android-async-http框架之与网络进行数据交互
(尊重劳动成果,转载请注明出处,谢谢。http://www.cnblogs.com/clear5/)
其实android-async-http与网络数据的交互跟与服务器交互都非常简单和相似。
主要用到两个类:
com.loopj.android.http.BinaryHttpResponseHandler; //二进制流文件(图片,音乐,视频等)处理类
com.loopj.android.http.TextHttpResponseHandler; //文本文件处理类
下面开始贴代码,相关指示在注释里标注了。
我这里使用的开发工具为Android Studio。
首先是新建一个project,我这里叫AsyncimageDemo,然后注意导包:android-async-http-1.4.7.jar
先把布局文件搭建好,修改activity_main.xml内容:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 <!-- http://www.cnblogs.com/clear5/ --> 7 <LinearLayout 8 android:id="@+id/btn_line" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:gravity="center" 12 android:orientation="horizontal"> 13 14 <Button 15 android:id="@+id/img_btn" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="点击获取网络图片"/> 19 <Button 20 android:id="@+id/web_btn" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="点击获取网页数据"/> 24 25 </LinearLayout> 26 27 <ImageView 28 android:id="@+id/img_view" 29 android:adjustViewBounds="true" 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" /> 32 33 <WebView 34 android:id="@+id/web_view" 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content"/> 37 38 </LinearLayout>
布局显示图如下:

修改MainActivity.java文件内容:
1 package com.app.asyncimagedemo; 2 3 import android.app.Activity; 4 import android.graphics.Bitmap; 5 import android.graphics.BitmapFactory; 6 import android.os.Bundle; 7 8 import android.util.Log; 9 import android.view.View; 10 import android.view.Window; 11 import android.webkit.WebView; 12 import android.widget.Button; 13 import android.widget.ImageView; 14 import android.widget.Toast; 15 16 import com.loopj.android.http.AsyncHttpClient; 17 import com.loopj.android.http.BinaryHttpResponseHandler; 18 import com.loopj.android.http.TextHttpResponseHandler; 19 20 import org.apache.http.Header; 21 22 /** 23 * http://www.cnblogs.com/clear5/ 24 */ 25 public class MainActivity extends Activity { 26 27 final static String TAG = MainActivity.class.getCanonicalName(); 28 //创建AsyncHttpClient对象 29 private static AsyncHttpClient client = new AsyncHttpClient(); 30 31 private ImageView imageView; 32 private WebView webView; 33 private Button imgBtn; 34 private Button webBtn; 35 36 @Override 37 protected void onCreate(Bundle savedInstanceState) { 38 super.onCreate(savedInstanceState); 39 requestWindowFeature(Window.FEATURE_NO_TITLE); 40 setContentView(R.layout.activity_main); 41 42 //加载布局控件对象 43 imageView = (ImageView) findViewById(R.id.img_view); 44 imgBtn = (Button) findViewById(R.id.img_btn); 45 46 webView = (WebView) findViewById(R.id.web_view); 47 webBtn = (Button) findViewById(R.id.web_btn); 48 49 //图片地址 50 final String imgUrl = "http://imgsrc.baidu.com/forum/pic/item/503d269759ee3d6dc4ee119543166d224f4ade40.jpg"; 51 //网页地址 52 final String webUrl = "http://m.cnblogs.com/?u=clear5"; 53 54 //点击获取图片资源按钮事件 55 imgBtn.setOnClickListener(new View.OnClickListener() { 56 @Override 57 public void onClick(View view) { 58 59 imageView.setVisibility(View.VISIBLE);//获取图片资源时,图片资源显示 60 webView.setVisibility(View.GONE);//获取图片资源时,网页资源隐藏 61 62 haveImg(imgUrl); 63 } 64 }); 65 66 //点击获取网页资源按钮事件 67 webBtn.setOnClickListener(new View.OnClickListener() { 68 @Override 69 public void onClick(View view) { 70 71 imageView.setVisibility(View.GONE);//获取网页资源时,图片资源隐藏 72 webView.setVisibility(View.VISIBLE);//获取网页资源时,网页资源显示 73 74 haveWeb(webUrl); 75 } 76 }); 77 } 78 //获取网页 79 private void haveWeb(String webUrl) { 80 81 client.get(webUrl, new TextHttpResponseHandler() { 82 //获取失败 83 @Override 84 public void onFailure(int i, Header[] headers, String s, Throwable throwable) { 85 86 Log.d(TAG,throwable+""); 87 88 Toast.makeText(MainActivity.this,"对不起,读取失败……状态码为:"+i,Toast.LENGTH_LONG).show(); 89 } 90 //获取成功 91 @Override 92 public void onSuccess(int i, Header[] headers, String s) { 93 94 webView.getSettings().setJavaScriptEnabled(true);//是否支持动态加载js 95 webView.getSettings().setDefaultTextEncodingName("UTF-8");//编码方式 96 //以下两行代码是使网页能够自适屏 97 webView.getSettings().setUseWideViewPort(true); 98 webView.getSettings().setLoadWithOverviewMode(true); 99 100 webView.loadData(s,"text/html;charset=UTF-8",null);//加载网页 101 } 102 }); 103 } 104 105 //获取图片 106 private void haveImg(String imgUrl) { 107 108 client.get(imgUrl, new BinaryHttpResponseHandler() {//BinaryHttpResponseHandler是用来读取二进制文件(比如图片)的 109 //成功 110 @Override 111 public void onSuccess(int i, Header[] headers, byte[] bytes) { 112 113 Bitmap b = BitmapFactory.decodeByteArray(bytes, 0, bytes.length);//解析图片 114 //将图片资源加载到ImageView控件中 115 imageView.setImageBitmap(b); 116 117 } 118 //失败 119 @Override 120 public void onFailure(int i, Header[] headers, byte[] bytes, Throwable throwable) { 121 122 Log.d(TAG,throwable+""); 123 124 Toast.makeText(MainActivity.this,"对不起,读取失败……状态码为:"+i,Toast.LENGTH_LONG).show(); 125 126 } 127 }); 128 } 129 130 131 }
这样的话,我们就实现了android-async-http框架与网络交互数据的功能。当然还有一步重要的就是一定要在AndroidManifest.xml中加入获取网络权限的代码:
<uses-permission android:name="android.permission.INTERNET"/>
步骤都完成后,我们就可以运行程序看效果了。
启动界面:

