MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
所谓万事开头难,前面用两节介绍了查询页面,一节介绍了创建数据。由于前面做了大量的铺垫,本节就能顺利的将查看详情、编辑数据、删除数据在一节中全部介绍给大家。前后这几节加起来就完成了一个简单信息系统的增删改查(CRUD)的所有操作。
添加链接
要进行这三个操作,首先在查询页面的每一条记录后面添加对应的链接。代码如下:
<tr> <td> @Html.DisplayFor(modelItem => item.FirstName) </td> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.Sex) </td> <td> @Html.DisplayFor(modelItem => item.Rating) </td> <td> @Html.ActionLink("Details","Details", new { id = item.ID }) | @Html.ActionLink("Edit", "Edit" , new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> </tr>
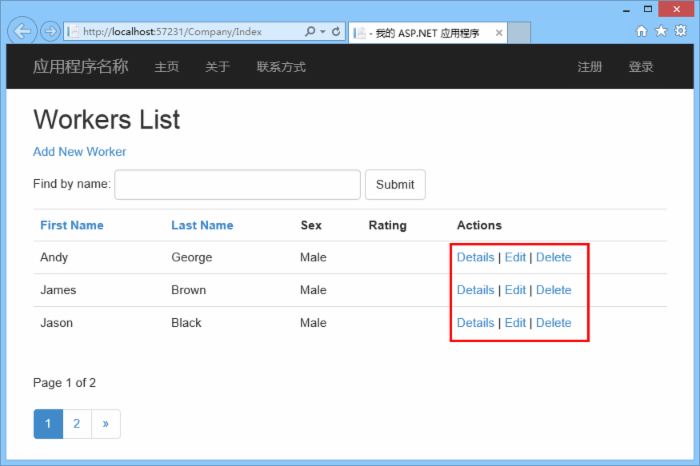
上面代码对应着数据列表的一行,其中黄色的部分就是我们添加的链接。这三个链接对应三个不同的操作,他们都需要ID作为参数来确定操作的是哪一条数据,改动后的页面显示如下:

红框部分就是我们添加的链接。
查看详情
查看详情对应Details链接。点击链接之后会请求当前Contoller,也就是CompanyController的Details Action。那么我们就在~/Controllers/CompanyController.cs下写这个Action。代码如下:
1 public ActionResult Details(int? id) 2 { 3 if (id == null) 4 { 5 return new HttpStatusCodeResult(HttpStatusCode.BadRequest); 6 } 7 Worker worker = db.Workers.Find(id); 8 if (worker == null) 9 { 10 return HttpNotFound(); 11 } 12 return View(worker); 13 }
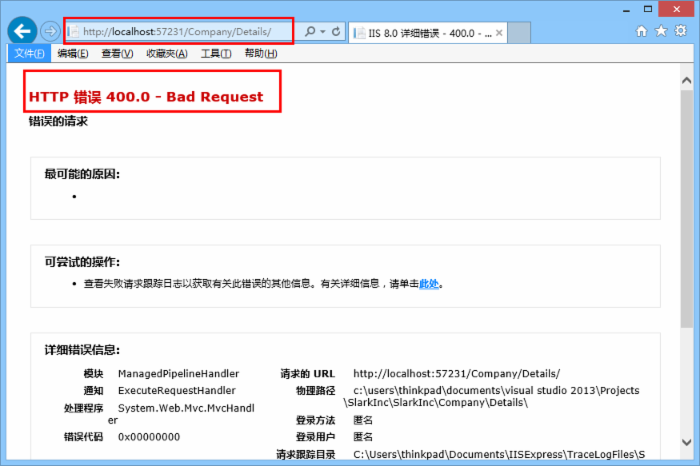
第3-6行表示如果访问这个Actions时没有给参数id则返回BadRequest错误。如下图所示,地址栏里面没有给出ID,返回Bad Request错误。

第7-11行表示如果根据id没有找到对应的信息则返回HttpNotFound错误,如下图所示:

