小心你的元素会消失~
今天我们一起看下,在WPF里填充对齐(Strectch)下Margin属性对元素的影响~
首先我们先新建项目,并改下背景色大小之类的。为了方便对比先添加两个中心对齐的矩形(冒充下对齐线,好像竖着的偏左了一点,有强迫症的将就下!)

初步界面已经好了,现在我们添加实验对象按钮(Button),简单的改了下样式~ 你要问我小白鼠为什么是灰色的,那我只能说任性了!

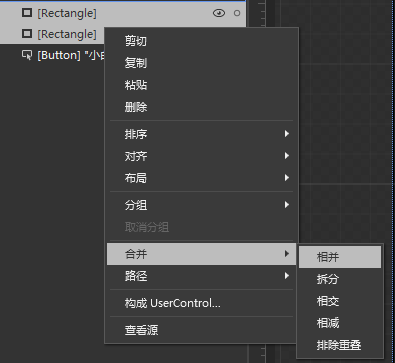
有人可能看到了现在的标识线换成了Path~ 上面不是两个矩形吗? 这里只是做了下合并(在Blend里形状之间都可以合并、拆分、香蕉之类 不对,是相交!)

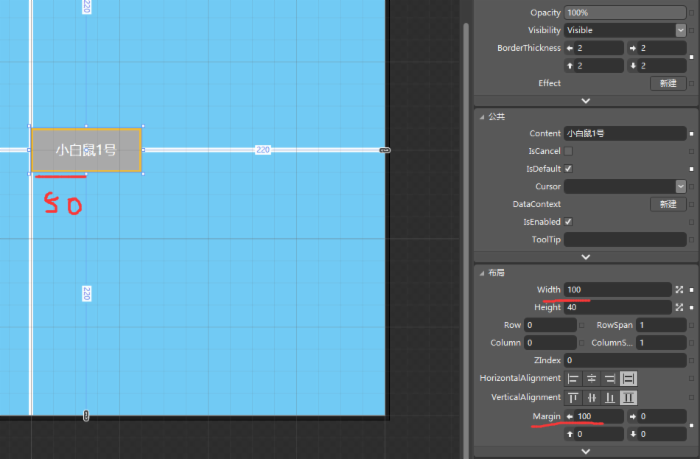
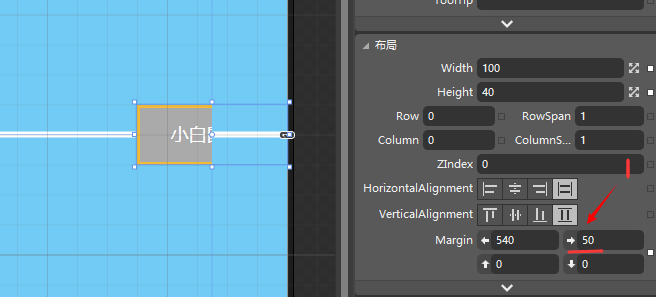
回到正题~现在我们来做实验,改下小白鼠的Margin试试。

咦,就在这里我们发现了一个奇怪的现象。首先小白鼠宽100一半就是50,现在左边距100才刚刚到中心线,按理说应该移动整个单位。可实事是移动半个。难道太胖移不动?我们来试下另一种元素偏移。
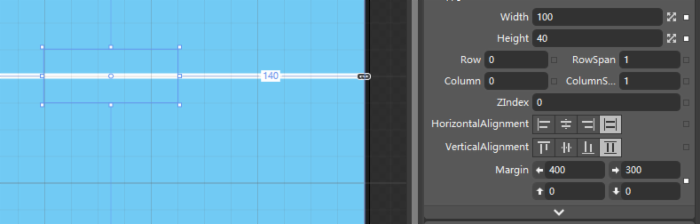
那就是RenderTransform中的TranslateTransform。结果如下~

这才对嘛!可见填充对齐方式下Margin偏移不是实际单位,或是计算方式不一样。我们暂时把这种偏移叫做0,正常的叫做1。那是不是只有填充对齐才会出现0现象呢?来试试~

