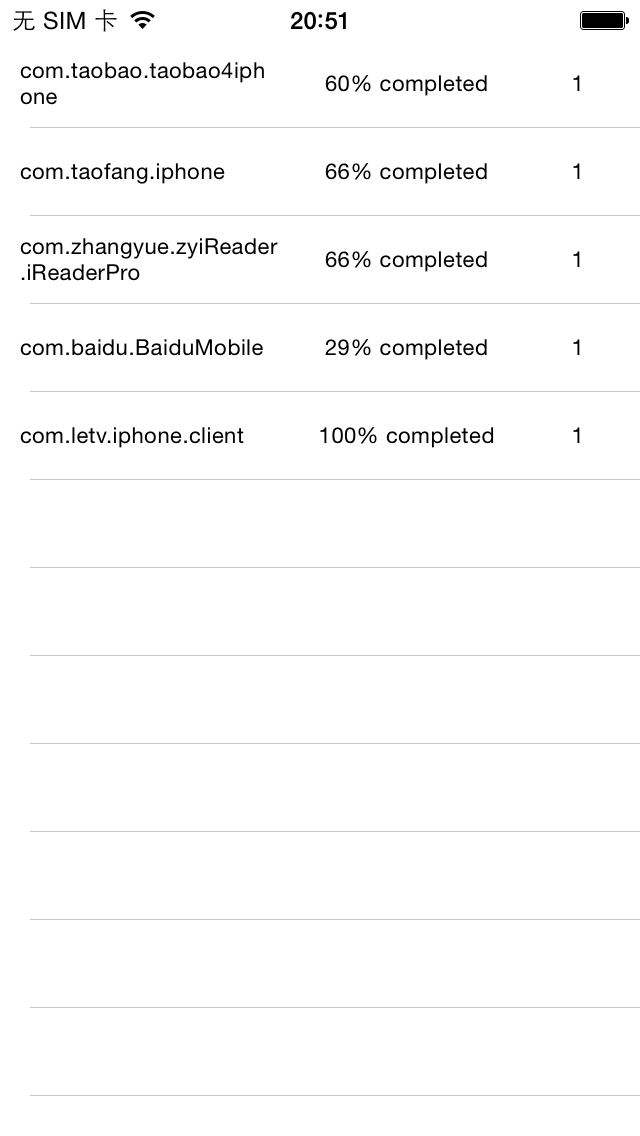
源码推荐(6.15):获取app安装的进度,6种不同的加载指示
私有API获取app安装进度。
测试环境:Xcode 6.2,iOS 6.0以上

6种不同的加载指示--DGActivityIndicatorView
该项目包含6种不同的加载指示,灵感来源于CSS加载动画。
测试环境:Xcode 6.2,iOS 6.0以上