第12行,如果根据id找到了对应的信息则用View显示。
在~Views/Company/下创建Details.cshtml视图,写入代码如下:
1 @model SlarkInc.Models.Worker 2 @{ 3 ViewBag.Title = "Details"; 4 } 5 <h2>Worker Details</h2> 6 <div> 7 <h4>Student</h4> 8 <hr /> 9 <dl class="dl-horizontal"> 10 <dt> 11 @Html.DisplayNameFor(model => model.FirstName) 12 </dt> 13 <dd> 14 @Html.DisplayFor(model => model.FirstName) 15 </dd> 16 <dt> 17 @Html.DisplayNameFor(model => model.LastName) 18 </dt> 19 <dd> 20 @Html.DisplayFor(model => model.LastName) 21 </dd> 22 <dt> 23 @Html.DisplayNameFor(model => model.Sex) 24 </dt> 25 <dd> 26 @Html.DisplayFor(model => model.Sex) 27 </dd> 28 <dt> 29 @Html.DisplayNameFor(model => model.Rating) 30 </dt> 31 <dd> 32 @Html.DisplayFor(model => model.Rating) 33 </dd> 34 </dl> 35 </div> 36 <p> 37 @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) | 38 @Html.ActionLink("Back to List", "Index") 39 </p>
代码中用DisplayNameFor函数显示属性名,用DisplayFor函数显示属性值。
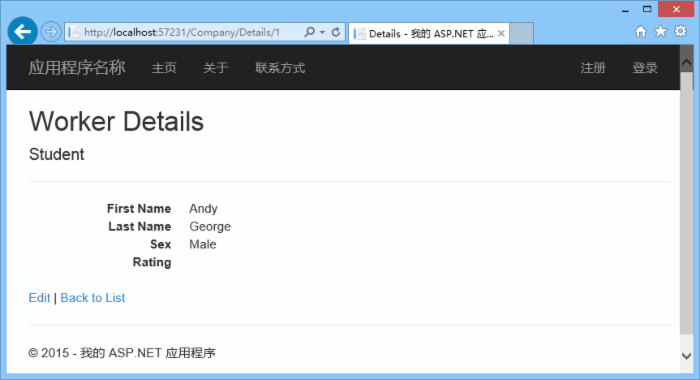
页面用<dl><dt><dd>和Bootstrap的"dl-horizontal"类布局页面,使每一个属性名和属性值占一行,显示效果如下:

第37行给出了编辑此页面的链接。38行给出返回查询页面的链接。
编辑数据
在~/Controllers/CompanyController.cs中加入用来进入Edit页面的Action代码如下:
public ActionResult Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Worker worker = db.Workers.Find(id); if (worker == null) { return HttpNotFound(); } return View(worker); }
看起来眼熟?没错,和Details的Action是一模一样的,这里就不重复了。
下面写View。在~/Views/Company/下创建Edit.cshtml视图,写入代码如下:
1 @model SlarkInc.Models.Worker 2 @{ 3 ViewBag.Title = "Edit"; 4 } 5 <h2>Worker Edit</h2> 6 @using (Html.BeginForm()) 7 { 8 @Html.AntiForgeryToken() 9 <div class="form-horizontal"> 10 <hr /> 11 @Html.ValidationSummary(true) 12 @Html.HiddenFor(model => model.ID) 13 <div class="form-group"> 14 @Html.LabelFor(model => model.FirstName, new { @class = "control-label col-md-2" }) 15 <div class="col-md-10"> 16 @Html.EditorFor(model => model.FirstName) 17 @Html.ValidationMessageFor(model => model.FirstName) 18 </div> 19 </div> 20 <div class="form-group"> 21 @Html.LabelFor(model => model.LastName, new { @class = "control-label col-md-2" }) 22 <div class="col-md-10"> 23 @Html.EditorFor(model => model.LastName) 24 @Html.ValidationMessageFor(model => model.LastName) 25 </div> 26 </div> 27 <div class="form-group"> 28 @Html.LabelFor(model => model.Sex, new { @class = "control-label col-md-2" }) 29 <div class="col-md-10"> 30 @Html.EnumDropDownListFor(model => model.Sex) 31 @Html.ValidationMessageFor(model => model.Sex) 32 </div> 33 </div> 34 <div class="form-group"> 35 @Html.LabelFor(model => model.Rating, new { @class = "control-label col-md-2" }) 36 <div class="col-md-10"> 37 @Html.EditorFor(model => model.Rating) 38 @Html.ValidationMessageFor(model => model.Rating) 39 </div> 40 </div> 41 <div class="form-group"> 42 <div class="col-md-offset-2 col-md-10"> 43 @Html.Submit("Submit") 44 </div> 45 </div> 46 </div> 47 } 48 <div> 49 @Html.ActionLink("Back to List", "Index") 50 </div>
这个页面的代码与上一节的插入数据页面的代码基本相同,可以参照上一节的代码说明,需要看的点这里。
第12行用HiddenFor函数储存当前要修改的记录的ID以便提交后找到对应的记录进行更新。
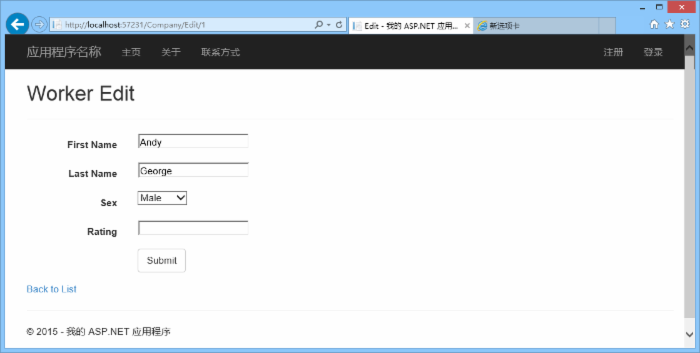
页面显示如下:

接下来我们来写提交更新数据之后需要访问的Action,在~/Controllers/Company.cs中加入用Post方法访问的Edit Action,代码如下:
1 [HttpPost] 2 [ValidateAntiForgeryToken] 3 public ActionResult Edit([Bind(Include = "ID, FirstName, LastName, Sex, Rating")] Worker worker) 4 { 5 if (ModelState.IsValid) 6 { 7 db.Entry(worker).State = EntityState.Modified; 8 db.SaveChanges(); 9 return RedirectToAction("Index"); 10 } 11 return View(worker); 12 }
这段带码的知识点讲解与上一节Create提交Action的基本相同,点击这里查看。
不同点是第7行,根据获得的worker实例,在数据列表中找到对应记录,更新其值,并设置其状态为Modified。最后将改动保存到数据库并跳转回数据查询页面。
删除数据
删除数据不需要页面显示数据,只需在CompanyController下加入一个Delete Action删除数据即可,代码如下:
1 public ActionResult Delete(int id) 2 { 3 try 4 { 5 Worker workerToDelete = new Worker() { ID = id }; 6 db.Entry(workerToDelete).State = EntityState.Deleted; 7 db.SaveChanges(); 8 } 9 catch(DataException/*dex*/) 10 { 11 return RedirectToAction("Index", new { id = id, saveChangesError = true }); 12 } 13 return RedirectToAction("Index"); 14 }
第5行创建一个只有ID被赋值的worker实例。然后第6行根据这个实例的ID在数据库中找到对应的数据,设置其状态为Deleted已删除,第7行执行删除操作。
如果删除成功则在第13行跳转回查询页面,如果失败则跳转回查询页面并传递两个参数传递失败记录的ID及saveChangesError = true。根据这两个传递的参数可以在查询页面写出错误信息。这里就不详细描述了。
这样点击删除链接就能在查询页面看到那条数据被删除了。
到此,我们完成了对一个简单数据模型的增删改查操作。不过其中还有很多知识点没有详细描述,比如数据验证、EF操作数据的函数、View中的各种不同的Http响应等等。后面会一一详细介绍。
觉得有用就推荐下吧!
本节主要参考: Implementing Basic CRUD Functionality with the Entity Framework in ASP.NET MVC Application
上一节: MVC5 + EF6 + Bootstrap3 (12) 新建数据
作者:Slark.NET
出处: http://www.cnblogs.com/slark/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有问题或建议,请多多赐教,非常感谢。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

