CSS中的变量给了我们诸多优点:方便、代码重用、更可靠的代码库和提升 防错 能力。
示例
-
:root { -
--base-font-size: 16px; -
--link-color: #6495ed; -
} -
-
p { -
font-size: var( --base-font-size ); -
} -
-
a { -
font-size: var( --base-font-size ); -
color: var( --link-color ); -
}
基础
当使用CSS变量时,你应该了解的三个主要组成:
- 自定义属性
-
var()函数 -
:root伪类
自定义属性
你已经知道了一些CSS的标准属性,如 color , margin , width 和 font-size 。
下面的示例使用了CSS的 color 属性:
-
body { -
color: #000000; /* The "color" CSS property */ -
}
自定义属性仅意味着我们(创建CSS文件的人)去定义属性的名字。
为了自定义一个属性名,我们需要用 -- 作为前缀。
如果我们要创建一个值为黑色的、名为 text-color 的自定义属性,可以这样做:
-
:root { -
--text-color: #000000; /* A custom property named "text-color" */ -
}
var()函数
为了应用自定义属性,需要利用 var() 函数,否则浏览器不知道他们代表什么。
如果想要在 p 、 h1 和 h2 中的样式中使用 --text-color ,可以这样使用 var() 函数:
-
:root { -
--text-color: #000000; -
} -
-
p { -
color: var( --text-color ); -
font-size: 16px; -
} -
-
h1 { -
color: var( --text-color ); -
font-size: 42px; -
} -
-
h2 { -
color: var( --text-color ); -
font-size: 36px; -
}
其等价于:
-
p { -
color: #000000; -
font-size: 16px; -
} -
-
h1 { -
color: #000000; -
font-size: 42px; -
} -
-
h2 { -
color: #000000; -
font-size: 36px; -
}
:root伪类
我们需要一个地方来放置自定义属性。虽然可以在任何样式规则中指定自定义属性,但到处定义属性并不是一个好主意,这对CSS的可维护性和可阅读性是一个挑战。
:root 伪类代表了HTML文档的根元素,这是一个放置自定义属性的好位置,因为我们可以通过其他更具特异性的选择器来覆盖自定义属性值。
CSS变量的好处
可维护性
在一个Web开发项目中,我们经常重复使用一个特定的CSS属性值:
-
h1 { -
margin-bottom: 20px; -
font-size: 42px; -
line-height: 120%; -
color: gray; -
} -
-
p { -
margin-bottom: 20px; -
font-size: 18px; -
line-height: 120%; -
color: gray; -
} -
-
img { -
margin-bottom: 20px; -
border: 1px solid gray; -
} -
-
.callout { -
margin-bottom: 20px; -
border: 3px solid gray; -
border-radius: 5px; -
} -
-
-
<div class="md-section-divider"></div>
当需要改变某些属性值时,问题就会暴露出来了。
如果我们手动的改变属性值,尤其是当CSS文件很大时,不仅会花费大量时间,还可能会范一些错误。同样的,如果我们执行一个批处理查找和替换,就可能会无意中影响其他样式规则。
我们可以使用CSS变量重写:
-
:root { -
--base-bottom-margin: 20px; -
--base-line-height: 120%; -
--text-color: gray; -
} -
-
h1 { -
margin-bottom: var( --base-bottom-margin ); -
font-size: 42px; -
line-height: var( --base-line-height ); -
color: var( --text-color ); -
} -
-
p { -
margin-bottom: var( --base-bottom-margin ); -
font-size: 18px; -
line-height: var( --base-line-height ); -
color: var( --text-color ); -
} -
-
img { -
margin-bottom: var( --base-bottom-margin ); -
border: 1px solid gray; -
} -
-
.callout { -
margin-bottom: var( --base-bottom-margin ); -
border: 1px solid gray; -
border-radius: 5px; -
color: var( --text-color ); -
} -
-
-
<div class="md-section-divider"></div>
