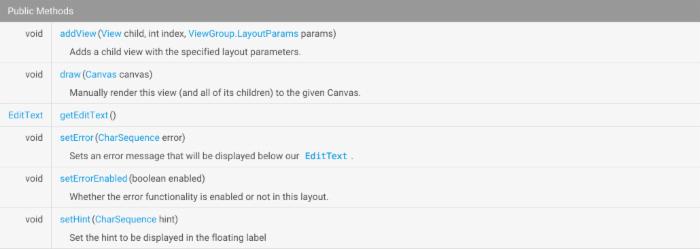
以前当我们使用 EditText 这个组件的 hint 属性的时候,当用户输入第一个字母之后,这个 hint 中的文本就会消失!有点影响用户体验!但是现在不一样了!现在只要把 EditText 包含在 TextInputLayout 中,这个 hint 中的文本就会变成 floating lable 浮动在 EditText 上方!同时,也支持在 EditText 下方显示错误信息好了,我么先来看一下 TextInputLayout 这个控件的公共方法吧!

想必大家也能看明白 (我在有的函数解释下)
-
getEditText()得到控件中包含的 EditText 控件 -
setError(CharSequence error)设置错误信息并显示在 EditText 下方 应用场景:比如用户输错了密码或者用户名等 -
setHint(CharSequence hint)设置提示信息 -
setErrorEnabled(boolean enabled)设置setError(CharSequence error)这个函数是否可用 记住哦:这个函数一定要在setError(CharSequence error)这个函数之后执行哦!具体原因 大家可以去看源码哦!
现在我们先在布局文件中布局:
很简单就是一个嵌套!我们接下来 onCreate(Bundle savedInstanceState) 方法中的代码:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textinput = (TextInputLayout) findViewById(R.id.textinput); et_content = textinput.getEditText(); textinput.setHint("请输入用户名"); textinput.setError("密码输入错啦!"); textinput.setErrorEnabled(true);//当设置成false的时候 错误信息不显示 反之显示 } 代码很简单 不细说!大家直接看效果图:

FloatingActionButton
由于这个控件相对简单!我就直接在上面的那个布局中增加这个按钮,并把它显示在右边!
<android.support.design.widget.FloatingActionButton android:id="@+id/button" android:layout_width="48dp" android:layout_gravity="right" android:layout_height="48dp" android:orientation="vertical" /> 接着我们在看代码区域:
button.setRippleColor(Color.GRAY);//设置按下去的波纹颜色 button.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.ic_menu_add));//背景色不解释了简单!
Snackbar
和 Toast 类似。但是它有简单的可选择的单个的Action。 同时还有个特性就是用户可以在它消失时间未到的时候,移掉它!现在来介绍下 Snackbar 的一些函数
-
dismiss()用来消失 Snackbar 的 -
getDuration()得到显示时长的 -
make(View view, int resId, int duration)创建 Snackbar 的 -
make(View view, CharSequence text, int duration)和上面一样 -
setAction(int resId, View.OnClickListener listener)对 Snackbar 设置单击时间,这里的单击时间不是作用于整个 Snackbar 的,还是作用于你所设置的这个字段的,也就是这个resId
-
setAction(CharSequence text, View.OnClickListener listener)和上面一样 -
setActionTextColor(ColorStateList colors)设置动作字的颜色,就是对上面的setAction 中文字颜色的设置 -
setActionTextColor(int color)和上面一样 -
setDuration(int duration)设置 Snackbar 显示时常 -
setText(int resId)更新 Snackbar 中的文本 -
setText(CharSequence message)和上面一样 -
show()显示 Snackbar
函数已经介绍完了!现在,我会FloatingActionButton增加一个单击事件用来显示 Snackbar 。直接看代码:
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Snackbar .make(content, "你好啊", Snackbar.LENGTH_LONG) .setAction("delete", new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "delete", Toast.LENGTH_SHORT).show(); } }) .show(); } }); 直接看效果吧!

