使用UITableView的分组样式
分组样式顾名思义是对TableView中的数据行进行分组处理,每个分组都有一个header和footer。
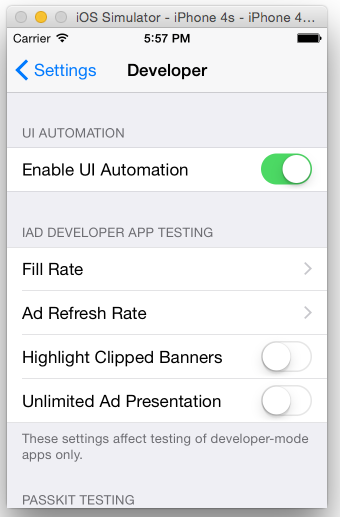
TableView中header的英文文本是大写的,footer的英文文本是小写的。如下图浅灰色区域就是header和footer。
header的作用更像是标题,而footer则是详细描述信息

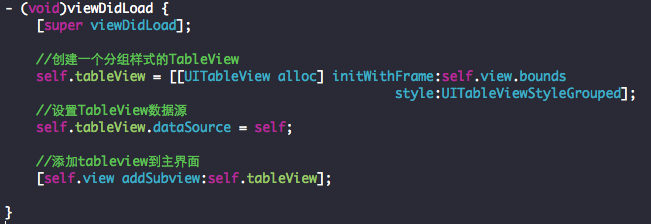
在之前的文章中我们创建的TableView样式是UITableViewStylePlain,分组样式可以使用UITableViewStyleGrouped创建:

设置UITableView的header和footer的文本
UITableViewDataSource中有两个方法可以帮助我们设置header和footer的本文,它们分别是:
- ( NSString *) tableView:( UITableView * ) tableView titleForHeaderInSection:( NSInteger ) section
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
下面我们实现这两个方法:

运行效果:

自定义Header和Footer的样式(view)
通过下面几个在UITableViewDelegate协议中声明的方法,我们可以对Header和Footer进行自定义操作。
- (UIView *)tableView:(UITableView *)tableViewviewForHeaderInSection:(NSInteger)section
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
- (UIView *)tableView:(UITableView *)tableViewviewForFooterInSection:(NSInteger)section
- (CGFloat)tableView:(UITableView *)tableViewheightForFooterInSection:(NSInteger)section
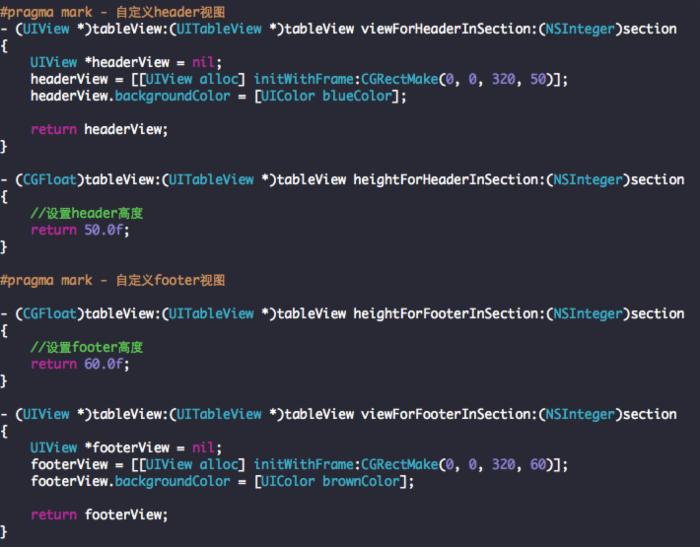
方法实现:
作为演示,只是简单设置了一个UIView作为header和footer的视图,

运行效果:

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