假设你现在的客户说由于文本颜色太亮,导致文本难以阅读,想要改变文本颜色,此时,我们只需要更新一行CSS规则:
-
--text-color: black; -
-
-
<div class="md-section-divider"></div>
提高CSS的可读性
自定义属性会使样式表更加易读,也会使CSS属性声明更有语义。将这个声明
-
background-color: yellow; -
font-size: 18px; -
-
-
<div class="md-section-divider"></div>
和下面的声明比较一下
-
background-color: var( --highlight-color ); -
font-size: var( --base-font-size ); -
-
-
<div class="md-section-divider"></div>
像 yellow 和 18px 一类的属性值并没有给我们任何有用的上下文信息,但是当我们阅读如 --base-font-size 和 --highlight-color 一样的属性名时,即便在其他人的代码,我们都能马上知道这个属性值是在做什么。
要注意的事
大小写敏感
自定义属性是大小写敏感的(和普通的CSS规则不一样)
-
:root { -
--main-bg-color: green; -
--MAIN-BG-COLOR: RED; -
} -
-
.box { -
background-color: var( --main-bg-color ); /* green background */ -
} -
-
.circle { -
BACKGROUND-COLOR: VAR(--MAIN-BG-COLOR ); /* red background */ -
border-radius: 9999em; -
} -
-
.box, -
.circle { -
height: 100px; -
width: 100px; -
margin-top: 25px; -
box-sizing: padding-box; -
padding-top: 40px; -
text-align: center; -
} -
-
-
<div class="md-section-divider"></div>
自定义属性值的解析
当重复声明自定义属性时,其赋值遵循通常的CSS层叠和继承规则。例如下面的示例:HTML
-
<body> -
<div class="container"> -
<a href="">Link</a> -
</div> -
</body> -
-
-
<div class="md-section-divider"></div>
CSS
-
:root { -
--highlight-color: yellow; -
} -
-
body { -
--highlight-color: green; -
} -
-
.container { -
--highlight-color: red; -
} -
-
a { -
color: var( --highlight-color ); -
} -
-
-
<div class="md-section-divider"></div>
当移除 .container 规则时,链接的颜色值将是 green 。
回退值
当使用 var() 函数时,可以分配一个回退的属性值,其作为一个额外参数和第一个参数用 , 隔开。看下面的示例:
HTML
-
<div class="box">A Box</div> -
-
-
<div class="md-section-divider"></div>
CSS
-
div { -
--container-bg-color: black; -
} -
-
.box { -
width: 100px; -
height: 100px; -
padding-top: 40px; -
box-sizing: padding-box; -
background-color: var( --container-bf-color, red ); -
color: white; -
text-align: center; -
} -
-
-
<div class="md-section-divider"></div>
因为给 var() 传递了一个回退值参数,所以 div 的背景色最中被渲染成红色。
无效值
谨防给CSS属性分配错误类型的值。
在下面的示例中,由于自定义属性 --small-button 被赋予一个长度单位,它被用在 .small-button 样式中是无效的(译者注:因为 color 的属性类型值出错)
-
:root { -
--small-button: 200px; -
} -
-
.small-button { -
color: var(--small-button); -
}
避免这种情况的一个好方式是想出具有描述性的自定义属性名称。例如将上面的自定义属性命名为 --small-button-width
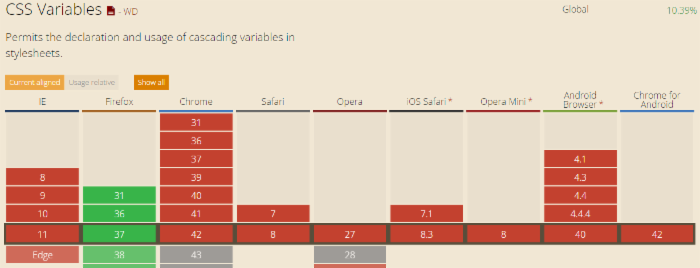
浏览器对CSS变量的支持
CSS变量用起来很方便,但是浏览器对其支持情况不太好:

或者戳此链接: var supported
本文根据@Jacob Gube的 《Introduction to CSS Variables》 所译,整个译文带有我自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: http://sixrevisions.com/css/variables/ 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

