【原创】File杂谈——初识file控件
首先我说明下,这里介绍的file控件指的是网页中的FileUpload对象,也就是我们常见的 <input type = "file" > 。如果你不是想寻找这方面的东西,就可以绕道了。
功能
当我们需要在网页中实现文件上传功能的时候,file控件就可以大显身手了。HTML文档中每添加一个 <input type = "file" > ,实际就是创建了一个FileUpload实例对象。用户可以通过点击file控件选择本地文件,当我们提交包含该file控件的表单时,浏览器会向服务器发送用户选中的本地文件。从而将本地文件传输到服务器,供其他网络用户下载或使用,实现文件上传功能。
美中不足
无可厚非,file控件很强大,给网页上传文件带来了极大的便利。但是,它并非完美!
首先,从控件本身而言,我们可以通过value属性获取到用户选择的文件名称,但出于安全性等因素考虑,该属性无法指定默认值,并且该属性为只读属性。
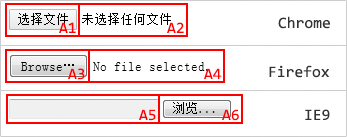
其次,恐怕也是file控件令很多开发者头疼的地方。file控件在各个主流浏览器之间的表现大有差异,给用户带来的视觉感受大相径庭,而且几乎不可能通过直接修改样式来达到统一,下面我用一张图来更清晰的告诉大家:

一目了然了吧?更可恶的是“选择文件”、“Browse…”、“浏览…”三处文字均无法更改!!然而,这仅仅是视觉上的差异,不同浏览器下file控件的行为也存在一些差异:
- A1、A2、A3、A4、A6,五处我们均可以单击触发文件选择
- A5 处我们却需要双击才能触发文件选择
总之,file控件从默认视觉效果和交互体验方面来讲,是开发人员和普通用户都很难接受的。
道高一尺,魔高一丈
既然默认的东西我们都不能接受,那么不能接受的东西我们就要去改变它。
经过无数开发者的不断实践证明,我们不能通过改变宽度,高度,来控制file控件中按钮的尺寸,但是我们可以通过设置file控件的字体大小(font-size)来改变这个按钮的尺寸,更令人可观的是主流浏览器对改变font-size的表现是一致的。
那么,聪明的开发者们就有了应对之策了。
首先,我们从前面表现差异描述中可以发现A2、A4、A6,三处均可单击触发文件选择文件,并且这三处还有一个共同点——它们均处于控件右侧,那么我们就可以改变控件字体大小,让右侧这一部分足够大,并且只让用户看见这一区域(或部分),并且只让用户操作该区域,那么A5处交互效果不一致的问题就可以解决了。为了达到这个目的,我们可以在file控件外面包裹一层容器,并设置尺寸,通过定位将file控件右边区域显示到目标区域,并为容器设置溢出隐藏( overflow : hidden )。我还是用代码来说明吧:
XHTML
<style> .file-group { position: relative; width: 200px; height: 80px; border: 1px solid #ccc; /* 为了显示可见区域,非必须 */ overflow: hidden; } .file-group input { position: absolute; right: 0; top: 0; font-size: 300px; } </style> <div class="file-group"> <input type="file" name="" id="J_File"> </div> 在浏览器中查看上面代码的效果,显然Chrome、Firefox、IE下显示效果明显太不一样了(其实文字被放大挤出可见区域了,几乎啥都看不到),那么怎么应对呢?所谓“道高一尺,魔高一丈”,这里简单的原理就是让file控件处于较高的层(z-index),并且设置透明(opacity,低版本IE用filter),让后面的元素来设置样式,以此达到视觉风格统一。说得不是很明白,还是直接上代码吧:
XHTML
<style> .file-group { position: relative; width: 200px; height: 80px; border: 1px solid #ccc; /* 为了显示可见区域,非必须 */ overflow: hidden; cursor: pointer; line-height: 80px; font-size: 16px; text-align: center; color: #fff; background-color: #f50; border-radius: 4px; } .file-group input { position: absolute; right: 0; top: 0; font-size: 300px; opacity: 0; filter: alpha(opacity=0); cursor: pointer; } .file-group:hover { background-color: #f60; } </style> <div class="file-group"> <input type="file" name="" id="J_File"> 选择文件 </div> 最后我们再看下各浏览器表现一致的最终显示效果及交互体验:

OK,到这里我们算是对file控件有个简单的认识了,后面我还会提供更多file控件或根据file控件延伸出去的相关资料,有兴趣的朋友可以持续关注。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