Tabs
选项卡,一般和 TabLayout 一起使用哦。现在我们来看一下 TabLayout 的一些函数。
-
addTab(TabLayout.Tab tab, int position, boolean setSelected)增加选项卡到 layout 中 -
addTab(TabLayout.Tab tab, boolean setSelected)同上 -
addTab(TabLayout.Tab tab)同上 -
getTabAt(int index)得到选项卡 -
getTabCount()得到选项卡的总个数 -
getTabGravity()得到 tab 的 Gravity -
getTabMode()得到 tab 的模式 -
getTabTextColors()得到 tab 中文本的颜色 -
newTab()新建个 tab -
removeAllTabs()移除所有的 tab -
removeTab(TabLayout.Tab tab)移除指定的 tab -
removeTabAt(int position)移除指定位置的 tab -
setOnTabSelectedListener(TabLayout.OnTabSelectedListener onTabSelectedListener)为每个 tab 增加选择监听器 -
setScrollPosition(int position, float positionOffset, boolean updateSelectedText)设置滚动位置 -
setTabGravity(int gravity)设置 Gravity -
setTabMode(int mode)设置 Mode -
setTabTextColors(ColorStateList textColor)设置 tab 中文本的颜色 -
setTabTextColors(int normalColor, int selectedColor)设置 tab 中文本的颜色 默认 选中 -
setTabsFromPagerAdapter(PagerAdapter adapter)设置 PagerAdapter -
setupWithViewPager(ViewPager viewPager)和 ViewPager 联动
函数介绍完了,现在来看代码吧!布局代码:
<android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:background="#1FBCD2" android:layout_height="48dp" /> 再来看一下 onCreate(Bundle savedInstanceState) 中的方法吧
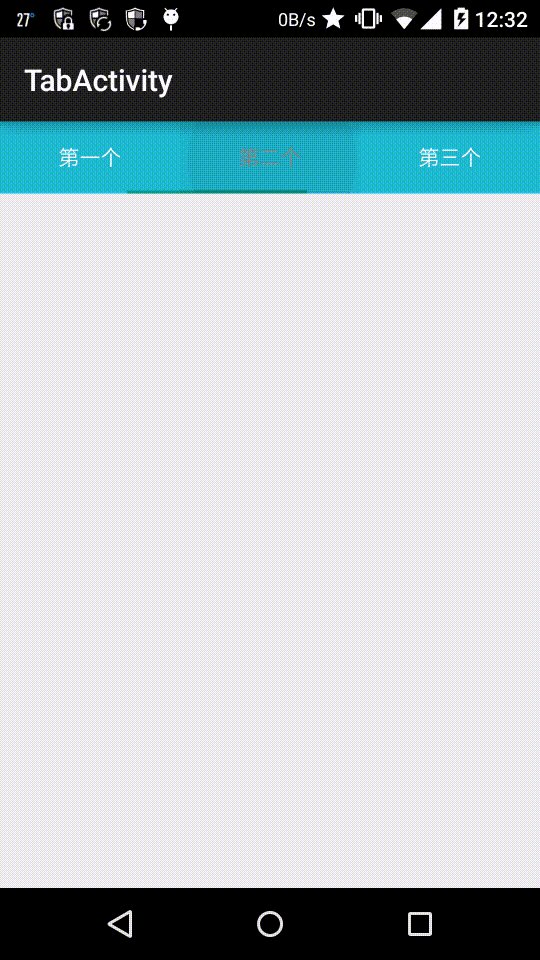
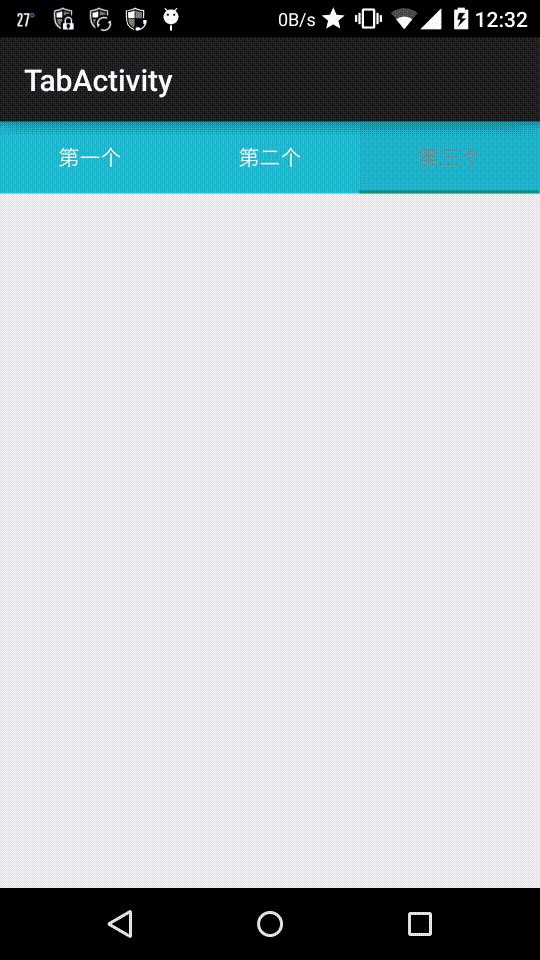
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tab); tabLayout= (TabLayout) findViewById(R.id.tablayout); tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色 tabLayout.addTab(tabLayout.newTab().setText("第一个"), true);//添加 Tab,默认选中 tabLayout.addTab(tabLayout.newTab().setText("第二个"),false);//添加 Tab,默认不选中 tabLayout.addTab(tabLayout.newTab().setText("第三个"),false);//添加 Tab,默认不选中 } 来看一下效果吧

