素材整理术!如何科学优雅地管理设计文件?

始终相信作为一名设计师,所有经由我手产出的东西,都必须是被我精心设计过的——不仅仅是最终的视觉稿或标注,而是在整个工作流程中,每一份文件都应该做好接收众人审视的准备。让自己的工作更有逻辑性,更高效,也让拿到你文件的同事或者客户一秒看懂你的文件结构找到他们需要的东西,易于修改和补充,并且露出“哇看起来好专业”的星星眼。
本文为作者授权优设发布,未经作者本人授权请勿转载,谢谢 :)
为新项目建立 6 个文件夹
如果是一个完整的新项目,我一定会一开始就设好这几个文件夹,不过对于一些日常迭代的需求,则会做适当删减。
- docs :放置需求文档、多语言文案、产品数据、竞品分析、邮件归档
- spec :交互文档
- mockup :视觉源文件
- output :截图、展示用的完整视觉稿、change log
- measurement :视觉标注
- assets :切图
(@JJ Ying 提到每个文件夹里都可以再有一个archive的子文件夹,用于存放旧版或不再需要的文件,这是个非常棒的建议)
再建立 4 种不同用途的源文件
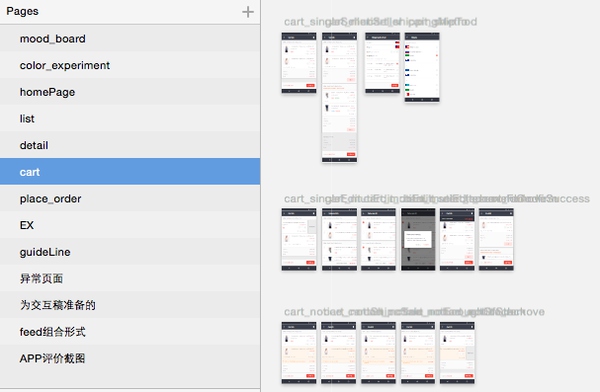
1、标准文件名_for_me.sketch :(给自己的工作台)
这是创作过程中的文件,我会按照主流程的顺序,一个环节放在一个page;把自己需要用到的一切素材和灵感放在叫 Mood Board 的page里(个人觉得用工具不如全部拖进sketch里来的直观);那些实验性的创作半成品则放在一个叫 EX 的page里,总之,这是给我自己看的文件,就像有些混乱的工作台,把所有需要的东西都放在触手可及的位置。

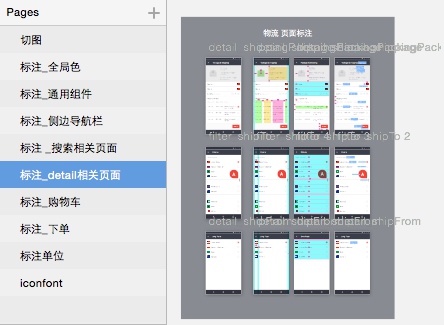
2、标准文件名_measurement.sketch :(视觉标注)
这是为开发者准备的文件,我会从设计稿中提取通用的组件做统一标注,再针对单独页面,分别从纵向布局、横向布局和视觉样式的三个维度来说明一个页面。

3、标准文件名_mockup.sketch :(正式视觉稿)
这是为所有人准备的文件,当需要和同事合作或向团队展示进度时,我会从自己的sketch文件中把确定的界面整理到这里,每个页面按照版本号排列。

4、标准文件名_style_guide.sketch :(Style Guide)
设计完成后,制定 Style Guide,不仅说明规则,也列举出可以多次复用的组件,方便自己和团队高效的完成后续的迭代,同时保持设计的一致性。

文件命名规则
说完文件夹结构,再来看看文件和文件内的命名规则 —— 没办法,我强迫嘛。
文件名
- 交互文档:产品名_平台_产品版本号_ui_spec_文档版本号/文档修改日期.pdf/sketch
例:ae_android_4.0_ui_spec_20150101.pdf
- 视觉稿:产品名_平台_产品版本号_mockup_文档版本号/文档修改日期.pdf/sketch/jpg/png/psd.ai
例:ae_ios_4.0_mockup_v2.4.sketch
(如果不同平台的设计或不同版本的放在了一个源文件中则做适当删减就好)
页面名 & 画板名
- 页面可以根据主流程或者版本号或者其他维度来区分。
- 画板则最好遵守文件一样的命名规则:流程/场景_操作/说明_状态,这样方便将画板随时导出,不必慌慌张张的批量改文件名。

图层名
把每一个屏幕的内容按照功能分区,一个个 group 起来,排排坐,吃果果。注意同一组件在不同平台里可能叫法不一样。比如 Web 端我们有 header、main content 和 footer,但是 iOS 里的 navigation bar 是在天上的 , Android 里却是指地上的那三个原生按钮 。
熟记好不同平台的结构,不然跟工程师 buddy 手舞足蹈说了半天才发现在说不一样的东西。(当然也可以直接叫 top 和 bottom,这样就比 header 和 nav_bar 都要简短也不易混淆)
同时熟练地利用 sketch 里的 symbol 功能,要会聪明的偷懒。

DOs & DON’Ts
- 使用小写和下划线(或减号,只要和你的工程师保持同步就好),不要出现空格和特殊字符
- 使用简短的单词描述功能/属性而非样式,比如「btn_pressed」而非 「btn_blue」
- 用具体日期或者版本号做为后缀,不要随意写成「修改1」「修改2」「最新」「最新新」「最最新」
~设计工作流程是我非常着迷的东西,不仅仅要拿出有说服力的作品,整个创作过程也应该处处散发着 “专业” 的精神,如果你有任何想法都请随时与我探讨~
Happy Designing!
匡
【免费字体下载排行榜】
Top 1:人气超高的35款英文字体免费下!
《字体排行榜!2014年最受欢迎的35款字体素材打包下载》Top 2:春节期间的特供中文字体,年味十足!
《春节特供中文字体!10款年味十足的书法字体打包免费下载》Top 3:字体肿么用?来恶补基础先!
《老外教你学汉字!超全面的中文字体新手指南》原文地址: zhuanlan.zhihu

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================ 关于优设网 ================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航: http://hao.uisdc.com/book/ 。
设计微博:拥有粉丝量96万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖 设计素材 。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、 经验分享 和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

