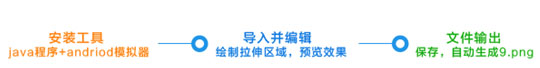
Android开发中 .9.png格式图形设计:
Android .9.png设计
宿舍大神在做android项目,有幸得知.9.png的图形格式。
不知道大家是否注意过聊天气泡和锁屏时随着你文字的增多和你的滑动而跟着变化并且分辨率没有变低的图形?是否好奇过它是怎么实现的?

- 该图片格式应用于Android设计中需要根据文字多少或其他条件而可以伸缩的图形外框,(应用于聊天气泡和滑动锁屏等)。
而设计这种格式的不是ps等图片。处理工具而是Android-sdk里自带的draw9path.bat工具。

- 先找到自己电脑上的D:/you yong/Elipse/android-sdk/tools(也就是自己电脑上的android—sdk目录下的tool里面的draw9patch.bat)

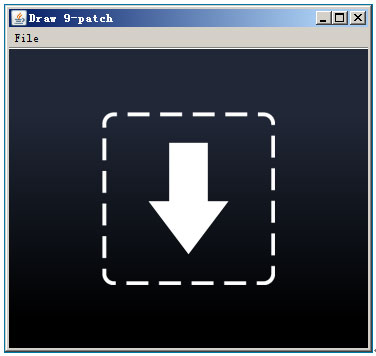
- 开始设计这样一个神奇的图片,打开后直接把在ps上做好的.png图片拉进去就可以编辑了。

- 鼠标放到图片边缘变成可以调节的光标后把它的区域调小,方便编辑。然后,图片的左边和上边是指可拉伸区域,右边和下边的交叉区域就是文字或内容的区域。

- 具体要怎么拉动才能正确地设计出平衡且美观的聊天气泡和像滑动锁屏那样的样式呢?

- 注意:用鼠标拖拉出来的黑色像素横线表示可拉伸的部分,如果控制不好这个的话将会得不到好看的自动拉伸框

-
最后保存输出就可以了��
更具体的请具体的看 这篇博文
感谢该博友贡献的知识
所用图片均来自互联网
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

