Scoped CSS 与 Github 挂件
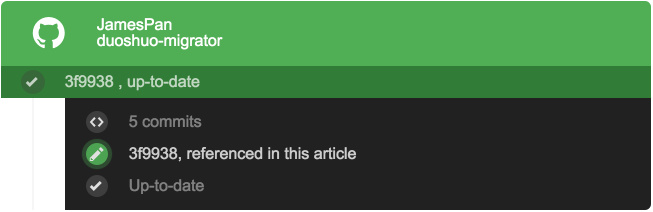
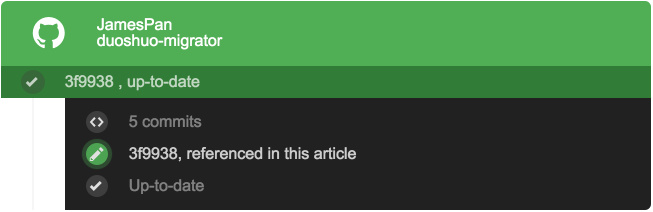
最近协助小师妹搭建 Hexo 博客的时候,发现官网的插件列表里面多出了好些插件,其中有一个酷炫的 Github 挂件让我心动不已。
之前我用的 Github 挂件是从开源中国社区的页面上抠下来的,勉强能用,但是和这个挂件比起来就差的远了。
 虽然我知道肯定是哪个 CSS 没写好,把影响范围扩展到了整个页面,但是我一时没法定位,在 Chrome 中各种调整 CSS 都没有效果。
无奈翻看源码,这个插件的 CSS 是使用 less 生成的,找到一个叫做 style.less 的文件,内容看起来和 CSS 差不多。
我在其中发现一条万恶的样式,很黄很暴力,附上 Github 传送门 。
虽然我知道肯定是哪个 CSS 没写好,把影响范围扩展到了整个页面,但是我一时没法定位,在 Chrome 中各种调整 CSS 都没有效果。
无奈翻看源码,这个插件的 CSS 是使用 less 生成的,找到一个叫做 style.less 的文件,内容看起来和 CSS 差不多。
我在其中发现一条万恶的样式,很黄很暴力,附上 Github 传送门 。
 怎么才能把样式的作用范围限定在某个 DOM 树?我想到了之前看过的一个 CSS3 特性,scoped [2] 。
于是我尝试着去修改 tag.html,在挂件所在的结点加上限定作用域的样式。
怎么才能把样式的作用范围限定在某个 DOM 树?我想到了之前看过的一个 CSS3 特性,scoped [2] 。
于是我尝试着去修改 tag.html,在挂件所在的结点加上限定作用域的样式。
命令崩坏
在充满期待的心情中安装了 hexo-github 插件,迎接我的却是 hexo 的崩坏。除了 server 命令能够照常运行,其余的命令几乎都没法结束退出,仿佛遭遇了死循环。 本想放弃这个插件,但是又实在舍不得那狂拽酷炫的界面和动效,于是我只好硬着头皮翻看插件的源码。 在代码各个部位插入 print 之后,似乎没有发现死循环存在的痕迹。于是我只好开始二分法,一半一半的去注释代码。上古时期流传下来的手段总是好用的,我很快抓到了导致命令无法退出的元凶,就是下面这行代码。nunjucks.configure(__dirname); nunjucks.configure(__dirname, {watch: false}); 样式崩坏
把 Hexo 弄好之后,本以为万事大吉,没想到一波方平一波又起。这次是 Github 挂件把页面的样式弄坏了,使用了挂件的页面,Header 短了一截,看起来各种不和谐。 虽然我知道肯定是哪个 CSS 没写好,把影响范围扩展到了整个页面,但是我一时没法定位,在 Chrome 中各种调整 CSS 都没有效果。
无奈翻看源码,这个插件的 CSS 是使用 less 生成的,找到一个叫做 style.less 的文件,内容看起来和 CSS 差不多。
我在其中发现一条万恶的样式,很黄很暴力,附上 Github 传送门 。
虽然我知道肯定是哪个 CSS 没写好,把影响范围扩展到了整个页面,但是我一时没法定位,在 Chrome 中各种调整 CSS 都没有效果。
无奈翻看源码,这个插件的 CSS 是使用 less 生成的,找到一个叫做 style.less 的文件,内容看起来和 CSS 差不多。
我在其中发现一条万恶的样式,很黄很暴力,附上 Github 传送门 。
* { box-sizing: border-box; }  怎么才能把样式的作用范围限定在某个 DOM 树?我想到了之前看过的一个 CSS3 特性,scoped [2] 。
于是我尝试着去修改 tag.html,在挂件所在的结点加上限定作用域的样式。
怎么才能把样式的作用范围限定在某个 DOM 树?我想到了之前看过的一个 CSS3 特性,scoped [2] 。
于是我尝试着去修改 tag.html,在挂件所在的结点加上限定作用域的样式。
<div id="" style="padding: 8px 0px; width: 100%;"> <style type="text/css" scoped> * {box-sizing: border-box;} </style> </div> .hexo-github * { box-sizing: border-box; } 正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