现在 我们来把 TabLayout 和 ViewPager 连起来用先看布局文件 我们在上面的基础上加了个ViewPager
<android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:background="#1FBCD2" android:layout_height="48dp" /> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" /> 再来看一下 onCreate(Bundle savedInstanceState) 中的方法吧
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tab); tvs = new ArrayList<TextView>(); for (int i = 0; i < items.length; i++) { TextView tv = new TextView(this); tv.setText(items[i]); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); tv.setTextColor(Color.BLACK); tv.setBackgroundColor(Color.WHITE); tv.setGravity(Gravity.CENTER); tv.setLayoutParams(lp); tv.setTextSize(22); tvs.add(tv); } tabLayout = (TabLayout) findViewById(R.id.tablayout); tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色 vp = (ViewPager) findViewById(R.id.vp); adapter = new Adapter(); vp.setAdapter(adapter); //用来设置tab的,同时也要覆写 PagerAdapter 的 CharSequence getPageTitle(int position) 方法,要不然 Tab 没有 title tabLayout.setupWithViewPager(vp); //关联 TabLayout viewpager tabLayout.setTabsFromPagerAdapter(adapter); } 看效果图:

Navigation View
大家都记得 DrawerLayout 这个控件吧!它是 android 用来体态 SlideMenu 的一个组件!在这个控件中我们通常需要一个 menu(也是个布局文件)和一个主体布局文件。现在这个 Navigation View 就是用来写 menu的!这个控件我就不一一写函数了!我们还是直接使用吧!直接看布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="哈哈" android:gravity="center" android:textSize="30sp" android:textColor="@android:color/background_dark"/> </FrameLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/header" app:menu="@menu/my_navigation_items" /> </android.support.v4.widget.DrawerLayout> 我们直接看 NavigationView ,会发现我使用了两个新的属性 app:headerLayout 和 app:menu 这是因为这个组件把menu分为两部分,一个是头部还有一个是 menu。现在我们只需要写个新的头部和一个 menu就行啦!!这个组件我就不上图了!主要是我认为没啥意思这个组件!
剩下的组件
现在还剩下 CoordinatorLayout , CollapsingToolbarLayout 和 AppBarLayout 这三个组件!由于我对这个三个组件还没有仔细研究,在这篇博文中就不说了!下篇博文再讲!!
- CoordinatorLayout 是一个超级 FrameLayout
- CollapsingToolbarLayout 类似 这张图
- AppBarLayout 全新,用来实现各种 Material Design 概念效果的一个 Layout,主要负责对滑动的响应
以上三个组件的来自 代码家 的这篇博文 Google I/O 2015 为 Android 开发者带来了哪些福利? 的解释!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

