Javascript知识——事件
O(∩_∩)O~~又是新的一周开始了,今天还是在继续学习Javascript知识,今天主要讲了事件的知识。现在就总结下吧。
事件
事件一般是用于浏览器和用户操作进行交互。最早是 IE 和 Netscape Navigator 中出现, 作为分担服务器端运算负载的一种手段。 直到几乎所有的浏览器都支持事件处理。 而 DOM2 级规范开始尝试以一种复合逻辑的方式标准化 DOM 事件。IE9、Firefox、Opera、Safari 和 Chrome 全都已经实现了“DOM2 级事件”模块的核心部分。IE8 之前浏览器仍然使用其专 有事件模型。
JavaScript 有三种事件模型:内联模型、脚本模型和 DOM2 模型.
内联模型:传统接单的一种处理事件的方法,和 HTML 混写的,并没有与 HTML 分离。
在 HTML 中把事件处理函数作为属性执行 JS 函数
<input type="button" value="按钮" onclick="box();" /> //执行 JS 的函数 //函数不得放到 window.onload 里面,这样就看不见了
脚本模型:由于内联模型违反了 HTML 与 JavaScript 代码层次分离的原则。为了解决这个问题, 我们可以在 JavaScript 中处理事件。这种处理方式就是脚本模型。
<script> window.onload = function () { var input = document.getElementsByTagName('input')[0]; //得到input对象 input.onclick = function () { //匿名函数执行 alert('Lee'); }; }; </script>
注:通过匿名函数,可以直接触发对应的代码。也可以通过指定的函数名赋值的方式来执行函数(赋值的函数名不要跟着括号) input.onclick = box; //把函数名赋值给事件处理函数
事件处理函数: JavaScript 可以处理的事件类型为:鼠标事件、键盘事件、HTML 事件。

注: 所有的事件处理函数都会都有两个部分组成, on + 事件名称,例如click的事件处理函数是onclick
鼠标事件:页面所有元素都可触发
- onclick
<script> window.onload = function () { //鼠标单击事件(第一种写法) document.getElementsByName("name")[0].onclick = function () {
alert(this.value);
//鼠标单击事件(第二种写法,可以把方法单独拿出来写,最后赋值)
function click() {
alert(this.value); }
document.getElementsByName("name")[1].onclick = click; } }; }; </script>
<body>
<form>
<input type="button" name="name" value="点击"/><br /><br />
<input type="button" name="name" value="点击函数执行" /><br /><br />
</form>
</body>
- ondblclick双击事件
input.ondblclick = function () { alert(this.value); };
- mousedown:当用户按下了鼠标还未弹起时触发
input.onmousedown = function () { alert(this.value); };
- mouseup:当用户释放鼠标按钮时触发
input.onmouseup = function () { alert(this.value); };
- mouseover:当鼠标移到某个元素上方时触发
input.onmouseover = function () { alert(this.value); };
- mouseout:当鼠标移出某个元素上方时触发
input.onmouseout = function () { alert(this.value); };
- mousemove:当鼠标指针在元素上移动时触发
input.onmousemove = function () { alert(this.value); };
键盘事件:
keydown:当用户按下键盘上任意键触发,如果按住不放,会重复触发
keypress:当用户按下键盘上的字符键触发,如果按住不放,会重复触发
keyup:当用户释放键盘上的键触发
HTML事件:
- load: 当页面完全加载后在 window 上面触发, 或当框架集加载完毕后在框架集上触发
window.onload = function () { alert(‘Hello World’); };
- unload:当页面完全卸载后在 window 上面触发,或当框架集卸载后在框架集上触发
window.onunload = function () { alert('Hello World'); };