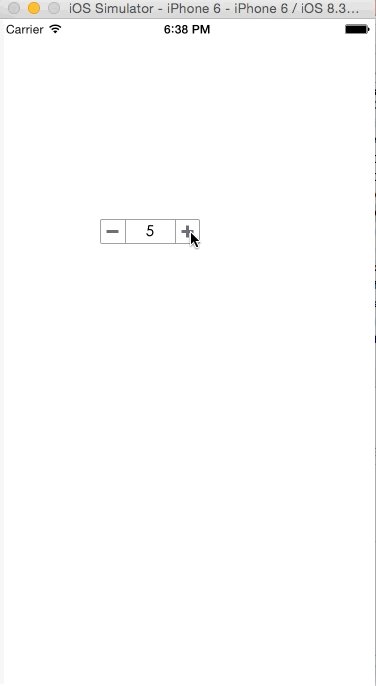
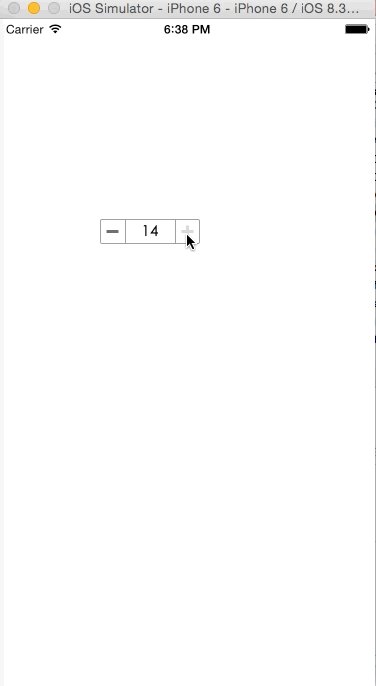
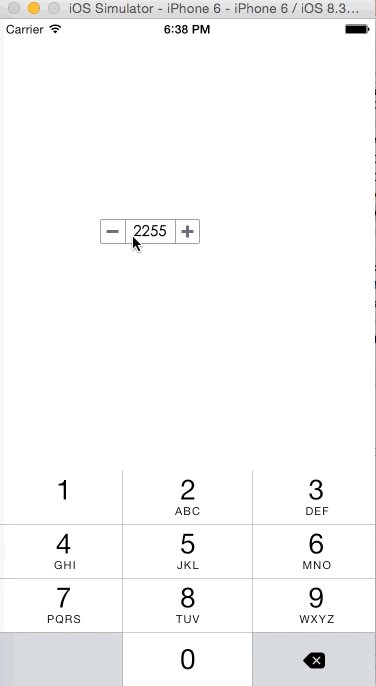
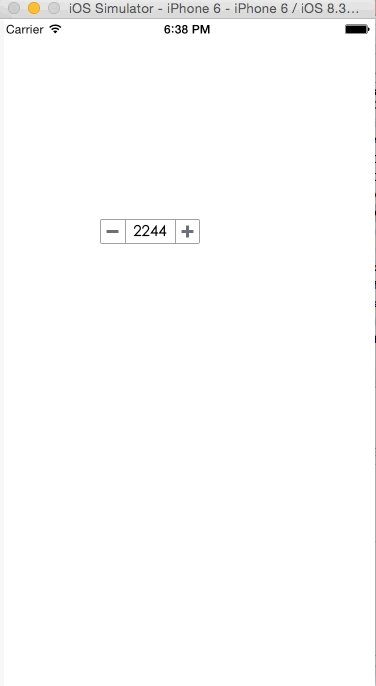
仿淘宝宝贝数量增减调整控件 (作者: huangxisu )
使用非常简单,支持长按修改
// 创建对象 HJCAjustNumButton *btn = [[HJCAjustNumButton alloc] init]; // 设置Frame,如不设置则默认为(0, 0, 110, 30) btn.frame = CGRectMake(100, 200, 100, 25); // 内容更改的block回调 btn.callBack = ^(NSString *currentNum){ NSLog(@"%@", currentNum); }; // 加到父控件上 [self.view addSubview:btn]; 测试环境:Xcode 6.2,iOS 6.0以上

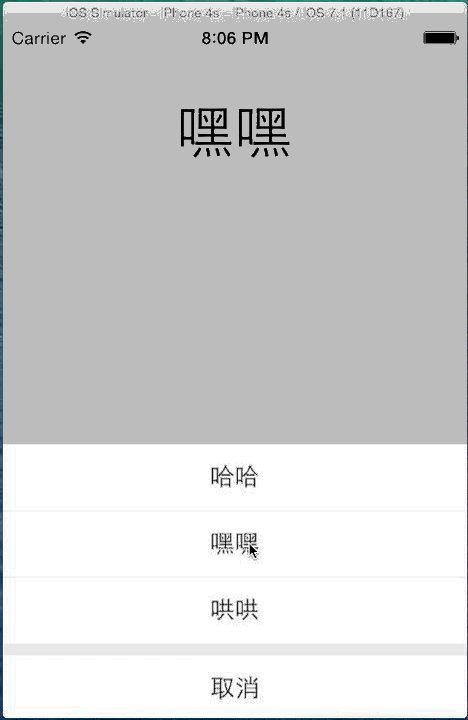
仿微信ActionSheet用法和系统的一样 (作者: huangxisu )
用法和系统的ActionSheet一样简单,没有依赖其他框架。
可以让ios6拥有ios8的风格的ActionSheet
// 1.创建HJCActionSheet对象, 可以随意设置标题个数,第一个为取消按钮的标题,需要设置代理才能监听点击结果 HJCActionSheet *sheet = [[HJCActionSheet alloc] initWithDelegate:self CancelTitle:@"取消" OtherTitles:@"哈哈", @"嘿嘿", @"哄哄", nil]; // 2.显示出来 [sheet show]; // 3.实现代理方法,需要遵守HJCActionSheetDelegate代理协议 - (void)actionSheet:(HJCActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex{ switch (buttonIndex) { case 1: _testLabel.text = @"哈哈"; break; case 2: _testLabel.text = @"嘿嘿"; break; case 3: _testLabel.text = @"哄哄"; break; } } 测试环境:Xcode 6.2,iOS 6.0以上

基于material design的iOS转场动画--JTMaterialTransition
基于material design的iOS转场动画。
测试环境:Xcode 6.2,iOS 6.0以上

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