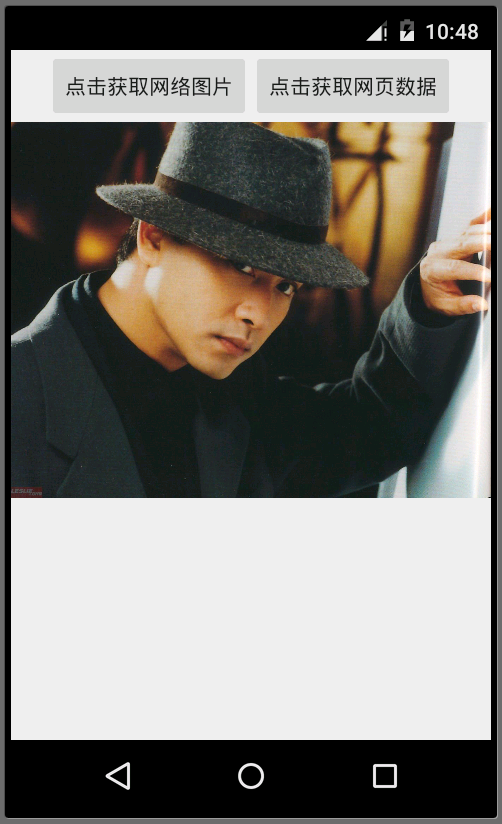
点击获取图片资源按钮,获取图片加载到屏幕中:

然后再点击获取网页数据按钮,获取到网页加载到屏幕:

这样就完成了android-async-http与网络的数据交互,是不是很简单?
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