- select:当用户选择文本框(input 或 textarea)中的一个或多个字符触发
input.onselect = function () { alert('Hello World'); };
- change:当文本框(input 或 textarea)内容改变且失去焦点后触发
input.onchange = function () {
alert('Hello World');
};
- focus:当页面或者元素获得焦点时在 window 及相关元素上面触发
input.onfocus = function () { alert('Hello World'); };
- blur:当页面或元素失去焦点时在 window 及相关元素上触发
input.onblur = function () { alert('Hello World'); };
- submit:当用户点击提交按钮在<form>元素上触发
form.onsubmit = function () { alert('Hello World'); }
- reset:当用户点击重置按钮在<form>元素上触发
form.onreset= function () { alert('Hello World'); }
事件对象:事件处理函数的一个标准特性是, 以某些方式访问的事件对象包含有关于当前事件的上下文信息。
事件处理三部分组成:对象.事件处理函数=函数
例:单击文档任意处
<script> document.onclick = function () { alert('Lee'); }; </script>
注:以上程序的名词解释:click 表示一个事件类型,单击。onclick 表示一个事件处理函数或绑定对象的属性(或者叫事件监听器、侦听器)。document 表示一个绑定的对象,用于触发某个元素区域。function()匿名函数是被执行的函数,用于触发后执行。
除了用匿名函数的方法作为被执行的函数,也可以设置成独立的函数
document.onclick = SayHi; //直接赋值函数名即可,无须括号 function SayHi() { alert('Hello World'); }
事件对象,我们一般称作为 event 对象,这个对象是浏览器通过函数把这个对象作为参数传递过来的。
function SayHi() { //普通空参函数 alert(arguments.length); //没有得到任何传递的参数 }
input.onclick = function () { //事件绑定的执行函数 alert(arguments.length); // 得到一个隐藏参数 };
通过上面两组函数中, 我们发现, 通过事件绑定的执行函数是可以得到一个隐藏参数的。说明,浏览器会自动分配一个参数,这个参数其实就是 event 对象。
上面这种做法比较累,那么比较简单的做法是,直接通过接收参数来得到即可。
input.onclick = function (evt) { //接受 event 对象,名称不一定非要 event var e = evt || window.event; //实现跨浏览器兼容获取 event 对象 alert(e); //MouseEvent,鼠标事件对象 };
事件流
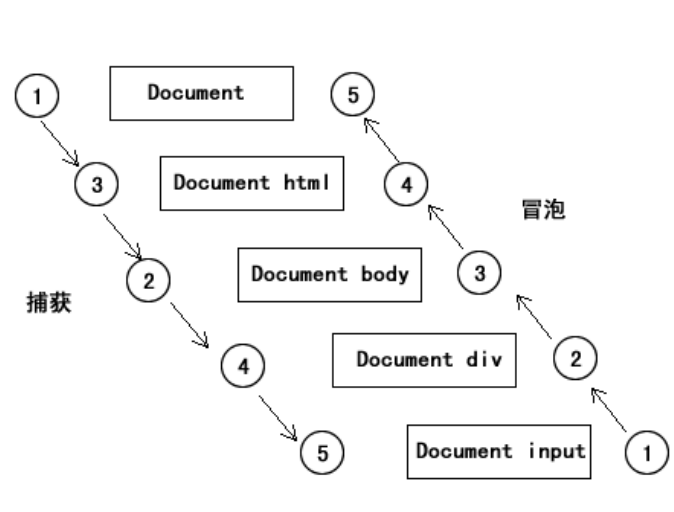
事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候,那么你点击其中一个元素, 并不是只有当前被点击的元素会触发事件, 而层叠在你点击范围的所有元素都会触发事件。事件流包括两种模式: 冒泡和捕获。
事件冒泡 , 是从里往外逐个触发。(默认)
事件捕获, 是从外往里逐个触发。
document.onclick = function () { alert('我是 document'); }; document.documentElement.onclick = function () { alert('我是 html'); }; document.body.onclick = function () { alert('我是 body'); }; document.getElementById('box').onclick = function () { alert('我是 div'); }; document.getElementsByTagName('input')[0].onclick = function () { alert('我是 input'); };
上面这个例子,是这样执行的:

阻止事件冒泡:
function stopPro(evt) { var e = evt || window.event; window.event ? e.cancelBubble = true : e.stopPropagation(); }
好了,今天就先写到这里了。。。。O(∩_∩)O~~~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