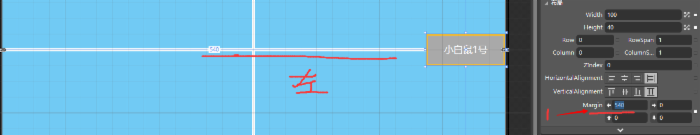
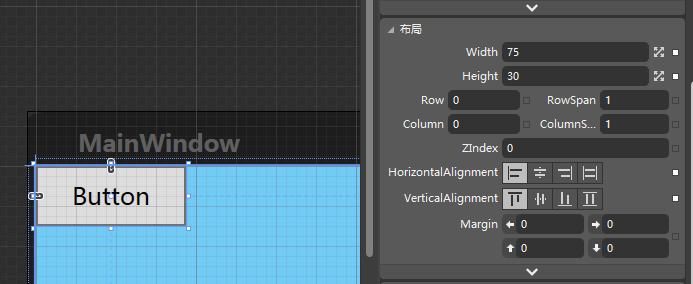
果然,左上对齐就不是0状态偏移。看来填充比较奇怪~如果我们一直像右移会变会正常的吗?

实验发现会的!当偏移到右边侧或者超出去~就会变回1状态,否则都是0状态。那怕差1个单位 539都不行!
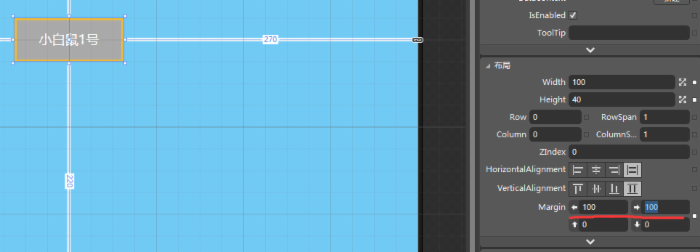
现在看下另一个测试,就是给两边都设置边距~

可以看到,它们相互抵消了!而当移动到边侧时,我们在设置另一侧的边距,小白鼠就开始消失了!而且它是1状态,假设让小白鼠消失一半不用设置100,50就足矣~

是不是只会在边侧才会消失吗?不是的,那怕在父容器内,两边同时设置边距也会消失的!(注意,在任意的对齐方式下4个边距都会出现这个现象) 就像下面这样~

那如果我们本来的程序好好的~就是用的4个边距同时来定位元素。应该没什么关系吧?又不会像上面的小白鼠一样消失。是的,但当你的程序在低分率上的显示器看时可能就消失了。
假设原程序定的是1920*1080大小。现在跑的是1600*900的显示器。那么从宽度上320的左右相差就足矣让小的元素消失了。这可不是我们想要的!
那Blend本身用的是什么对齐方式呢?在界面拖动元素的时候对齐方式会改变吗?


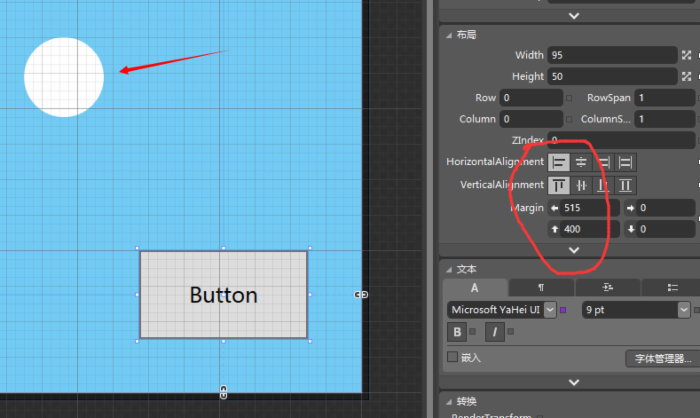
可以看到默认的是左上对齐的~那怕拖拽到右下角也是保持左上对齐的。改的是两边的偏移量~ 其实在Blend中无论双击还是拖拽添加元素都是这样的。这个不同的元素也是一样的。比如左上角那个圆形(Ellipse)。以上看到的基本上都是左右测试。
其实上下是一样的,就不多说了~从结果来看我们尽量不要使用四个边距来定位元素,但全部使用左上是不是最好呢? 如果我们需要写自适应屏幕程序,就需要用到各个方向的对齐(看元素偏向那两个方向)~
到目前为止说的都是在Grid容器中,因为它比较强大~但在实际中应该多用用各种Panel容器~或者组合使用,这才是最好的 end~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

